jquery 다양한 modal 예제 (Bootstrap4 Modal Wrapper Plugin)
실무에서 자주 쓰이는 modal 을 다양한 기능을 가진 플러그인 소스가 있다.
https://www.jqueryscript.net/lightbox/Bootstrap-4-Modal-Wrapper.html
Bootstrap 4 Modal Wrapper Plugin With jQuery
This Bootstrap modal wrapper factory jQuery plugin makes it easier to create Bootstrap 4 powered modal windows and dialog boxes with additional features.
www.jqueryscript.net
예제 화면도 볼수 있고 예제 소스를 다운로드 받아서 돌려볼 수 있다.
[기본적인 라이브러리 소스]
|
1
2
3
4
|
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js"></script>
|
cs |
[추가 라이브러리 소스] - 다운받은 소스중에 핵심 js 파일이다.
|
1
|
<script src="bootstrap-modal-wrapper-factory.min.js"></script>
|
cs |
그다음에는 본격적인 예제파일을 살펴 보자.
https://www.jqueryscript.net/demo/Bootstrap-4-Modal-Wrapper/

위의 예제 버튼들을 하나씩 클릭하여 동작을 확인하고 연동한 파일들을 1:1로 살펴보면 된다.
소스가 굉장히 깔끔하고 직접 클릭해보고 확인하면 어렵지 않게 알아볼 수 있다.
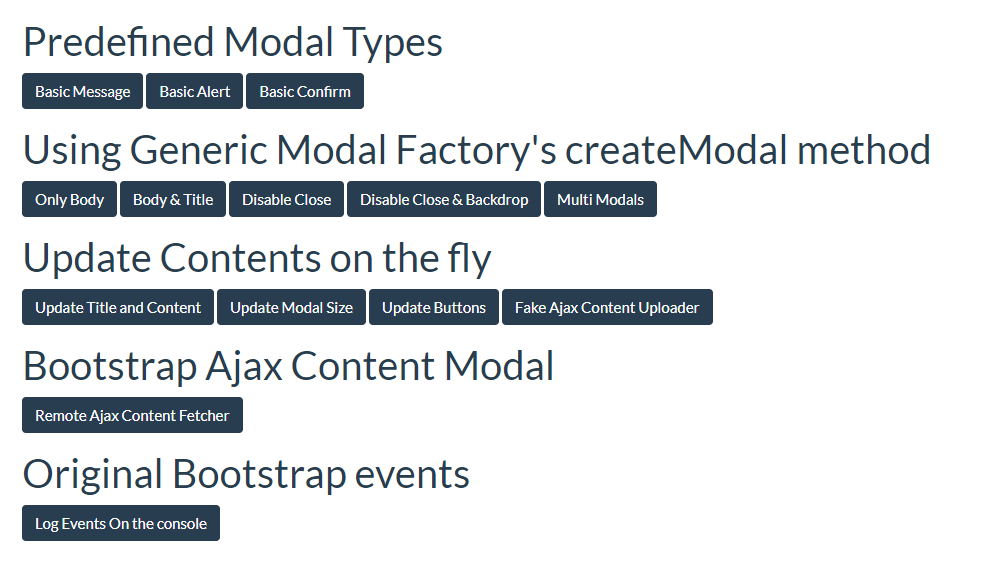
우선은 HTML body 상의 버튼 디자인 소스 부분이다.
id 값과 각각의 예제 버튼들을 같이 살펴 보면된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<button id="simple-message" type="button" class="btn btn-primary">
Basic Message
</button>
<button id="simple-alert" type="button" class="btn btn-primary">
Basic Alert
</button>
<button id="simple-confirm" type="button" class="btn btn-primary">
Basic Confirm
</button>
<h2 class="mt-3 text-primary">Using Generic Modal Factory's createModal method</h2>
<button id="onlyBody" type="button" class="btn btn-primary">
Only Body
</button>
<button id="onlyBodyWithHeader" type="button" class="btn btn-primary">
Body & Title
</button>
<button id="disableClose" type="button" class="btn btn-primary">
Disable Close
</button>
<button id="disableCloseBackdrop" type="button" class="btn btn-primary">
Disable Close & Backdrop
</button>
<button id="multiModal" type="button" class="btn btn-primary">
Multi Modals
</button>
<h2 class="mt-3 text-primary">Update Contents on the fly</h2>
<button id="updateTitleContent" type="button" class="btn btn-primary">
Update Title and Content
</button>
<button id="updateModalSize" type="button" class="btn btn-primary">
Update Modal Size
</button>
<button id="updateButtons" type="button" class="btn btn-primary">
Update Buttons
</button>
<button id="ajaxContent" type="button" class="btn btn-primary">
Fake Ajax Content Uploader
</button>
<h2 class="mt-3 text-primary">Bootstrap Ajax Content Modal</h2>
<button id="ajaxContentModal" type="button" class="btn btn-primary">
Remote Ajax Content Fetcher
</button>
<h2 class="mt-3 text-primary">Original Bootstrap events</h2>
<button id="logConsoleModal" type="button" class="btn btn-primary">
Log Events On the console
</button>
|
cs |
1. Only Body 버튼 - 타이틀 제목없이 내용 Body만 있는 단순 모달이다.
|
1
2
3
|
$("#simple-message").on("click", function (event) {
BootstrapModalWrapperFactory.showMessage("Delfault Message to show to user");
});
|
cs |

2. Basic Alert 버튼 - 아주 기본적인 모달
|
1
2
3
|
$("#simple-alert").on("click", function (event) {
BootstrapModalWrapperFactory.alert("Delfault alert <b>with only message</b>");
});
|
cs |

3. Basic Confirm 버튼 - 확인창과 취소창이 등장하고 각각을 클릭시 추가로 모달이 하나더 나타난다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
$("#simple-confirm").on("click", function (event) {
BootstrapModalWrapperFactory.confirm({
title: "Confirm",
message: "Are You Sure ?",
onConfirmAccept: function () {
BootstrapModalWrapperFactory.alert("Thank you for ACCEPTING the previous confiramtion dialog");
},
onConfirmCancel: function () {
BootstrapModalWrapperFactory.alert("Thank you for CANCELING the previous confiramtion dialog");
}
});
});
|
cs |


4. Body & Title 버튼
|
1
2
3
4
5
6
7
8
9
|
$("#onlyBodyWithHeader").on("click", function (event) {
var modalWrapper = BootstrapModalWrapperFactory.createModal({
message: "Simple Message body",
title: "Header Title",
closable: true,
closeByBackdrop: true
});
modalWrapper.show();
});
|
cs |
closeable 속성은 모달창 화면 우측 상단의 X close버튼 활성화여부이다.
closeByBackdrop 속성은 어두운 배경색 클릭시 closing 가능여부이다.

5. Disable Close & Backdrop 버튼
아래의 소스속을 보면 buttons 라고 새로운 키값을 넣어서 label 명을 주고, 이 모달창을 닫을 수 있게 하는 간단한 기능을 부여하고 있다.
closeBybackdrop 이 false라서 어두운 배경을 클릭하여도 모달창이 닫기지 않는다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
$("#disableCloseBackdrop").on("click", function (event) {
var modalWrapper = BootstrapModalWrapperFactory.createModal({
message: "Simple Message body",
title: "Header Title",
closable: false,
closeByBackdrop: false,
buttons: [
{
label: "Close Me",
cssClass: "btn btn-primary",
action: function (modalWrapper, button, buttonData, originalEvent) {
return modalWrapper.hide();
}
}
]
});
modalWrapper.show();
});
|
cs |

6. Multi Modals 버튼 - 모달창을 띄우고 새롭게 추가로 모달창을 하나더 생성시킨다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
$("#multiModal").on("click", function (event) {
var modalWrapper = BootstrapModalWrapperFactory.createModal({
message: "Simple Message body",
title: "Header Title",
closable: false,
closeByBackdrop: false,
buttons: [
{
label: "Close",
cssClass: "btn btn-secondary",
action: function (modalWrapper, button, buttonData, originalEvent) {
return modalWrapper.hide();
}
},
{
label: "Create alert",
cssClass: "btn btn-primary",
action: function (modalWrapper, button, buttonData, originalEvent) {
BootstrapModalWrapperFactory.alert("Alert Modal Created");
}
}
]
}).show();
});
|
cs |


7. Update Title and Content 버튼튼 - 모달을 띄우고 그안의 Header 타이틀과 Body 내용 문구를 변경시켜준다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
$("#updateTitleContent").on("click", function (event) {
BootstrapModalWrapperFactory.createModal({
message: "Simple Message body",
title: "Header Title",
closable: false,
closeByBackdrop: false,
buttons: [
{
label: "Close",
cssClass: "btn btn-secondary",
action: function (modalWrapper, button, buttonData, originalEvent) {
return modalWrapper.hide();
}
},
{
label: "Update Title & Message",
cssClass: "btn btn-primary",
action: function (modalWrapper, button, buttonData, originalEvent) {
modalWrapper.updateTitle("New Title");
modalWrapper.updateMessage("Updated message content");
}
}
]
}).show();
});
|
cs |


8. Fake Ajax Content Uploader 버튼
: loading 모달창이 잠시 나왔다가 2초후에 알림창이 짜~ 안 하고 나오는 모달형태
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
$("#ajaxContent").on("click", function (event) {
var m = BootstrapModalWrapperFactory.createModal({
message: '<div class="text-center">Loading</div>',
closable: false,
closeByBackdrop: false
});
m.originalModal.find(".modal-dialog").css({transition: 'all 0.5s'});
m.show();
setTimeout(function () {
m.updateSize("modal-lg");
m.updateTitle("Message Received");
m.updateMessage("Message Content");
m.addButton({
label: "Close",
cssClass: "btn btn-secondary",
action: function (modalWrapper, button, buttonData, originalEvent) {
return modalWrapper.hide();
}
});
}, 2000);
});
|
cs |


끝으로 예제파일이 든 압축소스도 같이 올려놓았다.