jquery
[jquery] Bootstrap4 - Carousel 슬라이드 배경색 변경하기
http://portfolio.wonpaper.net
2020. 12. 11. 18:54



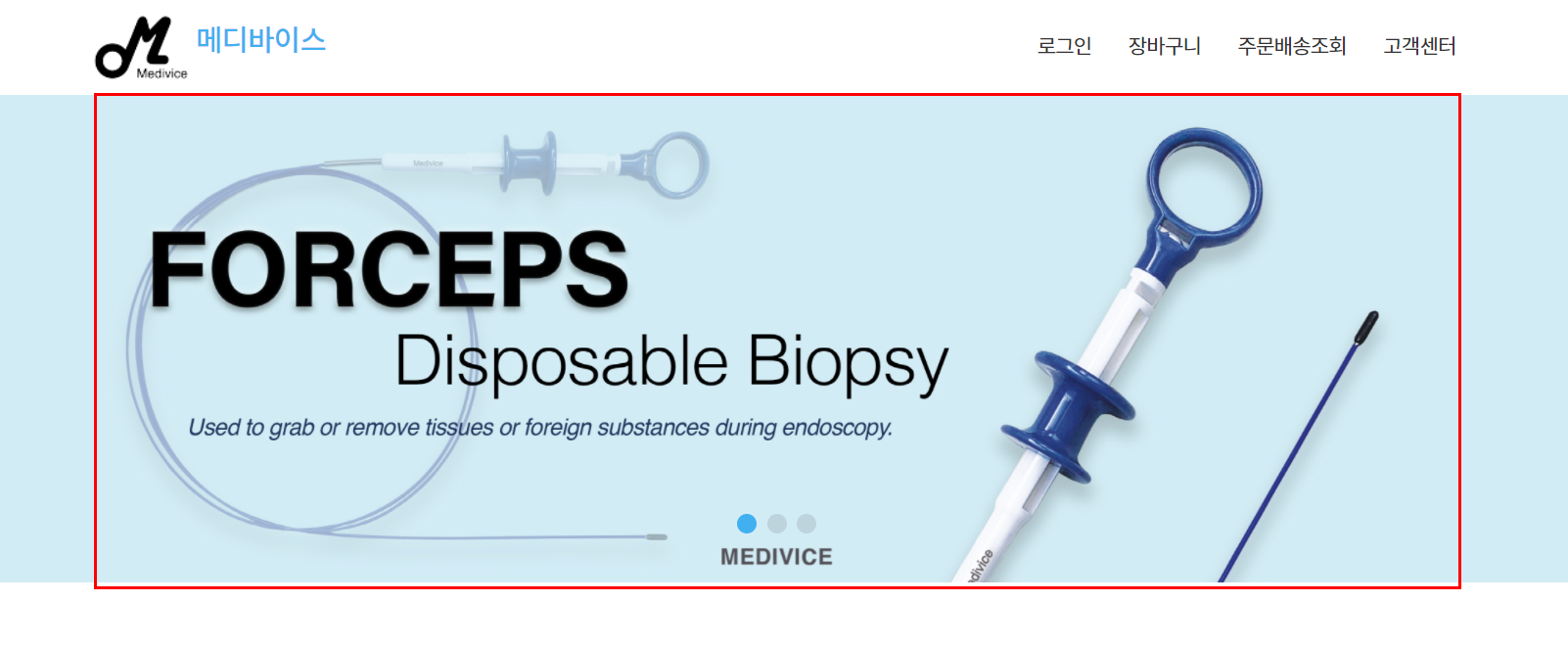
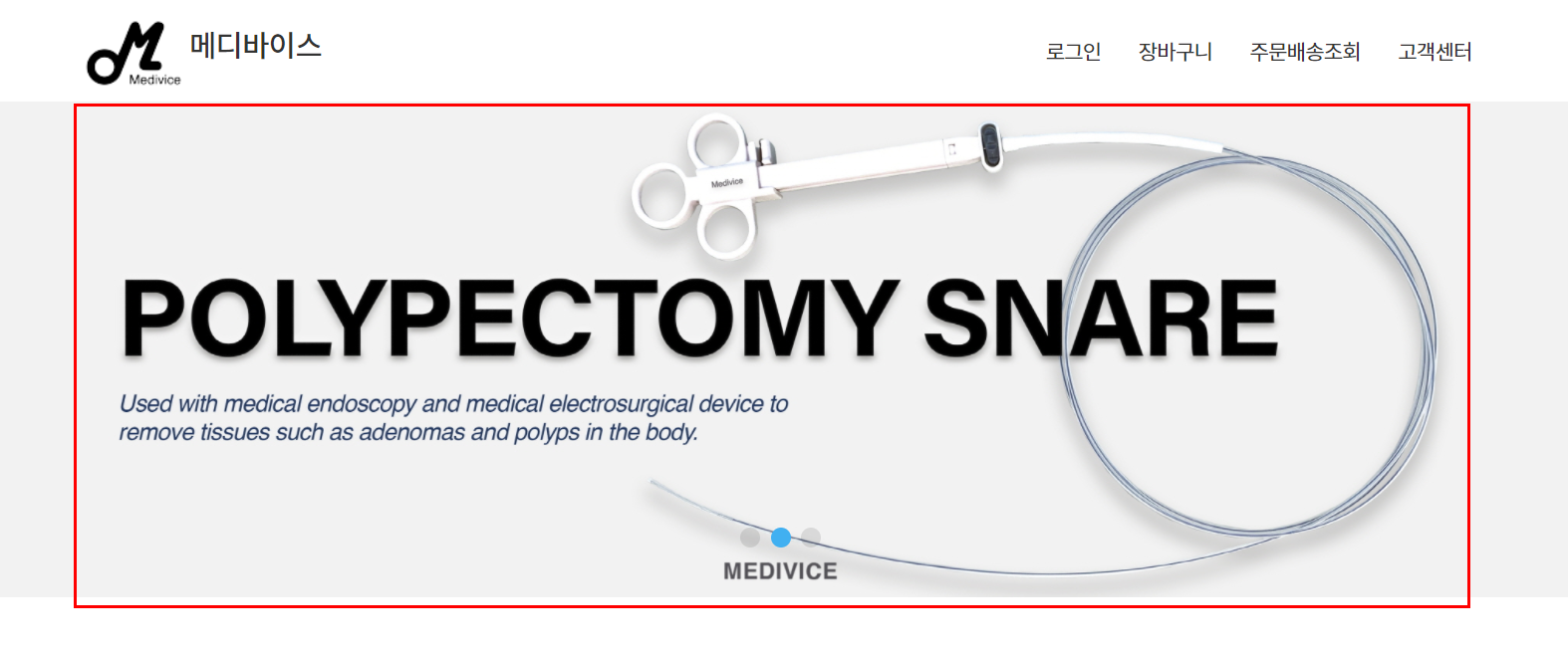
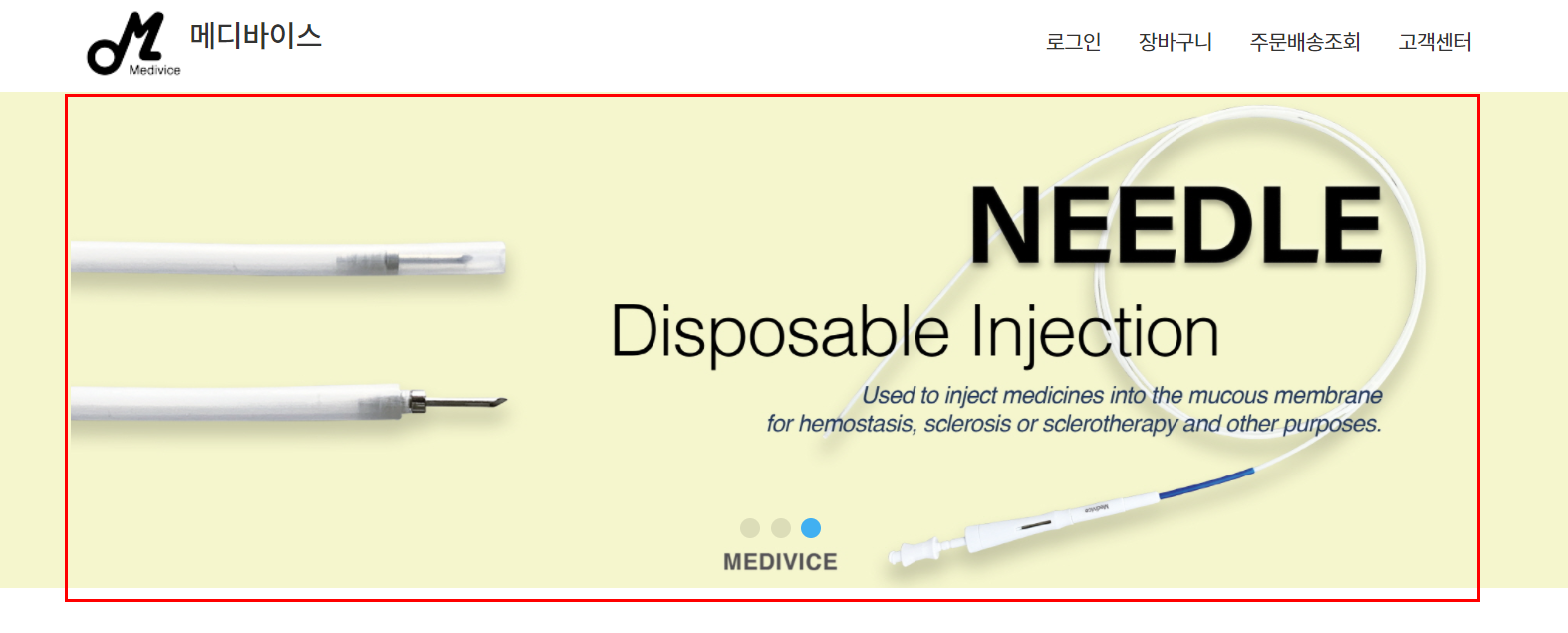
위의 사진을 보면 부트스트랩4의 캐러셀 소스인데, 각각 사진이미지가 1842 x 645 픽셀에 반응형으로 코딩되어 있다.
그런데, 문제는 이사진 바깥의 배경이미지가 각각의 배너 배경색과 동일하게 각각 배너마다 다르게 캐러셀 배경도 바뀌어야 한다는 점이다.
일단 아래의 소스를 참고하자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<script>
$(document).ready(function(){
// Activate Carousel
$("#carousel-visual").carousel({interval: 6000});
$("#carousel-visual").on('slide.bs.carousel', function(){
currentIndex = $('div.active').index()+1;
if (currentIndex=="1") {
$("#carousel-visual").css("background-color","#f2f2f2");
} else if (currentIndex=="2") {
$("#carousel-visual").css("background-color","#f5f6ce");
} else {
$("#carousel-visual").css("background-color","#ceecf5");
}
});
});
<div id="carousel-visual" class="carousel slide" data-ride="carousel">
<div class="container">
<ol class="carousel-indicators">
<li data-target="#carousel-visual" data-slide-to="0" class="active"></li>
<li data-target="#carousel-visual" data-slide-to="1"></li>
<li data-target="#carousel-visual" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="item active"><img src="../img/b1.jpg" border="0" alt=""></div>
<!-- /.item -->
<div class="item"><img src="../img/b2.jpg" border="0" alt=""></div>
<!-- /.item -->
<div class="item"><img src="../img/b3.jpg" border="0" alt=""></div>
<!-- /.item -->
</div>
<!-- /.carousel-inner -->
</div>
<!-- /.container -->
</div>
|
cs |
위의 소스를 보면 7라인이다.
currentIndex 변수에 해당 item 슬라이드의 인덱스 값을 받아서 배경색을 각각 변경시켜 보았다.