jquery
[jQuery, javascript] 여러개의 checkbox, radio 태그 유효성 체크하기(초간단)
http://portfolio.wonpaper.net
2021. 9. 24. 16:45

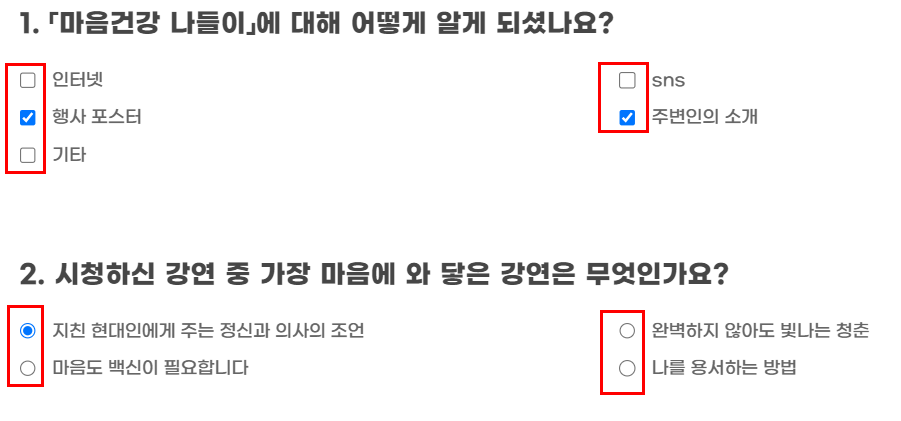
위의 이미지 화면처럼 여러개의 checkbox 와 radio 박스가 혼재되어 있을경우에
jquery 로 아주 간단히 체크여부를 확인하도록 하는 소스를 정리해 보았다.
물론 javascript 형태로 for 문을 돌려서 하는 방법도 있지만, 본 소스처럼 jQuery 를 이용하면 아주 간단히 한줄로 처리할 수 있다.
[ 기존 javascript 방법 참고 ]
https://wonpaper.tistory.com/308
[javascript] checkbox 전체선택, 전체해제, 선택한 checkbox 내용확인하기 1
javascript 소스상으로 checkbox 의 전체선택, 전체해제 기능과 체크한 checkbox 만의 내용을 확인해보는 간단한 예제를 만들어 정리해 보았다. 실무상으로 자주 쓰이기 때문에 반드시 익혀두도록 하자.
wonpaper.tistory.com
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<form name="f2" method="post">
<h4>1. 「마음건강 나들이」에 대해 어떻게 알게 되셨나요? </h4>
<input type="checkbox" id="ex1_1" name="ex1[]" value="인터넷"> <label for="ex1_1">인터넷</label>
<input type="checkbox" id="ex1_2" name="ex1[]" value="sns"> <label for="ex1_2">sns</label>
<input type="checkbox" id="ex1_3" name="ex1[]" value="행사 포스터"> <label for="ex1_3">행사 포스터</label>
<input type="checkbox" id="ex1_4" name="ex1[]" value="주변인의 소개"> <label for="ex1_4">주변인의 소개</label>
<input type="checkbox" id="ex1_5" name="ex1[]" value="기타"> <label for="ex1_5">기타</label>
<h4>2. 시청하신 강연 중 가장 마음에 와 닿은 강연은 무엇인가요?</h4>
<input type="radio" id="ex2_1" name="ex2" value="지친 현대인에게 주는 정신과 의사의 조언"> <label for="ex2_1">지친 현대인에게 주는 정신과 의사의 조언</label>
<input type="radio" id="ex2_2" name="ex2" value="완벽하지 않아도 빛나는 청춘"> <label for="ex2_2">완벽하지 않아도 빛나는 청춘</label>
<input type="radio" id="ex2_3" name="ex2" value="마음도 백신이 필요합니다"> <label for="ex2_3">마음도 백신이 필요합니다</label>
<input type="radio" id="ex2_4" name="ex2" value="나를 용서하는 방법"> <label for="ex2_4">나를 용서하는 방법</label>
<input type="button" value="체크하기" onclick="inputChk()">
</form>
<script>
function inputChk() {
if ($("input:checkbox[name='ex1[]']").is(":checked")==false) {
alert("1.「마음건강 나들이」에 대해 어떻게 알게 되셨나요? 에 대한 해당 항목을 적어도 하나이상 체크해 주십시오.'");
document.getElementById("ex1_1").focus();
return;
}
if ($("input:radio[name='ex2']").is(":checked")==false) {
alert("2. 시청하신 강연 중 가장 마음에 와 닿은 강연은 무엇인가요? 에 대한 항목을 한가지 선택해 주십시오.");
document.getElementById("ex2_1").focus();
return;
}
}
</script>
|
cs |
상기 소스에서 24라인과 30라인이 각각 핵심이다.
24라인의 경우 name="ex1[]" 인데(input박스) PHP의 경우 form값을 백엔드로 넘길경우에,
ex1라는 배열값으로 간단히 처리해서 쓸 수 있다.