[jQuery] jquery Modal 모달 data-dismiss="modal" 창닫기 안될때
[bootstrap4] modal 모달창 띄우고 창안닫히게
[bootstrap4] modal 모달창 띄우고 창안닫히게
부트스트랩을 이용하면 아주 간편하게 모달창을 띄울수 있다. 1 2 3 4 5 모달창 띄우기 창닫기 Colored by Color Scripter cs 위의 예제를 보면 data-toggle 옵션으로 apply id값을 가지는 모달창을 띄운다. data-b
wonpaper.tistory.com

jquery modal 오픈소스를 바탕으로 코딩할때,
data-dismiss="modal" 속성값을 태그에 넣어주면 창을 닫도록 해준다.
그런데 , 안될때 jquery 형태로 강제로 닫아 주는 소스를 잠시 만들어 보았다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<div id="ex7" class="modal" >
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
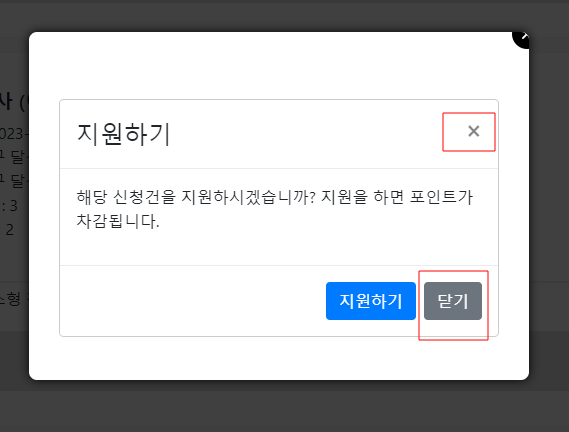
<h4 class="modal-title">지원하기</h4>
<button type="button" class="close" onclick="modalClose()">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<p>해당 신청건을 지원하시겠습니까? 지원을 하면 포인트가 차감됩니다.</p>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-primary">지원하기</button>
<button type="button" class="btn btn-secondary" onclick="modalClose()">닫기</button>
</div>
</div>
</div>
</div>
<script>
$('a[href="#ex7"]').click(function(event) {
event.preventDefault();
$(this).modal({
fadeDuration: 250
});
});
function modalClose() {
$('#ex7').modal('hide');
$('#ex7').hide();
$('.jquery-modal').hide();
}
</script>
|
cs |
위 소스에서 35 라인의 modalClose() 함수 부분이다.
modal('hide'); 하고 배경의 회색 배경부분을 태그를 지워주면 된다.
<div class="jquery-modal blocker current" style="opacity: 1;"><div id="ex7" class="modal" style="opacity: 1; display: inline-block;">
....
<a href="#close-modal" rel="modal:close" class="close-modal ">Close</a></div></div>
[ 추신 ]
38라인에서,
$('.jquery-modal').hide();
$('.jquery-modal').click();
위의 동작방식은 동일하나, click() 을 추천한다. hide() 의 경우 스크롤 현상이 막히는 단점이 존재한다.