[jQuery] 유용한 실무팁1 - jquery Modal 형태로 백엔드처리하기
[jQuery] jquery Modal 모달 data-dismiss="modal" 창닫기 안될때
[jQuery] jquery Modal 모달 data-dismiss="modal" 창닫기 안될때
[bootstrap4] modal 모달창 띄우고 창안닫히게 [bootstrap4] modal 모달창 띄우고 창안닫히게 부트스트랩을 이용하면 아주 간편하게 모달창을 띄울수 있다. 1 2 3 4 5 모달창 띄우기 창닫기 Colored by Color Script
wonpaper.tistory.com
jquery 다양한 modal 예제 (Bootstrap4 Modal Wrapper Plugin)
jquery 다양한 modal 예제 (Bootstrap4 Modal Wrapper Plugin)
실무에서 자주 쓰이는 modal 을 다양한 기능을 가진 플러그인 소스가 있다. https://www.jqueryscript.net/lightbox/Bootstrap-4-Modal-Wrapper.html Bootstrap 4 Modal Wrapper Plugin With jQuery This Bootstrap modal wrapper factory jQuery
wonpaper.tistory.com
위의 포스팅 연이어 참고하면 좋을듯하다.

보통의 웹개발 실무 코딩에 있어서, 다음과 같이 proc('PK 코드값') 형태로 진행되는 상황에서
<button onclick="proc('1')">적용하기</buton>
...
<button onclick="proc('2')">적용하기</buton>
...
<button onclick="proc('3')">적용하기</buton>
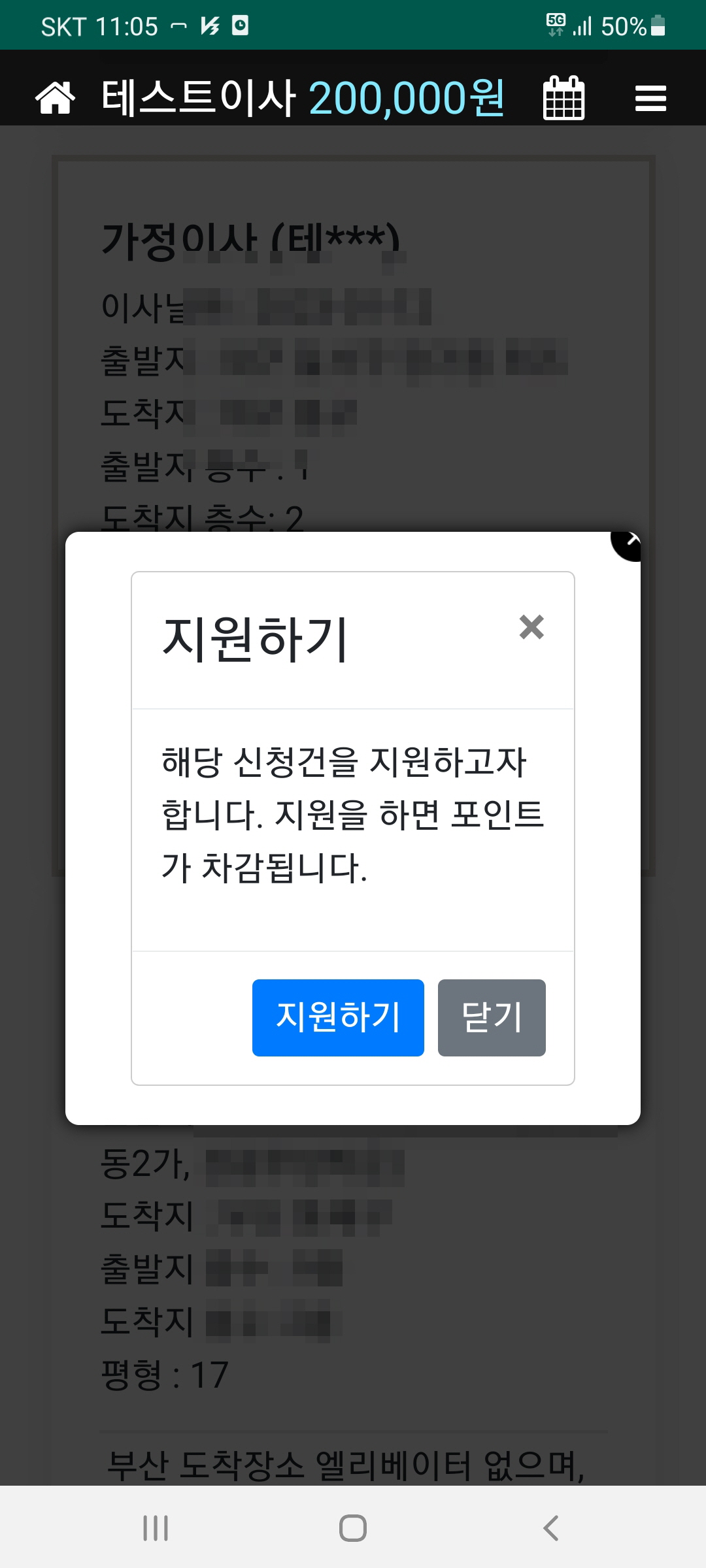
proc() 함수 클릭할때 좀더 뽀대있게 Modal 형태로 처리하고 싶을때,
다음과 같은 형태로 Modal 프로그램 처리를 할 수 있겠다.
여러개의 button 태그가 있지만, 실제 적용되는 Modal 관련 소스는 하나로 이루어진다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
|
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.css" />
<!--
<p><a class="btn" href="#ex">도달창띄우기2</a></p>
-->
<a href="javascript:modalOpen('100');" class="button fit">지원</a>
<a href="javascript:modalOpen('200');" class="button fit">지원</a>
<a href="javascript:modalOpen('300');" class="button fit">지원</a>
....
<div id="ex" class="modal" >
<input type="hidden" id="ex_no" name="ex_no" value="">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">지원하기</h4>
<button type="button" class="close" onclick="modalClose()">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<p>해당 신청건을 지원하고자 합니다. 지원을 하면 포인트가 차감됩니다.</p>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-primary" onclick="applyChkProc()">지원하기</button>
<button type="button" class="btn btn-secondary" onclick="modalClose()">닫기</button>
</div>
</div>
</div>
</div>
<script>
/*
$('a[href="#ex"]').click(function(event) {
event.preventDefault();
$(this).modal({
fadeDuration: 250
});
});
*/
// 모달창 띄우기
function modalOpen(no) {
$("#ex").modal({
fadeDuration: 250
});
$('#ex_no').val(no);
}
// 모달창 닫기
function modalClose() {
$('#ex').modal('hide');
// $('.jquery-modal').hide();
$('.jquery-modal').click();
}
// 백엔드 처리 시작
function applyChkProc() {
var no = $('#ex_no').val();
//alert(no);
if ( no != "") {
applyChk(no);
} else {
alert("no값이 없습니다.");
}
}
// 실제 백엔드 처리 함수
function applyChk(no) {
if (confirm("정말로 신청 지원하시겠습니까?")) {
$.ajax({
type: "post",
url: "test.php?no=" + no,
data: {},
dataType: "text",
success: function(data,status,xhr) {
....
},
error: function(xhr,status,error) {
console.log(error);
alert('정상처리되지 못했습니다.\n잠시후 다시 시도해 주십시오.');
}
});
}
}
</script>
|
cs |
9,10,11라인이 no번호 값이 들어 있는 html 코드 부분이다.
하나를 클릭하여 모달을 띄우는데, no 값을 넘기고 이를 띄우면서
<input type="hidden" id="ex_no" name="ex_no" value="">
안에 no값을 넣어 76라인의 applyChkProc() 함수로 벡엔드 진입을 시작한다.
핵심은 모달 관련 소스는 하나로 이루어지면서 띄우고, 닫을수 있으며 no값을 넘기는 형태이다.
관련 javascript 함수는 주석을 달아 놓았다.
실제 벡엔드 함수 처리는 87라인 applyChk() 에서 진행하면 될것이다.
javascript 상으로 임의로 모달 띄우기
$("#ex").modal({
fadeDuration: 250
});
모달 닫기
$('#ex').modal('hide');
// $('.jquery-modal').hide();
$('.jquery-modal').click();