jquery
[jquery] 달력 datepicker, 매달 현재일부터 마지막 날까지만 선택가능하도록 (기타 다양한 조건 有)
http://portfolio.wonpaper.net
2023. 3. 10. 14:13
필자의 jQuery 달력 기본 소스는 아래와 같다.
다양한 경우에 jquery, javascript 상으로 사용자정의 선택이 가능하다.
달력 datepicker , 한글화 및 특정일 선택
먼저 jquery ui 사이트에서 관련 api 를 받아와야 한다.https://jqueryui.com/ 이글을 올리는 시점의 안정화 버전을 올려놨다. $(function() { $("#datepicker").datepicker({ showMonthAfterYear:true, monthNamesShort: ['1월','2월',
wonpaper.tistory.com
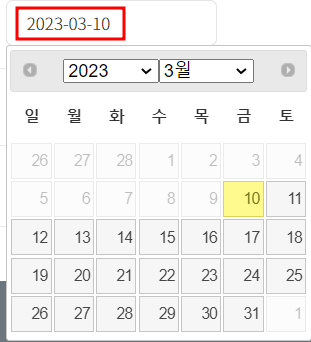
[문제1]
이번에는 매달마다 현재일자로부터 마지막 날까지만 달력상에서 선택가능하도록 구현해보자.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<script>
$(function () {
var date = new Date();
var lastDay = new Date(date.getFullYear(), date.getMonth() + 1, 0);
var restDate = lastDay.getDate() - date.getDate();
//alert(lastDay.getDate());
$("#start_date").datepicker({
showMonthAfterYear: true,
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
showAnimation: 'slider',
dateFormat: 'yy-mm-dd',
showOtherMonths: true,
selectOtherMonths: true,
changeMonth: true,
changeYear: true,
maxDate: restDate,
minDate: 0
});
});
</script>
|
cs |
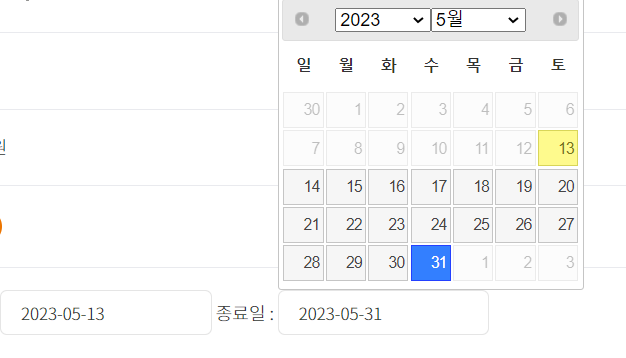
[문제2]
이번에는 오늘날짜가 2023-05-13 일때 시작일은 오늘로 하고, 이달의 마지막날인 31일을 자동으로 종료일 시정하는 소스를 만들어 보자.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<script>
$(function () {
var date = new Date();
var lastDay = new Date(date.getFullYear(), date.getMonth() + 1, 0);
var restDate = lastDay.getDate() - date.getDate();
//alert(lastDay.getDate());
$("#start_date").datepicker({
showMonthAfterYear: true,
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
showAnimation: 'slider',
dateFormat: 'yy-mm-dd',
showOtherMonths: true,
selectOtherMonths: true,
changeMonth: true,
changeYear: true,
maxDate: restDate,
minDate: 0
});
$("#end_date").datepicker({
showMonthAfterYear: true,
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
showAnimation: 'slider',
dateFormat: 'yy-mm-dd',
showOtherMonths: true,
selectOtherMonths: true,
changeMonth: true,
changeYear: true,
maxDate: restDate,
minDate: 0
});
$('#start_date').datepicker('setDate', 'today');
$('#end_date').datepicker('setDate', restDate);
});
</script>
|
cs |
[문제3]
이번에는 조금 어렵게 시작일을 오늘로 하고 종료일은 오늘로부터 한달뒤인 시점으로 하는 달력을 두개 만들어 보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<script>
$(function () {
var date = new Date();
var lastDay = new Date(date.getFullYear(), date.getMonth() + 1, 0);
var restDate = lastDay.getDate() - date.getDate();
//alert(lastDay.getDate());
$("#start_date").datepicker({
showMonthAfterYear: true,
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
showAnimation: 'slider',
dateFormat: 'yy-mm-dd',
showOtherMonths: true,
selectOtherMonths: true,
changeMonth: true,
changeYear: true,
maxDate: restDate,
minDate: 0
});
$("#end_date").datepicker({
showMonthAfterYear: true,
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
showAnimation: 'slider',
dateFormat: 'yy-mm-dd',
showOtherMonths: true,
selectOtherMonths: true,
changeMonth: true,
changeYear: true,
maxDate: 30,
minDate: 0
});
$('#start_date').datepicker('setDate', 'today');
$('#end_date').datepicker('setDate', '+1M');
});
</script>
|
cs |
[문제4] 오늘부터 3개월까지만 시작일은 오늘로하고, 종료일을 3개월 마지막날로 하는 두개의 달력을 만들어보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<script>
$(function () {
var date = new Date();
//var lastDay = new Date(date.getFullYear(), date.getMonth() + 3, 0);
//var restDate = lastDay.getDate() - date.getDate();
//alert(lastDay.getDate());
var lastDay = new Date(date.getFullYear(), date.getMonth() + 3, 0);
var restDate = lastDay.getDate() - date.getDate();
var lastDay2 = new Date(date.getFullYear(), date.getMonth() + 3, 30);
$("#start_date").datepicker({
showMonthAfterYear: true,
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
showAnimation: 'slider',
dateFormat: 'yy-mm-dd',
showOtherMonths: true,
selectOtherMonths: true,
changeMonth: true,
changeYear: true,
maxDate: restDate,
minDate: 0
});
$("#end_date").datepicker({
showMonthAfterYear: true,
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
showAnimation: 'slider',
dateFormat: 'yy-mm-dd',
showOtherMonths: true,
selectOtherMonths: true,
changeMonth: true,
changeYear: true,
maxDate: 90,
minDate: 0
});
$('#start_date').datepicker('setDate', 'today');
$('#end_date').datepicker('setDate', lastDay2);
});
</script>
|
cs |
[문제5] 다음달 1일부터 다음달 마지막날을 선택하도록하는 시작일, 종료일 두개의 달력을 구하시오.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<script>
$(function () {
var date = new Date();
var lastDay = new Date(date.getFullYear(), date.getMonth() + 1, 1);
var lastDay2 = new Date(date.getFullYear(), date.getMonth() + 2, 0);
//var restDate = lastDay.getDate() - date.getDate();
//alert(lastDay.getDate() + " / " + lastDay2.getDate());
$("#start_date").datepicker({
showMonthAfterYear: true,
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
showAnimation: 'slider',
dateFormat: 'yy-mm-dd',
showOtherMonths: true,
selectOtherMonths: true,
changeMonth: true,
changeYear: true,
maxDate: lastDay2,
minDate: lastDay
});
$("#end_date").datepicker({
showMonthAfterYear: true,
monthNamesShort: ['1월', '2월', '3월', '4월', '5월', '6월', '7월', '8월', '9월', '10월', '11월', '12월'],
dayNamesMin: ['일', '월', '화', '수', '목', '금', '토'],
showAnimation: 'slider',
dateFormat: 'yy-mm-dd',
showOtherMonths: true,
selectOtherMonths: true,
changeMonth: true,
changeYear: true,
maxDate: lastDay2,
minDate: lastDay
});
$('#start_date').datepicker('setDate', lastDay);
$('#end_date').datepicker('setDate', lastDay2);
});
</script>
|
cs |