[Vue.js] router 에서 url 파라미터 전달하기

[ router 설치 ]
npm install vue-router
< router 설정하기 >
[ /router/index.js ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
import { createWebHashHistory, createRouter, createWebHistory } from "vue-router";
const routes = [
{
path: "/",
name: "main",
component: () => import("../components/main.vue"),
},
{
path: "/swiper",
name: "swiper",
component: () => import("../components/swiper.vue"),
},
{
path: "/noticeList",
name: "noticeList",
component: () => import("../components/noticeList.vue"),
},
{
path: "/noticeView",
name: "noticeView",
component: () => import("../components/noticeView.vue"),
}
];
const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
|
cs |
[ App.vue ]
|
1
2
3
4
5
6
7
8
9
10
11
|
<template>
<router-view :key='$route.fullPath'></router-view>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
|
cs |
<router-view :key='$route.fullPath'></router-view>
위의 소스는 현재페이지 다시 로딩이나, 같은 디렉토리상의 router-link 이동시에 정상적으로 동작하도록 해준다.
[ main.js ]
|
1
2
3
4
5
6
7
8
|
import { createApp } from 'vue'
import App from './App.vue'
// router
import router from "./router";
createApp(App).use(router).mount('#app')
|
cs |
use(router) 하여 router 연결시킨다.
이번에는 router 를 이용하여 url 파라미터 전달하는 방식을 알아보자.
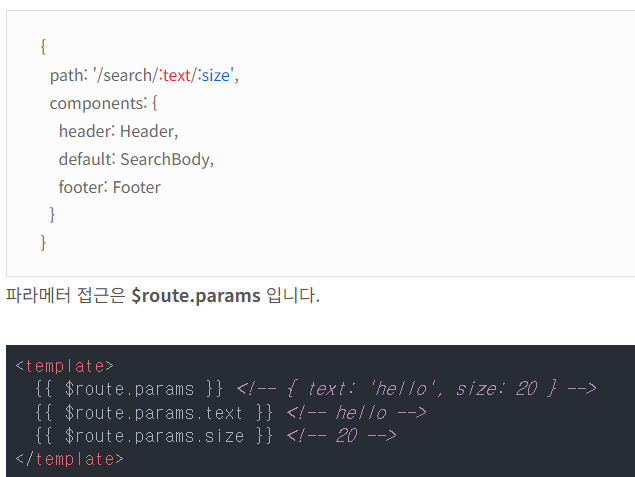
(1) $route.params
https://도메인/search/hello/20
[ router 부분 ]

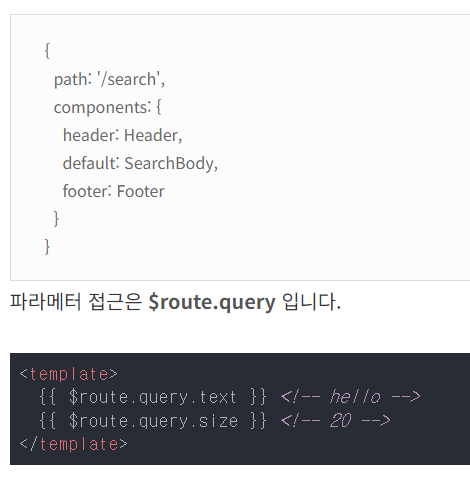
(2) $route.query
https://도메인/search?text=hello&size=30
? 하고 보통의 Get 방식으로 파라미터를 전달하는 방식의 경우이다.
[ router 부분 ]

개발인생님의 포스팅글 참고하였습니다.
https://hello-bryan.tistory.com/274
[Vue] route 에서 url parameter 받아오기
VUE : Get URL Parameter Url 에서 파라메터를 가져오는 방법입니다. 1. $route.params https://hello-bryan.tistory.com/search/hello/20 이런 url 이 있을 때, router 설정 { path: '/search/:text/:size', components: { header: Header, default:
hello-bryan.tistory.com