javascript/React.js
[React.js] 리액트 카운터 예제 만들기 (plus/minus)
http://portfolio.wonpaper.net
2023. 12. 8. 00:56

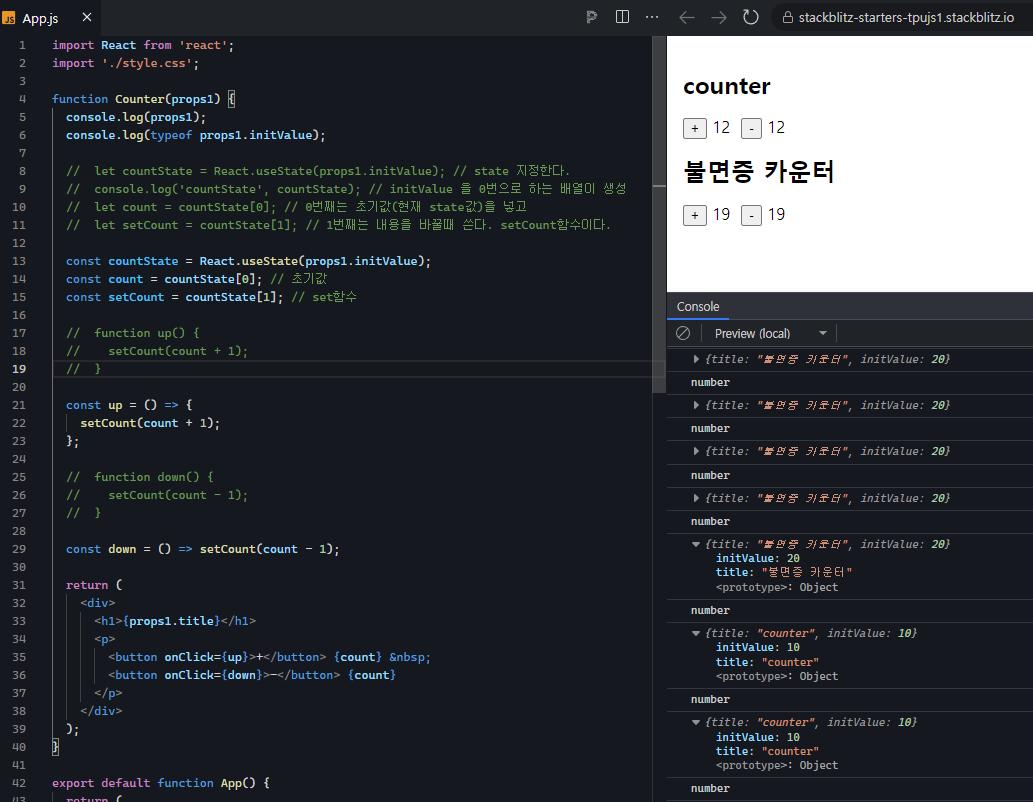
[App.js]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
import React from 'react';
import './style.css';
function Counter(props1) {
console.log(props1);
console.log(typeof props1.initValue);
// let countState = React.useState(props1.initValue); // state 지정한다.
// console.log('countState', countState); // initValue 을 0번으로 하는 배열이 생성
// let count = countState[0]; // 0번째는 초기값(현재 state값)을 넣고
// let setCount = countState[1]; // 1번째는 내용을 바꿀때 쓴다. setCount함수이다.
const countState = React.useState(props1.initValue);
const count = countState[0]; // 초기값
const setCount = countState[1]; // set함수
// function up() {
// setCount(count + 1);
// }
const up = () => {
setCount(count + 1);
};
// function down() {
// setCount(count - 1);
// }
const down = () => setCount(count - 1);
return (
<div>
<h1>{props1.title}</h1>
<p>
<button onClick={up}>+</button> {count}
<button onClick={down}>-</button> {count}
</p>
</div>
);
}
export default function App() {
return (
<div>
<Counter title={'counter'} initValue={10} />
<Counter title="불면증 카운터" initValue={20} />
</div>
);
}
|
cs |
Component , props, state 의 용어를 다시한번 집어보자.
그리고, const 상수형 용어도 리액트에서 많이 쓰고, arrow function 도 아주 많이 이용한다.
간단한 소스 테스트는 아래의 주소사이트에서 실행화면을 바로 확인해 볼수 있다.
StackBlitz | Instant Dev Environments | Click. Code. Done. - StackBlitz
Instant dev experiences Wait, I can enjoy web dev again? Significantly reduce time to market with matchlessly secure, instantly reproducible, fullstack dev environments which boot in milliseconds.
stackblitz.com
구조분해할당을 적용
function Counter({title, initValue})
[App.js]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
import React from 'react';
import './style.css';
// function Counter(props){
// const title = props.title;
// const initValue = props.initValue;
function Counter({title, initValue}){
// const countState = React.useState(initValue);
// const count = countState[0];
// const setCount = countState[1];
const [count, setCount] = React.useState(initValue);
// function up(){
// setCount(count+1);
// }
// const up = ()=>{
// setCount(count+1);
// }
const up = ()=>setCount(count+1);
const down = ()=>setCount(count-1);
return <div>
<h1>{title}</h1>
<p>
<button onClick={up}>+</button>
<button onClick={down}>-</button>
{count}
</p>
</div>
}
export default function App() {
return (
<div>
<Counter title="counter" initValue={10} />
</div>
);
}
|
cs |

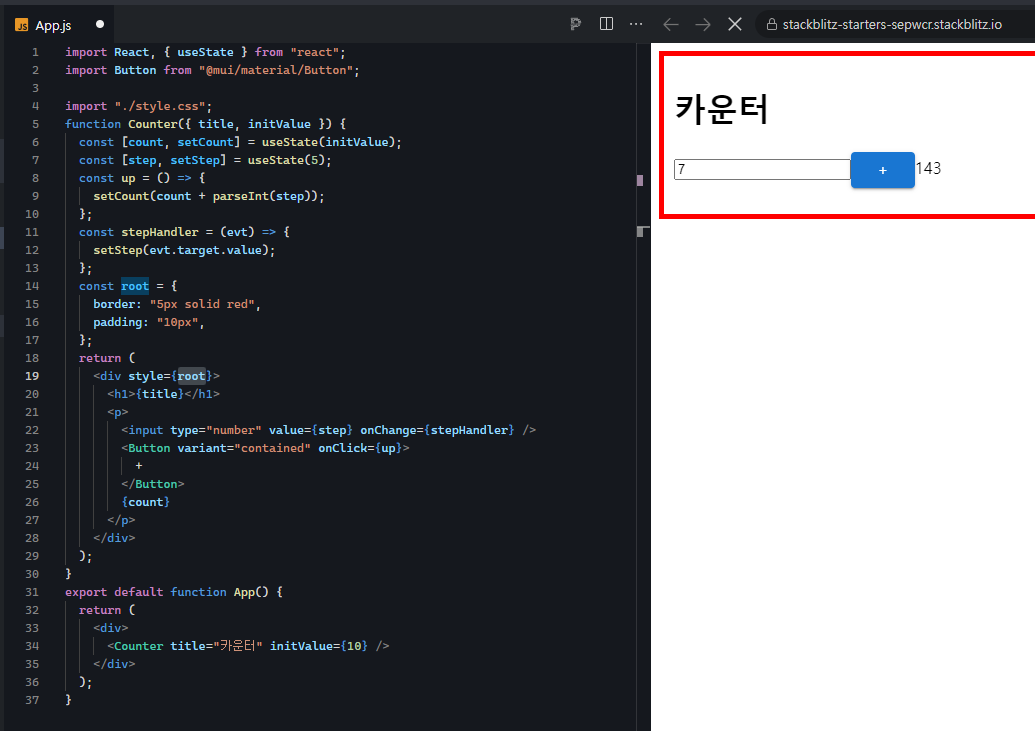
[ App.js ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
import React, { useState } from "react";
import Button from "@mui/material/Button";
import "./style.css";
function Counter({ title, initValue }) {
const [count, setCount] = useState(initValue);
const [step, setStep] = useState(5);
const up = () => {
setCount(count + parseInt(step));
};
const stepHandler = (evt) => {
setStep(evt.target.value);
};
const root = {
border: "5px solid red",
padding: "10px",
};
return (
<div style={root}>
<h1>{title}</h1>
<p>
<input type="number" value={step} onChange={stepHandler} />
<Button variant="contained" onClick={up}>
+
</Button>
{count}
</p>
</div>
);
}
export default function App() {
return (
<div>
<Counter title="카운터" initValue={10} />
</div>
);
}
|
cs |
set함수의 입력값이 배열/객체라면 복제본을 수정해서 입력한다.
const newTodos = [...todos];
newTodos.push(input);
setTodos(newTodos);
todo = [1,2];
[...todo,3] --> 새로운 복제본과 함께 3이 추가한 배열이 된다. 기존 todo 배열은 그대로 별도로 있다.
[1,2,3]