웹퍼블리싱/CSS
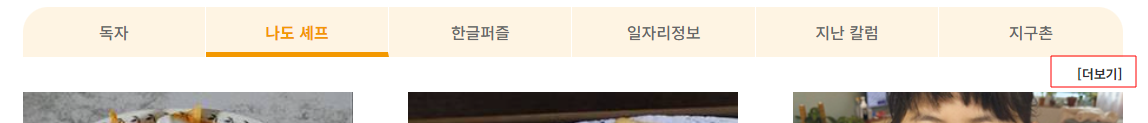
[CSS] flex 로 더보기 만들어보기
http://portfolio.wonpaper.net
2024. 1. 23. 23:26


|
1
2
3
4
5
6
7
8
9
10
|
<div style="width:800px;display:flex;flex-direction: column;">
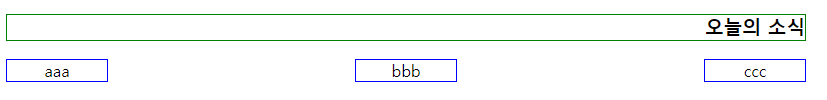
<h3 style="border:solid 1px green;text-align:right;">오늘의 소식</h3>
<div style="display:flex;flex-direction: row;justify-content: space-between;">
<div style="width:100px;text-align:center;border:solid 1px blue;">aaa</div>
<div style="width:100px;text-align:center;border:solid 1px blue;">bbb</div>
<div style="width:100px;text-align:center;border:solid 1px blue;">ccc</div>
</div>
</div>
|
cs |
flex-direction: column; 세로 방향으로 아이템을 배치
flex-direction: row; 가로 방향으로 아이템을 배치
justify-content: space-between; 아이템들 사이에 적절히 균일한 간격을 준다.