javascript
[Javascript] timepicker 사용하기
http://portfolio.wonpaper.net
2024. 3. 23. 03:02
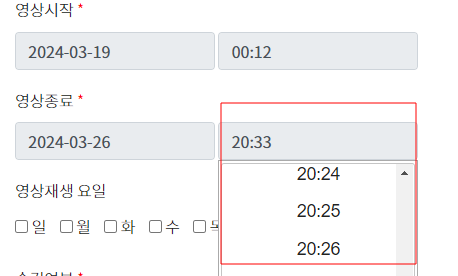
datepicker 가 있다면 이번에는 타임피커를 써보자.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/timepicker/1.3.5/jquery.timepicker.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/timepicker/1.3.5/jquery.timepicker.min.js"></script>
<form name="f" method="post" enctype="multipart/form-data">
<input type="text" id="movie_start_date" name="movie_start_date" class="form-control" placeholder="" value="" readonly>
<input type="text" id="movie_start_time" name="movie_start_time" class="form-control" placeholder="" value="" readonly>
<input type="text" id="movie_end_date" name="movie_end_date" class="form-control" placeholder="" value="" readonly>
<input type="text" id="movie_end_time" name="movie_end_time" class="form-control" placeholder="" value="" readonly>
</form>
<script>
$(function() {
$("#movie_start_date, #movie_end_date").datepicker({
showMonthAfterYear:true,
monthNamesShort: ['1월','2월','3월','4월','5월','6월','7월','8월','9월','10월','11월','12월'],
dayNamesMin: ['일','월','화','수','목','금','토'],
showAnimation: 'slider',
dateFormat: 'yy-mm-dd',
showOtherMonths: true,
selectOtherMonths: true,
changeMonth: true,
changeYear: true
});
$('#movie_start_time')
.timepicker({
timeFormat: 'HH:mm',
interval: 1,
minTime: '00',
maxTime: '11:59pm',
defaultTime: '',
startTime: '00:00',
dynamic: false,
dropdown: true,
scrollbar: true
});
$('#movie_end_time')
.timepicker({
timeFormat: 'HH:mm',
interval: 1,
minTime: '00',
maxTime: '11:59pm',
defaultTime: '',
startTime: '00:00',
dynamic: false,
dropdown: true,
scrollbar: true
});
});
</script>
|
cs |
interval 은 분단위
defaultTime 은 최초 시간을 임의 지정할 수 있다.
아래의 좋은 포스팅 글을 참고하면 더욱 좋겠다.
[팀프로젝트] datepicker / Timepicker 적용하기
https://timepicker.co/ jQuery Timepicker jQuery Timepicker is a plugin to help users easily input time entries. It can parse the most used time representations allowing you and your users to enter time using their prefered way for writing it. Also, if writ
koopi.tistory.com