PHP
[PHP] Ajax JSON 형태로 DB내의 데이터값 불러오기
http://portfolio.wonpaper.net
2024. 4. 4. 07:05


실무에서 아주 아주 접하는 부분이다. 꼭 익혀두길 바란다.
[ html ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
|
<div class="tourist">
<div class="ct1">
<h1>
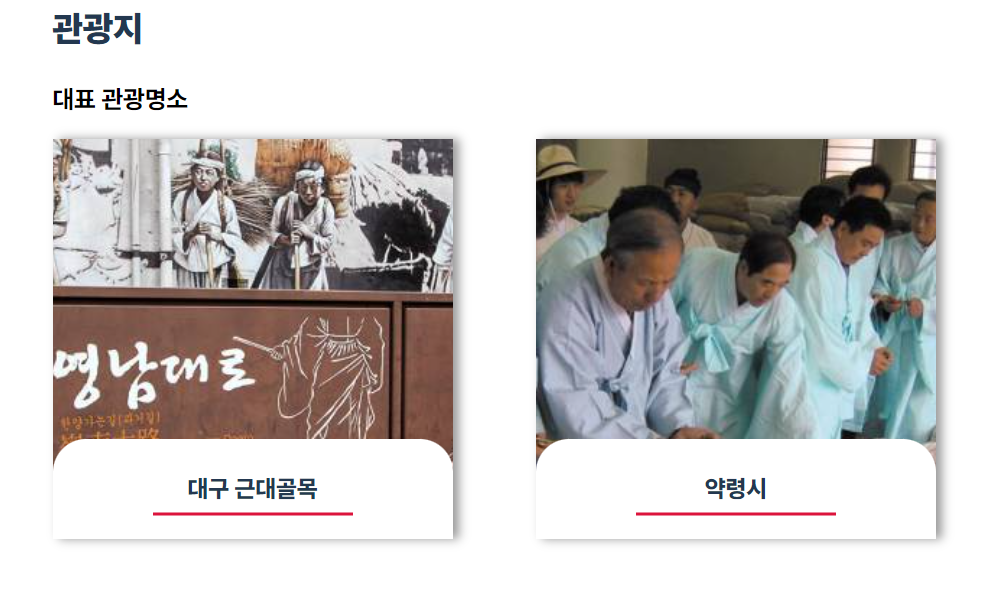
대표 관광명소
</h1>
<div class="grid">
<?
$query = "select * from tour";
$res = mysql_query($query) or die("정보 얻기 실패");
while ($row = mysql_fetch_array($res)) {
$no = $row['no'];
$subject = stripslashes($row['subject']);
$img1 = stripslashes($row['img1']);
?>
<a href="javascript:;" class="box">
<img src="/pds/tour/<?=$img1?>" alt="">
<div class="tit">
<h1>
<?=$subject?>
</h1>
<div class="bar">
</div>
</div>
<div class="box_num" style="display:none;"><?=$no?></div>
</a>
<?
}
?>
</div>
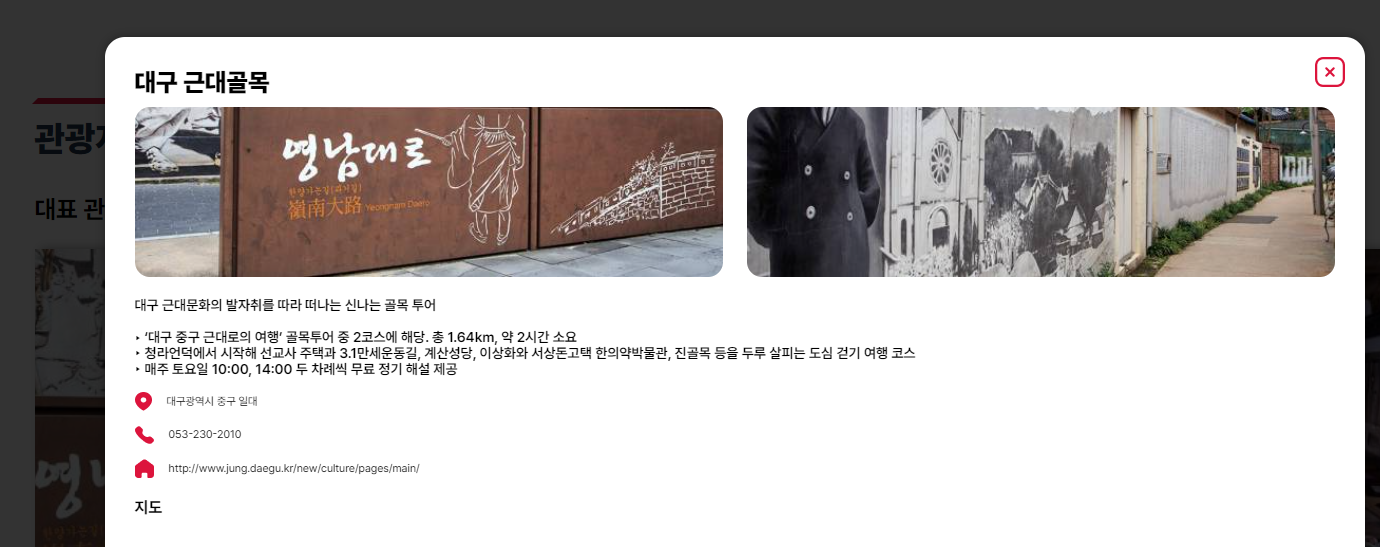
<div id="modal" class="modal">
<div class="modal-content">
<span class="close">
<img class="close_bt" src="/image/tourism_close.png" alt="">
</span>
<div class="tit">
<h1 id="m_subject">
동성로 스파크
</h1>
</div>
<div class="ct1">
<div class="box">
<img id="m_img1" src="/image/tourism_test01.png">
</div>
<div class="box">
<img id="m_img2" src="/image/tourism_test02.png">
</div>
</div>
<div class="ct2">
<h1 id="m_content">
대구 대표 랜드마크, 스파크랜드를 복합 쇼핑몰 동성로 스파크에서 만나보실 수 있습니다.<br>
도심 속 옥상(레드존)에서 즐기는 10기종의 놀이기구와 실내(블루존)에서 즐기는 체험형 놀이기구 22기종을 즐겨보세요~
</h1>
<ul>
<li>
<img src="/image/tourism_icon01.png" alt="">
</li>
<li id="m_address">
대구광역시 중구 동성로 6길 61
</li>
</ul>
<ul>
<li>
<img src="/image/tourism_icon02.png" alt="">
</li>
<li id="m_address">
053-230-2010
</li>
</ul>
<ul>
<li>
<img src="/image/tourism_icon03.png" alt="">
</li>
<li id="m_homepage">
https://d-spark.kr/
</li>
</ul>
</div>
<div class="ct3">
<h1>
지도
</h1>
<div class="map" id="m_map">
</div>
</div>
</div>
</div>
|
cs |
모달형태의 화면상에 가려진 하나의 태그가 아래에 배치되어 있고,
<a href="javascript:;" class="box"></a> 사이에 여러개의 아이템을 만들어 놓는다.
[ javascript ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
document.querySelectorAll('.tourist .box').forEach(function (box) {
box.addEventListener('click', function () {
this.closest('.tourist').querySelector('.modal').style.display = 'block';
var boxNum = this.querySelector('.box_num').innerText;
$.ajax({
type: "post",
url: "ajax_tour.php",
data: {
no : boxNum
},
dataType: "json",
success: function(obj,status,xhr) {
//var data = JSON.parse(obj);
//alert(obj.subject)
var str = obj.content
str = str.replace(/(?:\r\n|\r|\n)/g, '<br />');
$('#m_subject').html(obj.subject);
$('#m_content').html(str);
$('#m_address').html(obj.address);
$('#m_tel').html(obj.tel);
$('#m_homepage').html(obj.homepage);
$('#m_map').html(obj.map);
$('#m_img1').attr("src","/tour/" + obj.img1);
$('#m_img2').attr("src","/tour/" + obj.img2);
},
error: function(xhr,status,error) {
alert("처리중 에러가 발생하였습니다.\n\n잠시 후 다시 시도해 주십시오.");
}
});
});
});
document.querySelectorAll('.tourist .close, .tourist .modal').forEach(function (element) {
element.addEventListener('click', function (event) {
if (event.target.classList.contains('close_bt') || event.target.classList.contains(
'modal')) {
this.closest('.modal').style.display = 'none';
}
});
});
|
cs |
[ ajax_tour.php ] - ajax 형태로 DB에서 백엔드로 data를 불러오는 소스 (json형태)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<?
session_start();
include "config.php";
$no = $_POST['no'];
$query = "select * from tour where no=$no";
$res = mysql_query($query) or die("error...");
$row = mysql_fetch_array($res);
$subject = stripslashes($row['subject']);
$content = stripslashes($row['content']);
$tel = stripslashes($row['tel']);
$homepage = stripslashes($row['homepage']);
$map = stripslashes($row['map']);
$address = stripslashes($row['address']);
$img1 = stripslashes($row['img1']);
$img2 = stripslashes($row['img2']);
$arr = array("no" => $no, "subject" => $subject, "content" => $content, "tel" => $tel,"homepage" => $homepage,"map" => $map , "address" => $address, "img1" => $img1, "img2" => $img2 );
echo json_encode($arr);
?>
|
cs |