javascript
[Javascript] Chart.js 산점도 그래프 그리기
http://portfolio.wonpaper.net
2024. 6. 27. 04:26

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Point Only Chart</title>
<!-- Chart.js 라이브러리 추가 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<canvas id="myChart" width="400" height="400"></canvas>
<script>
// 데이터
const data = {
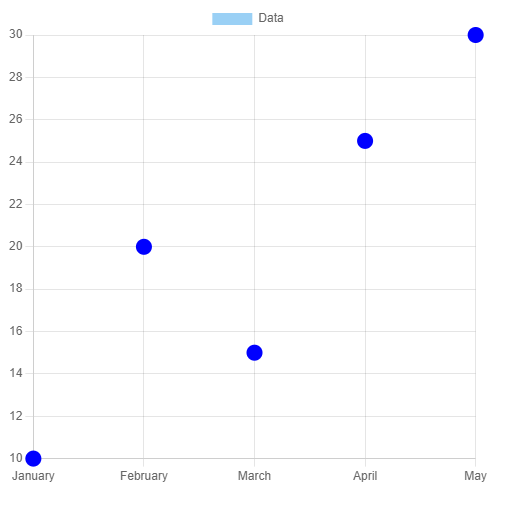
labels: ['January', 'February', 'March', 'April', 'May'],
datasets: [{
label: 'Data',
data: [10, 20, 15, 25, 30],
// 선 그래프를 그리지 않음
fill: false,
// 포인트 스타일 설정
pointBackgroundColor: 'blue', // 포인트 색상
pointBorderColor: 'blue', // 포인트 테두리 색상
pointRadius: 5, // 포인트 반지름
pointHoverRadius: 7, // 호버 시 포인트 반지름,
borderWidth: 0,
pointRadius: 8, // 포인트 반지름을 더 크게 설정
}]
};
// 차트 생성
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'line', // 선 그래프
data: data,
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
</body>
</html>
|
cs |