PHP
[PHP] 유용한 실무팁 9 - 휴대폰 본인 인증 작업하기
http://portfolio.wonpaper.net
2024. 7. 4. 03:43
휴대폰 본인인증 로직을 보통의 경우 Siren24 등록으로 연동하여 처리하곤 하는데,
프로젝트 성격에 따라서 sms 문자 형태로 랜덤한 임의의 코드를 받고 회신하여 자체적으로 처리하기도 한다.
이번에는 이러한 자체적인 휴대폰 본인 인증 매커니즘에 관하여 작업해 보았다.



[ HTML ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
|
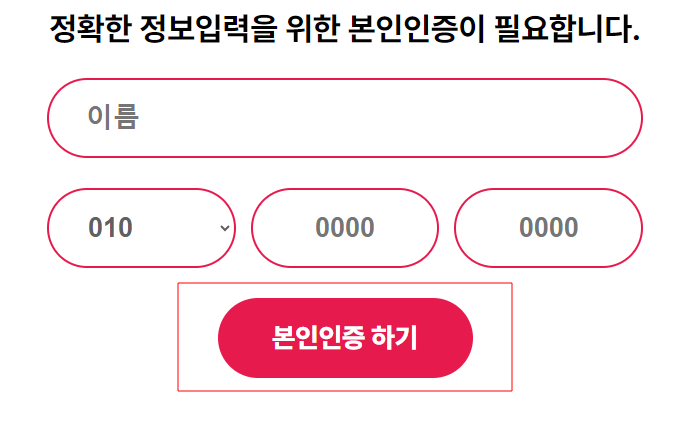
<form name="f1" method="post" enctype="multipart/form-data">
<h3 class="common">정확한 정보입력을 위한 본인인증이 필요합니다.</h3>
<input type="text" id="name1" name="name" class="form_con01_name input" placeholder="이름" maxlength="20">
<div class="form_con01_phone">
<div class="select input">
<select name="hp1" id="hp1">
<option value="010">010</option>
<option value="011">011</option>
<option value="017">017</option>
</select>
</div>
<input type="text" id="hp2" name="hp2" class="input" placeholder="0000" onfocus="this.placeholder=''" onblur="this.placeholder='0000'" maxlength="4">
<input type="text" id="hp3" name="hp3" class="input" placeholder="0000" onfocus="this.placeholder=''" onblur="this.placeholder='0000'" maxlength="4">
</div>
<button type="button" id="hp_valid_button" onclick="hp1Chk()">본인인증 하기</button>
<!-- 본인인증 -->
<input type="hidden" id="hp_code" name="hp_code" value="">
<input type="hidden" id="hp_valid" name="hp_valid" value="">
<span id="sp_chk" style="display: none;">
<input type="text" id="code_val" name="code_val" class="input" maxlength="5">
<button type="button" onclick="hp2Chk()">인증확인하기</button>
<button type="button" onclick="hp1Chk()">인증번호 다시받기</button>
</span>
</form>
<script>
// 본인인증 하기
function hp1Chk() {
var form = document.f1;
if (form.hp2.value=="")
{
alert("휴대폰번호를 제대로 숫자로 입력해 주십시오.");
form.hp2.focus();
return;
}
if (form.hp3.value=="")
{
alert("휴대폰번호를 제대로 숫자로 입력해 주십시오.");
form.hp3.focus();
return;
}
var hp1 = document.getElementById("sp_chk");
hp1.style.display="flex";
document.getElementById("hp_valid_button").style.display = "none";
$.ajax({
type: "post",
url: "ajax_myHpChk.php",
data: {
hp1 : $('#hp1').val(),
hp2 : $('#hp2').val(),
hp3 : $('#hp3').val()
},
dataType: "text",
success: function(obj,status,xhr) {
//var data = JSON.parse(obj);
var dataArr = obj.split("||");
if (dataArr[0]=="ok")
{
document.getElementById("hp_code").value=dataArr[1];
document.getElementById("code_val").focus();
} else {
alert("인증 문자 발송시 오류가 발생하였습니다./n잠시후 다시 시도해 주십시오.");
location.reload(true);
}
},
error: function(xhr,status,error) {
alert("처리중 에러가 발생하였습니다.\n\n잠시 후 다시 시도해 주십시오.");
}
});
}
// 인증번호 확인하기
function hp2Chk() {
var hp_code = document.getElementById("hp_code").value;
var code_val = document.getElementById("code_val").value;
if (hp_code != "" && code_val != "")
{
if (hp_code == code_val) // ok
{
alert("본인 인증되었습니다.");
document.getElementById("sp_chk").style.display="none";
document.getElementById('name1').readOnly = true;
document.getElementById('hp1').readOnly = true;
document.getElementById('hp2').readOnly = true;
document.getElementById('hp3').readOnly = true;
} else {
alert("인증번호가 맞지 않습니다.");
document.getElementById("code_val").select();
}
}
}
</script>
|
cs |
[ ajax_MyHpChk.php ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?
//header('Content-Type: text/html; charset=UTF-8');
include 'config/db_conn.php';
$hp1 = trim($_POST['hp1']);
$hp2 = trim($_POST['hp2']);
$hp3 = trim($_POST['hp3']);
$str="";
if ($hp1 && $hp2 && $hp3) {
$randomNumber = rand(10000, 99999);
$send_phone = $hp1.$hp2.$hp3;
$to_phone = "02-123-4567";
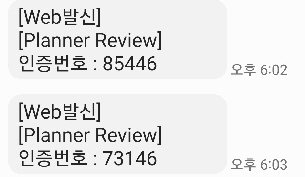
$send_msg = "[Planner Review] 인증번호 : ".$randomNumber;
//$send_msg = str_replace("##NAME##", $con_name, $send_msg);
sendSMS($send_msg, $send_phone, $to_phone);
$str="ok||".$randomNumber;
} else {
$str="fail||";
}
echo $str;
?>
|
cs |
ajax 부분에서 sms 문자 형태로 랜덤하게 임의의 5자리 숫자를 만들어서 발송한다.
<span> sp_chk 를 열어서 관련 항목을 화면에 띄워서 그 랜덤 숫자와 비교하여 처리한다.
다른 백엔드 언어형태로도 동일한 방식으로 처리하면 되겠다.