웹퍼블리싱/CSS
display 의 table-row 속성
http://portfolio.wonpaper.net
2019. 5. 27. 11:48
보통의 테이블태그내에서태그를 display:block; 혹은 display:none; 형태로 보였다 사라졌다 기능을 자주 사용한다.
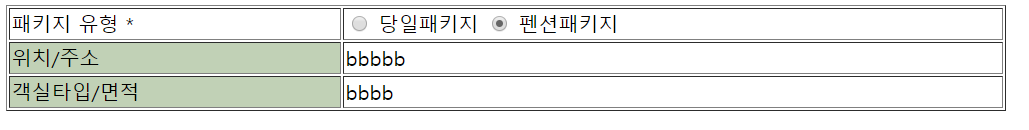
그런데, 아래 그림과 같이 여러 셀이 어우려져 있을경우에 테이블 형식이 깨진다.
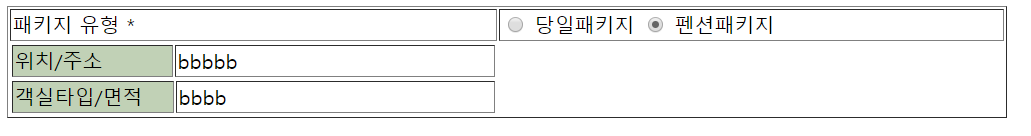
이를 보완하기 위해 display:block; 대신에 display:table-row; 속성을 이용하면 깨끗하게 적용할 수 있다.
<table class="table-form-01" border="1" style="width:800px;">
<tbody>
<tr>
<td style="width:200px;">
패키지 유형 <span class="blue">*</span>
</td>
<td style="width:400px;">
<input name="pType" type="radio" id="pType_1" value="day" checked onclick="modeChange('1')">
<label for="pType_1" class="mr_20">당일패키지 </label>
<input name="pType" type="radio" id="pType_2" value="pension" onclick="modeChange('2')">
<label for="pType_2" class="mr_20">펜션패키지 </label>
</td>
</tr>
<tr id="pType_content1">
<td style="width:200px;">
운영시기 <span class="blue">*</span>
</td>
<td style="width:400px;">
aaaaaa
</td>
</tr>
<tr id="pType_content2" style="display:none;" >
<td style="background-color:#C1D1B6;width:200px;">위치/주소 </td>
<td style="width:400px;">bbbbb</td>
</tr>
<tr id="pType_content3" style="display:none;">
<td style="background-color:#C1D1B6;width:200px;">
객실타입/면적
</td>
<td style="width:400px;">
bbbb
</td>
</tr>
</tbody>
</table>
<script>
function modeChange(no) {
if (no == "1") {
document.getElementById("pType_content1").style.display = "table-row";
document.getElementById("pType_content2").style.display = "none";
document.getElementById("pType_content3").style.display = "none";
} else if (no == "2") {
document.getElementById("pType_content1").style.display = "none";
document.getElementById("pType_content2").style.display = "table-row";
document.getElementById("pType_content3").style.display = "table-row";
}
}
</script> 사용전

사용후