- simpe ftp
- ViewBag
- asp ftp
- javascript redirection
- 타임피커
- django 엑셀불러오기
- 하드 윈도우 복사
- asp.net Select
- ASP.Net Core 404
- 맥 오라클설치
- 말줄임표시
- php 캐쉬제거
- TempData
- 404에러페이지
- jquery 바코드생성
- ViewData
- 하드 마이그레이션
- asp.net dropdownlist
- JavaScript
- XSS PHP
- 바코드 생성하기
- asp.net core Select
- javascript 바코드 생성
- SSD 복사
- 원격ftp
- XSS방어
- 강제이동
- swagger 500 error
- asp.net core swagger
- Mac Oracle
웹개발자의 기지개
모바일 해상도별로 이미지 자동 만들고 이용하기 (앱이미지 자동생성) 본문
보통 모바일기종이 아주 다양하고 해상도도 제각각 다양하다.
잠깐 아래에 해상도별로 나름 정리해 보았다.
ldpi (120dpi)
mdpi (160dpi)
hdpi (240dpi)
xhdpi (320dpi)
xxdpi (480dpi)
xxxhdpi (640dpi)
ldpi(120dpi /기타 소형단말기) : 240 x 320
mdpi(160dpi/G1, 옵티머스원) : 320 x 480
mdpi(160dpi/G1, 갤럭시 탭7.0) :600 x 1024
mdpi(160dpi/G1, 모토롤라 Xoom 10,갤럭시탭 7.7 & 10.1) :1280 x 800
hdpi(240dpi / 갤럭시 S/S2) : 480 x 800
hdpi(240dpi / 모토로라 드로이드, XPERIA X10) : 480 x 854
xhdpi(320dpi / 갤럭 시S3/노트II ) : 720 x 1280
xhdpi(320dpi / 삼성 갤럭시 넥서스 ) : 720 x 1194 or 1280
xhdpi(320dpi / 삼성 갤럭시 노트I : 800 x 1280
xhdpi(320dpi / LG 옵티머스G, 넥서스4) : 768 x 1280
xxhdpi(480dpi / 갤럭시 S4 & 옵티머스G프로) : 1080 x 1920
xxhdpi(640dpi / LG G3) : 1440 x 2560
안드로이드 상에서 대략적으로 하나의 이미지에 대하여 5가지의 해상도별로 크기가 다른 같은 이미지를 준비해 두고 복사해서 넣어두면 된다.
mdpi, hdpi, xhdpi, xxhdpi, xxxhdpi
보통은 디자인툴로 해상도 크기별로 만들어도 되지만 같은 이미지를 안드로이드 해상도별로 나누어 자동으로 만들어주는 사이트들이 있다.
https://romannurik.github.io/AndroidAssetStudio/

상가 사이트에는 해상도별 이미지뿐만 아니라 아이콘도 제너레이터 시켜주는 코너 또한 있다.
우리는 여기서 Simple nine-patch generator 코너를 이용한다.

여기서 Select image 해서 원하는 이미지를 올린다음 우측 오른쪽에 클릭하면 해상도폴더별로 깔끔하게 크기를 자동 만들어주고 zip파일형태로 다운로드 받을 수 있다.


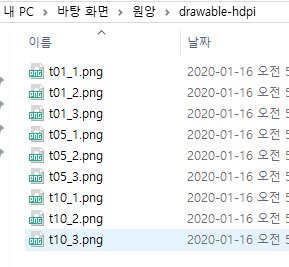
필자는 t01_1, t01_2, t01_3, t05_1, t05_2, t05_3, t10_1, t10_2, t10_3 파일명 형태를 가지는 이미지파일을 각각 하나씩 만들어 놓고 상기 generator 웹사이트에서 해상도별로 크기별로 자동 만들어 주는 방법으로 이미지를 확보해 두었다.
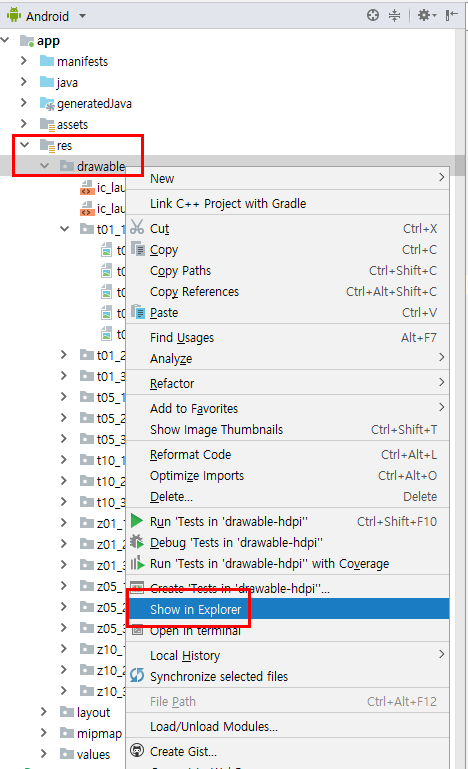
그다음으로는 이제 Android Studio 로 간다.

위의 그림을 보면 res > drawable 폴더가 보통의 안드로이드 상에서 이미지를 복사하여 이용하는 특정 이미지 폴더 구역이라 보면 되는데, 여기서 마우스 우클릭하고 Show in Exploder 클릭해보자.
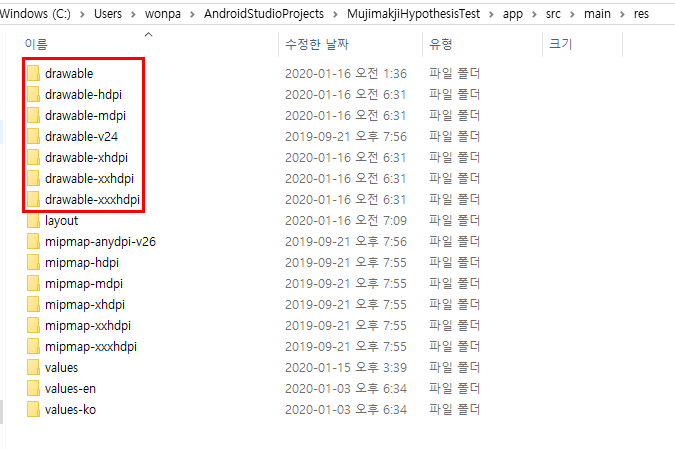
그러면 아래의 같이 윈도우 탐색기가 실행되며 res 폴더내 하위 폴더 부분을 자동으로 열어 준다.
여기에 아까 준비해둔 5가지의 각각 이미지폴더(drawable-hdpi 등등) 들을 복사하여 붙인다.

자 그러면 아래 그림과 같이 Android Studio 에서는 자동 리플래쉬 되면서 현재 이미지 폴더 관련 내역들을 정리하여 읽어와 준다.

상기 이미지의 빨간 테두리선처럼 t01_1 이름 별로 이쁘게 묶여져서 정리해 준다.
이제 안드로이드 코드에서 해상도 크기는 신경쓰지 않고 R.drawable.t01_1 이나 R.drawable.t01_3 이런식으로 죽죽 사용해버리면 된다. ~~
'안드로이드' 카테고리의 다른 글
| 안드로이드 스튜디오 actionbar(액션바) 사라짐 (0) | 2020.02.03 |
|---|---|
| Installation failed with message Failed to establish session. (0) | 2020.01.26 |
| apk 앱설치시 앱자체에 저장된 DB로 바로 읽고 이용하기 (SQLite) - DB없으면 자동복사 해오기 (3) | 2020.01.08 |
| 패키지명을 한꺼번에 변경하기 (Refactor) (1) | 2020.01.06 |
| AndroidManifest.xml 에 대하여 (0) | 2020.01.02 |




