- django 엑셀불러오기
- 하드 윈도우 복사
- php 캐쉬제거
- TempData
- XSS방어
- ViewData
- 바코드 생성하기
- asp.net core Select
- ViewBag
- asp.net Select
- 404에러페이지
- javascript 바코드 생성
- swagger 500 error
- 강제이동
- Mac Oracle
- javascript redirection
- asp.net core swagger
- 바코드 스캔하기
- asp ftp
- SSD 복사
- jquery 바코드생성
- 말줄임표시
- ASP.Net Core 404
- 원격ftp
- 맥 오라클설치
- asp.net dropdownlist
- XSS PHP
- 타임피커
- 하드 마이그레이션
- simpe ftp
목록개발툴 (20)
웹개발자의 기지개
 [Visual Code] vscode 상에서 Classic ASP 코딩 라이브러리 (FTP-Simple 원격FTP 접속)
[Visual Code] vscode 상에서 Classic ASP 코딩 라이브러리 (FTP-Simple 원격FTP 접속)
맥상에서 vscode 로 Classic ASP 코딩을 했는데, Remote FTP 로 직접 접속해서 작업을 해봤다.괜찮았다. FTP 는 많이들 쓰시는 FTP Simple 로 했다. 그리고, ASP 코드 부분을 이뿐 색을 위하여 다음의 라이브러리도 사용했는데, 괜찮았다. 추천한다. 그리고, ftp-simple (원격 FTP접속) 사용법은 아래 포스팅 참고하기 바란다. https://ossam5.tistory.com/235 [VS CODE] FTP-Simple - 원격서버접속 플러그인1. 확장플러그인 설치 - 확장플러그인에 가서 [ftp]라고 검색하면 처음에 나옵니다. 이것을 설치해주세요~ 2. [F1]을 눌러 ftp설정맞추기 - [F1]키를 누르면 검색창이 띱니다. 거기서 FTP라고 치면 위에ossa..
 [Visual Code] Mac 에서 터미널에서 vscode 바로 열기
[Visual Code] Mac 에서 터미널에서 vscode 바로 열기
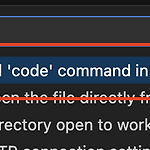
맥에서도 윈도우 cmd 창에서와 같이 code /폴더명 하면 해당 폴더가 vscode 로 바로 열리도록 설정해 보자. vscode 를 일단 띄우고, Command + Shift + P 해서 상단 화면 창을 띄우고 shell 을 검색하면 Shell Command : Install 'code' command in PATH 를 선택하여 클릭하고 OK 한다.
 [PHPStorm] <?php 코드에서 <? 형태로 코딩하고 싶을때
[PHPStorm] <?php 코드에서 <? 형태로 코딩하고 싶을때
이는 PHPStorm 설정상에서 auto 코딩이 기본적으로 셋팅되어 있어서 그렇다.아래와 같이 Settings 에서 기능을 끄면 된다.
 [Visual Code] Live Server 로 HTML 실행결과 실시간으로 바로 확인하자.
[Visual Code] Live Server 로 HTML 실행결과 실시간으로 바로 확인하자.
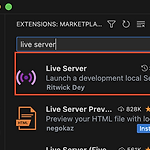
Visual Code Extension 으로 확장탭을 누르고, live server 를 검색하여 바로 설치하도록 한다. 이제 main.html 테스트용 html 문서를 만들고, main.html 파일부분에 마우스 우클릭하고 나오는 메뉴중에 Open with Live Server 항목을 클릭하여 웹브라우저를 자동으로 띄워서, 결과를 확인해 보자. 이제 main.html 내용을 수정하고 저장만하면 그 즉시 결과가 그 브라우저에 바로바로 내용을 확인할 수 있다.
 [Tomcat] Intellij 톰켓 로그에서 한글깨질때
[Tomcat] Intellij 톰켓 로그에서 한글깨질때
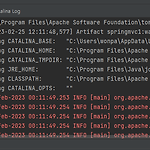
상기 로그 내용처럼 톰켓 실행시에는 잘 나오지만 최초 톰켓을 설정하고 가동하면 이상한 특수문자가 나온다. 아래의 두가지 형태로 수정해주도록 한다. 1. Tomcat Edit 설정상에서 VM options : -Duser.language=en -Duser.region=us 2. UTF-8 설정 하고 인텔리제이 재가동 -Dfile.encoding=UTF-8 참고 : https://atoz-develop.tistory.com/entry/IntelliJ-%ED%86%B0%EC%BA%A3-%EC%84%9C%EB%B2%84-%EB%A1%9C%EA%B7%B8-%ED%95%9C%EA%B8%80-%EA%B9%A8%EC%A7%90%EC%9D%84-%ED%95%B4%EA%B2%B0%ED%95%98%EB%8A%94-2%EA%..
 [PHPStorm] 소스 붙여넣기시 자동 들여쓰기 기능 해제
[PHPStorm] 소스 붙여넣기시 자동 들여쓰기 기능 해제
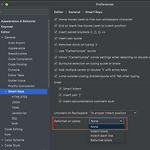
관련 소스를 복사 붙여넣기 할때, PHPStorm 상에는 기본적으로 자동 들여쓰기 되어서 여백이 더 들어가서, 원본소스와 모양이 어긋나는 경우가 많다. 아래처럼 None 으로 설정을 바꾸자.
Command + l : 현재줄 선택 Command + Shift + d : 한줄 복사 Ctrl + Shift + k : 한줄 삭제


