- php 캐쉬제거
- asp.net core Select
- javascript redirection
- XSS방어
- jquery 바코드생성
- django 엑셀불러오기
- asp.net core swagger
- 말줄임표시
- 404에러페이지
- javascript 바코드 생성
- 강제이동
- 원격ftp
- asp.net dropdownlist
- 바코드 생성하기
- 맥 오라클설치
- 하드 마이그레이션
- 바코드 스캔하기
- simpe ftp
- ViewBag
- 타임피커
- asp ftp
- SSD 복사
- 하드 윈도우 복사
- asp.net Select
- swagger 500 error
- Mac Oracle
- ASP.Net Core 404
- XSS PHP
- ViewData
- TempData
목록개발툴/Visual Code (4)
웹개발자의 기지개
 [Visual Code] vscode 상에서 Classic ASP 코딩 라이브러리 (FTP-Simple 원격FTP 접속)
[Visual Code] vscode 상에서 Classic ASP 코딩 라이브러리 (FTP-Simple 원격FTP 접속)
맥상에서 vscode 로 Classic ASP 코딩을 했는데, Remote FTP 로 직접 접속해서 작업을 해봤다.괜찮았다. FTP 는 많이들 쓰시는 FTP Simple 로 했다. 그리고, ASP 코드 부분을 이뿐 색을 위하여 다음의 라이브러리도 사용했는데, 괜찮았다. 추천한다. 그리고, ftp-simple (원격 FTP접속) 사용법은 아래 포스팅 참고하기 바란다. https://ossam5.tistory.com/235 [VS CODE] FTP-Simple - 원격서버접속 플러그인1. 확장플러그인 설치 - 확장플러그인에 가서 [ftp]라고 검색하면 처음에 나옵니다. 이것을 설치해주세요~ 2. [F1]을 눌러 ftp설정맞추기 - [F1]키를 누르면 검색창이 띱니다. 거기서 FTP라고 치면 위에ossa..
 [Visual Code] Mac 에서 터미널에서 vscode 바로 열기
[Visual Code] Mac 에서 터미널에서 vscode 바로 열기
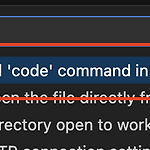
맥에서도 윈도우 cmd 창에서와 같이 code /폴더명 하면 해당 폴더가 vscode 로 바로 열리도록 설정해 보자. vscode 를 일단 띄우고, Command + Shift + P 해서 상단 화면 창을 띄우고 shell 을 검색하면 Shell Command : Install 'code' command in PATH 를 선택하여 클릭하고 OK 한다.
 [Visual Code] Live Server 로 HTML 실행결과 실시간으로 바로 확인하자.
[Visual Code] Live Server 로 HTML 실행결과 실시간으로 바로 확인하자.
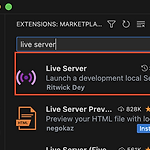
Visual Code Extension 으로 확장탭을 누르고, live server 를 검색하여 바로 설치하도록 한다. 이제 main.html 테스트용 html 문서를 만들고, main.html 파일부분에 마우스 우클릭하고 나오는 메뉴중에 Open with Live Server 항목을 클릭하여 웹브라우저를 자동으로 띄워서, 결과를 확인해 보자. 이제 main.html 내용을 수정하고 저장만하면 그 즉시 결과가 그 브라우저에 바로바로 내용을 확인할 수 있다.
1. ! + Tab키 html 파일상에서 기본태그가 자동 삽입된다. 2. Alt + 방향키 위로아래로 해당 커서있는 줄내용이 그래도 위아래로 이동된다. 3. Ctrl + Alt + 방향키 위로아래로 위아래로 커서 이동하면서 여러줄 내용을 동시에 수정할 수 있다. 4. Ctrl + Shift + K 해당 커서있는 줄 삭제 5. Shift + Alt + 화살표아래 한줄내용 그대로 아래로 복사 6. 여러줄 반전 + Ctrl + / 여러줄을 반전하고 모두 주석처리
