- 바코드 스캔하기
- 파일업로드 유효성체크
- php 캐쉬제거
- 하드 윈도우 복사
- TempData
- 바코드 생성하기
- 맥 오라클설치
- javascript 바코드 생성
- 강제이동
- ASP.Net Core 404
- jquery 바코드
- javascript 바코드스캔
- jquery 바코드생성
- javascript redirection
- ViewBag
- javascript 유효성체크
- asp.net core Select
- 404에러페이지
- asp.net dropdownlist
- XSS PHP
- 파일업로드 체크
- 말줄임표시
- XSS방어
- ViewData
- SSD 복사
- 타임피커
- django 엑셀불러오기
- 하드 마이그레이션
- asp.net Select
- Mac Oracle
웹개발자의 기지개
애드몹 달아서 돈벌기 [구글광고배너] 본문
1. 구글 애드몹 사이트에서 회원가입 , 로그인부터 해요.
https://www.google.co.kr/admob/
Google AdMob - 모바일 앱 수익 창출, 분석, 조정
Google을 활용한 앱 홍보 애드워즈 유니버설 앱 캠페인을 사용하여 검색, Google Play, YouTube, Gmail, Google 디스플레이 네트워크에서 앱을 홍보하세요. ₩100,000달러를 지출하면 ₩100,000달러의 광고 크레딧이 제공됩니다. > 자세히 알아보기
www.google.co.kr

2. 앱 항목으로 들아가서 직접 만든 앱을 새로 추가합니다.
저는 "무지막지 채팅앱" 을 새롭게 추가하여 등록했어요.

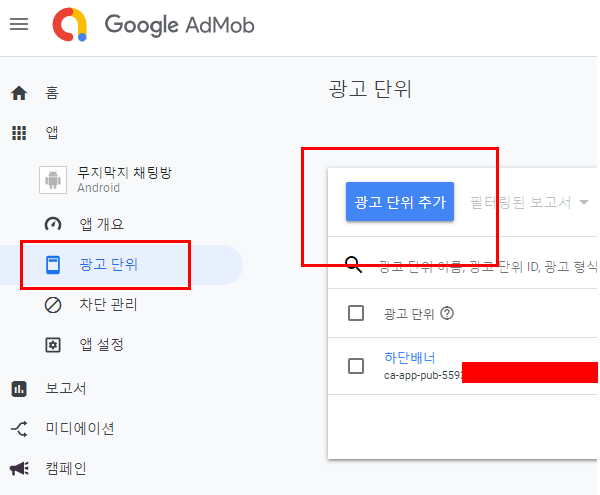
3. 광고 단위 > 광고 단위 추가 > 저는 배너를 하나 추가하고 "하단배너" 라고 이름을 붙였습니다.
: 아래의 ca-app ...... 이런식으로 나오는 키값은 실제 앱 소스내에 삽입되는 고유한 키값입니다.


4. 자 ~~ 이제 Software 들어갑니다. 구글애드몹 개발자 페이지입니다.
https://developers.google.com/admob/android/quick-start?hl=ko
시작하기 | Android | Google Developers
Android 앱을 제작 중인 Google AdMob 게시자를 위한 모바일 광고 SDK입니다.
developers.google.com
'시작하기' 설명서부터 살펴보자.
(1) Project App 의 build.gradle

(2) App 의 build.gradle

dependencies 종속성에 implementation해서 최신의 모바일광고 SDK를 추가해줍니다.
(3) AndroidManifest.xml 소스 추가
|
1
2
3
4
5
6
7
8
|
<manifest>
<application>
<!-- Sample AdMob App ID: ca-app-pub-3940256099942544~3347511713 -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="당신의 광고ID"/>
</application>
</manifest>
|
cs |
(4) 애드몹개발자 설명페이지의 배너광고 파트 - 저는 아까 배너광고에 '하단배너' 라는 이름으로 추가했어요.
https://developers.google.com/admob/android/banner?hl=ko
배너 광고 | Android | Google Developers
배너 광고는 앱의 레이아웃 안에 표시되는 직사각형 이미지 또는 텍스트 광고입니다. 사용자가 앱과 상호작용하는 동안 화면에 머무르며 특정 시간이 지나면 자동으로 새로고침할 수 있습니다. 모바일 광고를 처음 시작하는 경우 이 형식부터 이용해 보시기 바랍니다. 이 가이드에는 AdMob의 배너 광고를 Android 앱에 통합하는 방법이 나와 있습니다. 코드 스니펫과 지침 외에도 배너 크기 조정에 대한 정보와 추가 리소스에 대한 링크가 포함되어 있습니다. 기본 요
developers.google.com
(4-1) 본격적으로 main_activity.xml안에 소스 추가
|
1
2
3
4
5
6
7
8
9
10
|
<com.google.android.gms.ads.AdView
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/adView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="나의광고ID키값">
</com.google.android.gms.ads.AdView>
|
cs |
상단 우측에 보면 광고 위치 화면 제일하단에 가장 최소의 높이와 폭으로 맞추었다.
(4-2) 본격적으로 MainActivity.java 안에 소스 추가
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
import com.google.android.gms.ads.AdRequest;
import com.google.android.gms.ads.AdView;
import com.google.android.gms.ads.MobileAds;
public class MainActivity extends AppCompatActivity {
private AdView mAdView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 모바일광고 초기화후 adView 내용 읽어와서
MobileAds.initialize(this, "나의광고ID키값");
mAdView = findViewById(R.id.adView);
AdRequest adRequest = new AdRequest.Builder().build();
mAdView.loadAd(adRequest);
}
|
cs |
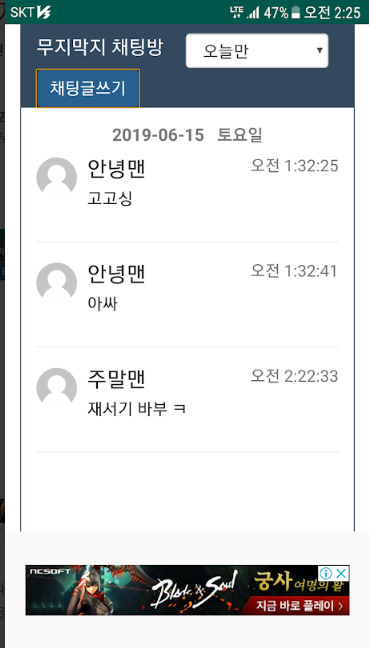
5. 최종 결과 앱화면

'안드로이드' 카테고리의 다른 글
| 사이트 내용 추출 실습 1 - 크롤링하기 (0) | 2019.07.05 |
|---|---|
| jar 라이브러리 추가하기 (0) | 2019.06.30 |
| 뒤로 버튼을 한번 더 누르면 종료합니다 - 기능 구현 (0) | 2019.06.30 |
| net::ERR_CLEARTEXT_NOT_PERMITTED 발생시 (0) | 2019.06.20 |
| 이미 버전 코드가 1인 APK 또는 Android App Bundle이 있으므로 다른 버전 코드를 사용해야 합니다. (0) | 2019.06.20 |




