Notice
Recent Posts
Recent Comments
Tags
- jquery 바코드
- 강제이동
- XSS PHP
- 말줄임표시
- javascript redirection
- Mac Oracle
- 404에러페이지
- TempData
- asp.net core Select
- ASP.Net Core 404
- SSD 복사
- php 캐쉬제거
- 하드 윈도우 복사
- 바코드 생성하기
- 파일업로드 체크
- javascript 바코드 생성
- 타임피커
- XSS방어
- 맥 오라클설치
- jquery 바코드생성
- django 엑셀불러오기
- 하드 마이그레이션
- asp.net Select
- 파일업로드 유효성체크
- 바코드 스캔하기
- ViewData
- ViewBag
- asp.net dropdownlist
- javascript 바코드스캔
- javascript 유효성체크
웹개발자의 기지개
[bootstrap4] modal 이미지 모달창 띄우기 본문

부트스트랩4 소스상에서 위와 같은 여러개의 이미지 목록에서
이쁘게 이미지 모달창을 깔끔하게 띄우는 방법을 알아본다.
우선 소스를 정리하면 다음과 같다.
|
1
2
3
4
5
6
7
|
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css">
<link href="https://cdnjs.cloudflare.com/ajax/libs/ekko-lightbox/5.3.0/ekko-lightbox.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ekko-lightbox/5.3.0/ekko-lightbox.min.js"></script>
|
cs |
본문 (body) 에는 해당 이미지 소스
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<div class="row justify-content-center">
<div class="col-md-8">
<div class="row">
<a href="https://unsplash.it/1200/768.jpg?image=251" data-toggle="lightbox" class="col-sm-4" data-title="모달 제목" data-footer="모달 푸터내용">
<img src="https://unsplash.it/600.jpg?image=251" class="img-fluid rounded">
</a>
<a href="https://unsplash.it/1200/768.jpg?image=252" data-toggle="lightbox" data-gallery="example-gallery" class="col-sm-4">
<img src="https://unsplash.it/600.jpg?image=252" class="img-fluid rounded">
</a>
<a href="https://unsplash.it/1200/768.jpg?image=253" data-toggle="lightbox" data-gallery="example-gallery" class="col-sm-4">
<img src="https://unsplash.it/600.jpg?image=253" class="img-fluid rounded">
</a>
</div>
</div>
</div>
|
cs |
위 소스상에 핵심은 data-toggle="lightbox" 이다.
1번 이미지 처럼 data-title="모달 제목" data-footer="모달 푸터내용" 하면 제목과 하단부에 텍스트도 첨부할 수 있다.
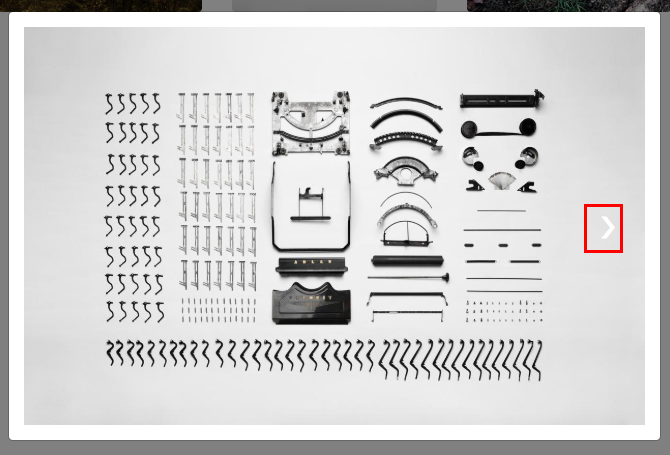
여러개의 이미지를 모달창으로 이전다음형태의 갤러리 이미지 처럼 보고 싶을때는 data-gallery="example-gallery" 원하는 이미지마다 첨부하면 간단히 처리된다.
마지막으로 body 끝나는 태그 바로위에
|
1
2
3
4
5
6
|
<script>
$(document).on('click', '[data-toggle="lightbox"]', function(event) {
event.preventDefault();
$(this).ekkoLightbox();
});
</script>
|
cs |
1번 이미지를 클릭하면

2번 과 3번이미지를 클릭하면 (갤러리 형태)

ekko-lightbox 이미지 모달 라이브러리 소스이다.
관련 참고 사이트는
http://ashleydw.github.io/lightbox/
Bootstrap Lightbox
ashleydw.github.io
'웹퍼블리싱 > bootstrap' 카테고리의 다른 글
| [bootstrap4] modal 모달창 띄우기 예제 (0) | 2020.03.15 |
|---|---|
| [bootstrap4] modal 모달창 띄우고 창안닫히게 (0) | 2019.12.15 |
| 부트스트랩4 를 이용한 간단한 입력폼 예제1 (0) | 2019.12.12 |
Comments


