Notice
Recent Posts
Recent Comments
Tags
- django 엑셀불러오기
- ViewData
- 바코드 생성하기
- TempData
- 맥 오라클설치
- javascript 바코드 생성
- 바코드 스캔하기
- 파일업로드 체크
- Mac Oracle
- ViewBag
- php 캐쉬제거
- javascript redirection
- 파일업로드 유효성체크
- 말줄임표시
- 404에러페이지
- 하드 마이그레이션
- ASP.Net Core 404
- XSS방어
- javascript 바코드스캔
- asp.net Select
- jquery 바코드
- SSD 복사
- 타임피커
- asp.net core Select
- 강제이동
- 하드 윈도우 복사
- jquery 바코드생성
- asp.net dropdownlist
- javascript 유효성체크
- XSS PHP
웹개발자의 기지개
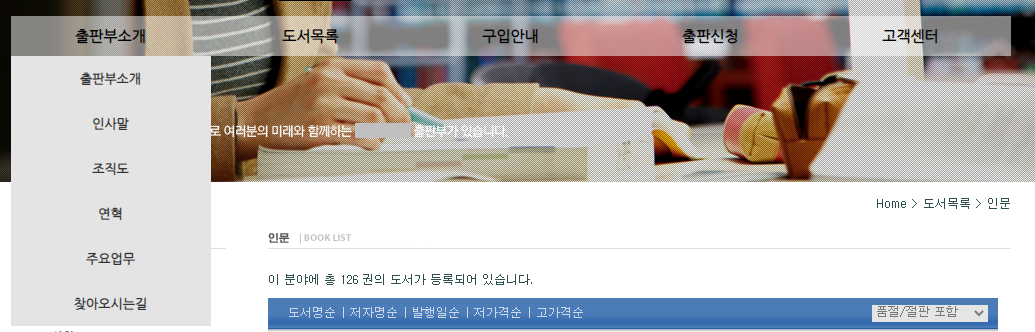
[CSS] 네비게이션 메뉴바 예제 본문
상단 네비게이션 메뉴바를 나름 코딩해 보았다.
주된 메뉴는 투명 배경색으로 처리하고 롤오버시 서브 메뉴가 나타나는 방식이다.
jquery 소스가 없는 순수 CSS 만으로 코딩해 보았다.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
<style>
#mainmenu {float:left; width:1000px; height:79px;clear:both;}
#mainmenu ul.navi {
margin:0;padding:0;
list-style:none;
background: #39F;
position:relative;
}
#mainmenu ul.navi li {
display:inline;
}
#mainmenu ul.navi li a {
width:200px;
float: left;
text-align:center;
font: bold 15px 'NanumGothic';
line-height: 40px;
color: #000000;
text-decoration: none;
/* text-shadow: 1px 1px 1px #880000; */
/* 배경색만 투명하게 */
background: #ffffff;
background-color: rgba( 255, 255, 255, 0.5 );
}
#mainmenu ul.navi ul {
display: none;
}
#mainmenu ul.navi li:hover > ul {
position: absolute;
display: block;
width: 200px;
height: 30px;
margin: 40px 0 0 0;
}
#mainmenu ul.navi li:hover > ul.mainSub1 { }
#mainmenu ul.navi li:hover > ul.mainSub2 { left:200px; }
#mainmenu ul.navi li:hover > ul.mainSub3 { left:400px; }
#mainmenu ul.navi li:hover > ul.mainSub4 { left:600px; }
#mainmenu ul.navi li:hover > ul.mainSub5 { left:800px; }
#mainmenu ul.navi li:hover > ul li a {
float: left;
font: bold 13px 'NanumGothic';
line-height: 45px;
color: #333333;
text-decoration: none;
/*text-shadow: 1px 1px 1px #110000; */
margin: 0;
padding: 0 0 0 0;
background: #e4e4e4;
/*
background: #ffffff;
background-color: rgba( 255, 255, 255, 0.6 );
*/
}
#mainmenu ul.navi li:hover > ul li a:hover {
color: #120000;
text-decoration: none;
text-shadow: none;
background: #f5f5f5;
}
</style>
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
<div id="mainmenu">
<ul class="navi">
<li><a href="#">출판부소개</a>
<ul class="mainSub1">
<li><a href="#">출판부소개</a></li>
<li><a href="#">인사말</a></li>
<li><a href="#">조직도</a></li>
<li><a href="#">연혁</a></li>
<li><a href="#">주요업무</a></li>
<li><a href="#">찾아오시는길</a></li>
</ul>
</li>
<li><a href="#">도서목록</a>
<ul class="mainSub2">
<li><a href="#">인문</a></li>
<li><a href="#">어학</a></li>
<li><a href="#">사회</a></li>
<li><a href="#">자연</a></li>
<li><a href="#">예술</a></li>
<li><a href="#">종교</a></li>
<li><a href="#">체육</a></li>
<li><a href="#">대학교양교재</a></li>
<li><a href="#">한국한연구총서</a></li>
<li><a href="#">교양총서</a></li>
<li><a href="#">우수학술도서</a></li>
</ul>
</li>
<li><a href="#">구입안내</a>
<ul class="mainSub3">
<li><a href="#">이용안내</a></li>
<li><a href="#">도서문의</a></li>
</ul>
<li>
<li><a href="#">출판신청</a>
<ul class="mainSub4">
<li><a href="#">출판신청안내</a></li>
<li><a href="#">출판신청</a></li>
</ul>
<li>
<li><a href="#">고객센터</a>
<ul class="mainSub5">
<li><a href="#">공지사항</a></li>
<li><a href="#">FAQ</a></li>
<li><a href="#">고객문의</a></li>
<li><a href="#">출판부갤러리</a></li>
<li><a href="#">자료실</a></li>
<li><a href="#">입찰공고</a></li>
</ul>
<li>
</ul>
</div>
|
cs |
'웹퍼블리싱 > CSS' 카테고리의 다른 글
| [CSS] 자동 말줄임 기능 적용하기 - 문장 말줄임 (0) | 2021.08.25 |
|---|---|
| [CSS] 크기가 다양한 썸네일 이미지 만들기 (0) | 2021.06.25 |
| [css] 중앙정렬 3가지 방법 (0) | 2020.09.03 |
| [CSS] 말줄임표 적용하기 (0) | 2020.07.18 |
| [CSS] 배경이미지 프린트할 때 나오게 하는 방법 (0) | 2020.07.15 |
Comments




