Notice
Recent Posts
Recent Comments
Tags
- 하드 윈도우 복사
- asp.net dropdownlist
- 하드 마이그레이션
- ViewBag
- jquery 바코드생성
- 강제이동
- jquery 바코드
- 맥 오라클설치
- 파일업로드 유효성체크
- javascript redirection
- javascript 바코드 생성
- django 엑셀불러오기
- XSS방어
- 바코드 생성하기
- TempData
- 타임피커
- 바코드 스캔하기
- asp.net Select
- Mac Oracle
- asp.net core Select
- 말줄임표시
- SSD 복사
- javascript 바코드스캔
- ViewData
- 파일업로드 체크
- php 캐쉬제거
- ASP.Net Core 404
- 404에러페이지
- javascript 유효성체크
- XSS PHP
웹개발자의 기지개
[CSS] 크기가 다양한 썸네일 이미지 만들기 본문

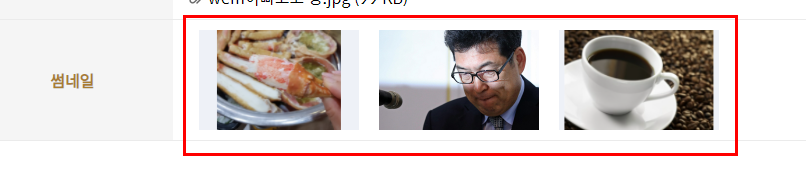
크기가 다양한 이미지의 썸네일 이미지를 만들어 보자.
가로 세로 모두 1/2 로 축소하고 relative 와 absolute 코드를 이용한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<style>
.board_view_inner .view_thumnail{position: relative; width:160px; height:100px; overflow: hidden; background: #eef1f7;}
.board_view_inner .view_thumnail img{position:absolute; top:50%; left:50%; transform: translate(-50%, -50%); width:auto; height:100%; }
</style>
<div class="board_view_inner">
<i><img src="/img/board/ic_file_01.jpg" alt="1624614517_899.png"></i>
<a href="/inc/download.php?fn=1624614517_899.png&dir=gboard_gallery&ext=1">20201230_090106.png</a>
<span>(968 KB)</span>
<br>
<i><img src="/img/board/ic_file_01.jpg" alt="1624614517_1219.jpg"></i>
<a href="/inc/download.php?fn=1624614517_1219.jpg&dir=gboard_gallery&ext=1">가는말이곱다.jpg</a>
<span>(140 KB)</span>
<br>
<i><img src="/img/board/ic_file_01.jpg" alt="1624614517_1745.jpg"></i>
<a href="/inc/download.php?fn=1624614517_1745.jpg&dir=gboard_gallery&ext=1">wefff아빠고고싱.jpg</a>
<span>(99 KB)</span>
</div>
|
cs |
'웹퍼블리싱 > CSS' 카테고리의 다른 글
| [CSS] 유투브를 해당 코드상에서 꽉찬화면으로 보여주기 (반응형) (0) | 2021.09.11 |
|---|---|
| [CSS] 자동 말줄임 기능 적용하기 - 문장 말줄임 (0) | 2021.08.25 |
| [CSS] 네비게이션 메뉴바 예제 (0) | 2021.02.08 |
| [css] 중앙정렬 3가지 방법 (0) | 2020.09.03 |
| [CSS] 말줄임표 적용하기 (0) | 2020.07.18 |
Comments




