Notice
Recent Posts
Recent Comments
Tags
- ASP.Net Core 404
- 말줄임표시
- 바코드 생성하기
- javascript 유효성체크
- 바코드 스캔하기
- jquery 바코드
- 하드 윈도우 복사
- asp.net Select
- asp.net dropdownlist
- javascript 바코드 생성
- TempData
- jquery 바코드생성
- XSS방어
- django 엑셀불러오기
- 타임피커
- 맥 오라클설치
- SSD 복사
- php 캐쉬제거
- XSS PHP
- 파일업로드 유효성체크
- ViewBag
- javascript 바코드스캔
- Mac Oracle
- 404에러페이지
- asp.net core Select
- 강제이동
- javascript redirection
- 하드 마이그레이션
- ViewData
- 파일업로드 체크
웹개발자의 기지개
[javascript] json 파싱하기 본문
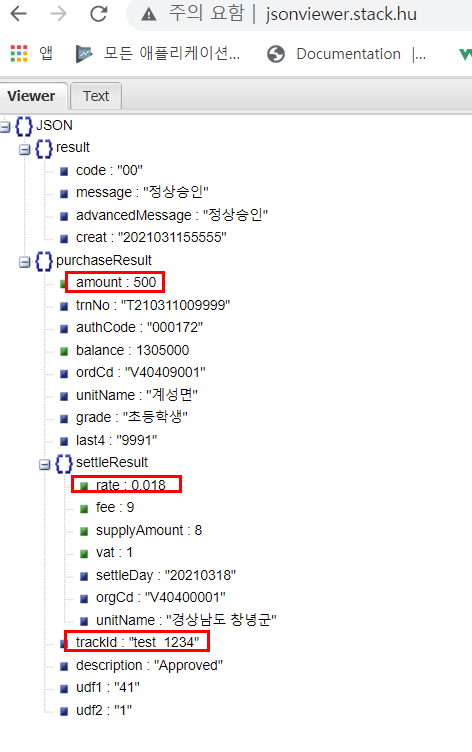
data값이 json 데이터로 이루어져있고, javascript 형태로 불러와서 처리해야 한다.
javascript 상에서 json 을 파싱해보자.
data 값은
{"result":{"code":"00","message":"정상승인","advancedMessage":"정상승인","creat":"2021031155555"},"purchaseResult":{"amount":500,"trnNo":"T210311009999","authCode":"000172","balance":1305000,"ordCd":"V4040900","unitName":"계성면","grade":"초등학생","last4":"9991","settleResult":{"rate":0.018,"fee":9,"supplyAmount":8,"vat":1,"settleDay":"20210318","orgCd":"V4040000","unitName":"경상남도 창녕군"},"trackId":"test_1234","description":"Approved","udf1":"41","udf2":"1"}}
JSON.stringify : json 객체를 string 형으로 바꿀때
JSON.parse : string 형을 object 형의 json 데이터로 파싱
JSON.parse(JSON.stringify(data))
간단히 소스로 정리해 보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE html>
<html>
<body>
<script>
var str = '{"result":{"code":"00","message":"정상승인","advancedMessage":"정상승인","creat":"2021031155555"},"purchaseResult":{"amount":500,"trnNo":"T210311009999","authCode":"000172","balance":1305000,"ordCd":"V40409001","unitName":"계성면","grade":"초등학생","last4":"9991","settleResult":{"rate":0.018,"fee":9,"supplyAmount":8,"vat":1,"settleDay":"20210318","orgCd":"V40400001","unitName":"경상남도 창녕군"},"trackId":"test_1234","description":"Approved","udf1":"41","udf2":"1"}}';
//var obj = JSON.parse(JSON.stringify(str));
var obj = JSON.parse(str);
var val = obj.purchaseResult.amount + " / " + obj.purchaseResult.settleResult["rate"] + " / " + obj.purchaseResult.trackId;
alert(val);
</script>
</body>
</html>
|
cs |
참고 : www.w3schools.com/js/tryit.asp?filename=tryjs_json_parse
'javascript' 카테고리의 다른 글
| [Javascript] 스크롤 앵커 이동, window.scrollTo , 바로가기 구현 (0) | 2021.06.18 |
|---|---|
| [javascript] 여러개의 radio 버튼 체크했는지 확인하기 (0) | 2021.05.03 |
| [javascript] 자식창에서 POST 형태로 부모창으로 보내기 (0) | 2021.02.24 |
| [javascript] 남은 시간, 타이머 (0) | 2020.12.03 |
| [javascript] checkbox 전체선택, 전체해제, 선택한 checkbox 내용확인하기 1 (0) | 2020.10.27 |
Comments



