Notice
Recent Posts
Recent Comments
Tags
- javascript redirection
- asp.net dropdownlist
- 하드 마이그레이션
- 바코드 스캔하기
- SSD 복사
- Mac Oracle
- 파일업로드 체크
- django 엑셀불러오기
- jquery 바코드생성
- php 캐쉬제거
- 강제이동
- javascript 바코드 생성
- asp.net Select
- jquery 바코드
- ViewData
- XSS방어
- 타임피커
- 하드 윈도우 복사
- ViewBag
- 파일업로드 유효성체크
- ASP.Net Core 404
- javascript 유효성체크
- 바코드 생성하기
- 404에러페이지
- 말줄임표시
- asp.net core Select
- TempData
- javascript 바코드스캔
- 맥 오라클설치
- XSS PHP
웹개발자의 기지개
[javascript] checkbox 전체선택, 전체해제, 선택한 checkbox 내용확인하기 2 - 장바구니 구현하기 본문
javascript
[javascript] checkbox 전체선택, 전체해제, 선택한 checkbox 내용확인하기 2 - 장바구니 구현하기
http://portfolio.wonpaper.net 2021. 7. 2. 13:03기존에 포스팅 참고
[ checkbox 전체선택, 전체해제, 선택한 checkbox 내용확인하기 1 ]
https://wonpaper.tistory.com/308
[javascript] checkbox 전체선택, 전체해제, 선택한 checkbox 내용확인하기 1
javascript 소스상으로 checkbox 의 전체선택, 전체해제 기능과 체크한 checkbox 만의 내용을 확인해보는 간단한 예제를 만들어 정리해 보았다. 실무상으로 자주 쓰이기 때문에 반드시 익혀두도록 하자.
wonpaper.tistory.com
실무에서 자주 쓰이는 부분인데, 다시 다른 소스로 정리해 보았다.


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<form name="flist" method="post">
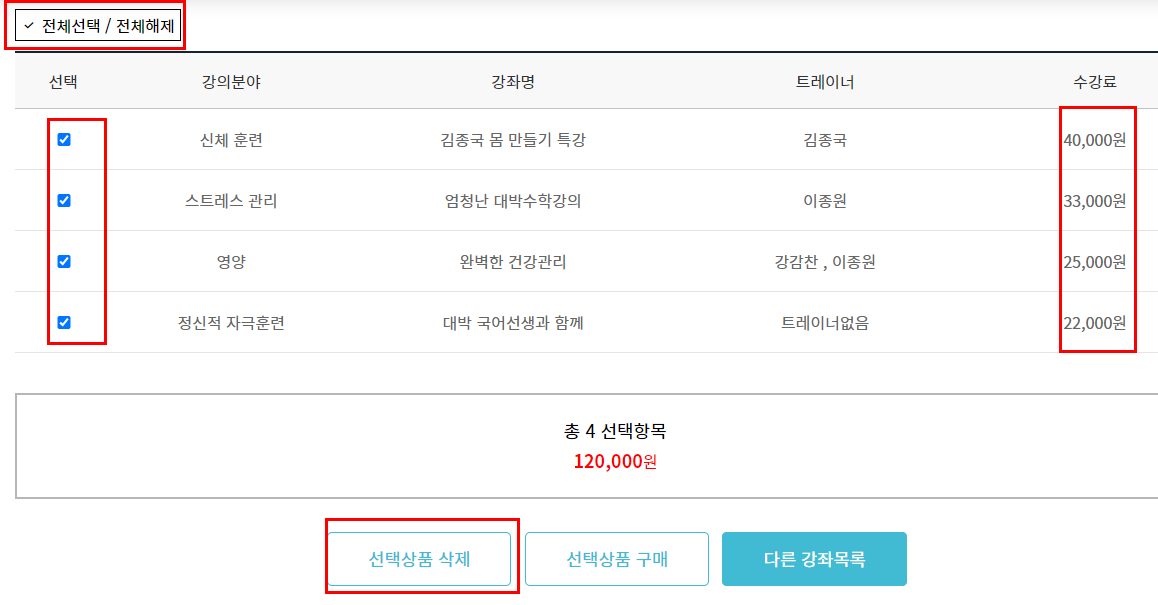
<a href="javascript:all_del()">전체선택 / 전체해제</a>
<table>
<tbody>
<tr onmouseover="this.style.backgroundColor='#f5f5f5'" onmouseout="this.style.backgroundColor=''">
<td>
<input type="checkbox" id="gulDel" name="gulDel[]" value="12" checked onclick="selItem()">
<input type="hidden" id="gulPrice12" name="gulPrice12" value="40000">
</td>
<td>신체 훈련</td>
<td>김종국 몸 만들기 특강</td>
<td class="txt">김종국</td>
<td class="txt">40,000원</td>
</tr>
<tr onmouseover="this.style.backgroundColor='#f5f5f5'" onmouseout="this.style.backgroundColor=''">
<td>
<input type="checkbox" id="gulDel" name="gulDel[]" value="13" checked onclick="selItem()">
<input type="hidden" id="gulPrice13" name="gulPrice13" value="33000">
</td>
<td>스트레스 관리</td>
<td>엄청난 대박수학강의</td>
<td class="txt">이종원</td>
<td class="txt">40,000원</td>
</tr>
<tr onmouseover="this.style.backgroundColor='#f5f5f5'" onmouseout="this.style.backgroundColor=''">
<td>
<input type="checkbox" id="gulDel" name="gulDel[]" value="14" checked onclick="selItem()">
<input type="hidden" id="gulPrice14" name="gulPrice14" value="25000">
</td>
<td>영양</td>
<td>완벽한 건강관리</td>
<td class="txt">강감찬 , 이종원</td>
<td class="txt">25,000원</td>
</tr>
<tr onmouseover="this.style.backgroundColor='#f5f5f5'" onmouseout="this.style.backgroundColor=''">
<td>
<input type="checkbox" id="gulDel" name="gulDel[]" value="15" checked onclick="selItem()">
<input type="hidden" id="gulPrice15" name="gulPrice15" value="22000">
</td>
<td>정신적 자극훈련</td>
<td>대박 국어선생과 함께</td>
<td class="txt">트레이너없음</td>
<td class="txt">22,000원</td>
</tr>
</tbody>
</table>
<div>
<dl>
<dt>총 <strong id="totalGoodsCnt">4</strong> 선택항목 </dt>
<dd style="color:red;"><strong id="totalGoodsPrice">120,000</strong>원</dd>
</dl>
</div>
</form>
<a href="javascript:delItem()"><span>선택상품 삭제</span></a>
<a href="javascript:buying()"><span>선택상품 구매</span></a>
<a href="list.html"><span>다른 강좌목록</span></a>
|
cs |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
|
<script>
// 금액 불러오기
function calc(no) {
var price = document.getElementById("gulPrice" + no).value;
price = parseInt(price);
return price;
}
// 전체선택/해제
function all_del() {
var total_price = 120000;
var num = 4;
var obj = document.getElementsByName("gulDel[]");
if (obj[0].checked) {
for (i=0;i<obj.length;i++) {
obj[i].checked = false;
}
total_price = 0;
num = 0;
} else {
for (i=0;i<obj.length;i++) {
obj[i].checked = true;
}
total_price = 120000;
num = 4;
}
$("#totalGoodsPrice").html(commify2(total_price));
$("#totalGoodsCnt").html(num);
}
// 하나의 아이템 선정시 - 총 금액계산
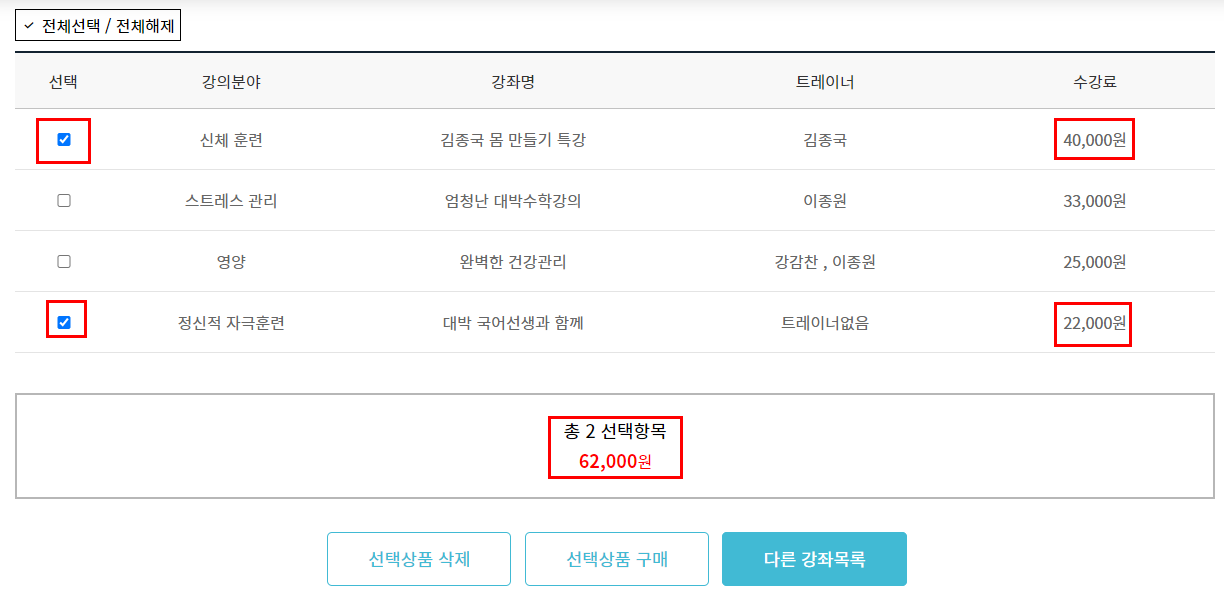
function selItem() {
var total_price = 0;
var no = "";
var price = 0;
var num = 0;
var obj = document.getElementsByName("gulDel[]");
for (i=0;i<obj.length;i++) {
if (obj[i].checked) {
no = obj[i].value;
price = document.getElementById("gulPrice"+ no).value;
total_price = total_price + parseInt(price);
num++;
}
}
$("#totalGoodsPrice").html(commify2(total_price));
$("#totalGoodsCnt").html(num);
}
function delItem() {
var boo = false;
var obj = document.getElementsByName("gulDel[]");
for (i=0;i<obj.length;i++) {
if (obj[i].checked) {
boo = true;
break;
}
}
if (boo==false) {
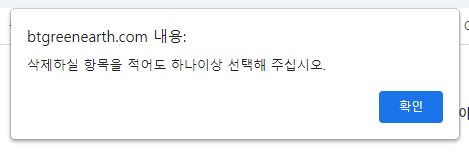
alert("삭제하실 항목을 적어도 하나이상 선택해 주십시오.");
return;
}
var form = document.flist;
form.action = "cart_del.php";
form.submit();
}
// 구매하기
function buying() {
var boo = false;
var obj = document.getElementsByName("gulDel[]");
for (i=0;i<obj.length;i++) {
if (obj[i].checked) {
boo = true;
break;
}
}
if (boo==false) {
alert("구매하실 항목을 적어도 하나이상 선택해 주십시오.");
return;
}
var form = document.flist;
form.action = "order.html";
form.submit();
}
// 숫자세자리마다 쉼표
function commify2(n)
{
var reg = /(^[+-]?\d+)(\d{3})/; // 정규식
n += ''; // 숫자를 문자열로 변환
while (reg.test(n))
{
n = n.replace(reg, '$1' + ',' + '$2');
}
return n;
}
</script>
|
cs |
보통의 경우 jquery 를 이용하면 코딩을 좀더 단축 시킬수도 있다.
위 소스상에서는 getElementsByName 형태로 input박스의 name값들을 한꺼번에 읽어올 수 있다.

소스 중간에 항목이 없을경우에 Alert 안내문도 꼭 넣어두도록 하지.
'javascript' 카테고리의 다른 글
| [Javascript] window.open 하면서 폼내용 전달하기 (0) | 2021.07.13 |
|---|---|
| [Javascript] 숫자 금액을 한글 금액 문자열로 변환 (0) | 2021.07.11 |
| [Javascript] 모바일 input type='number' 에서 maxlength 적용 (0) | 2021.06.23 |
| [Javascript] 스크롤 앵커 이동, window.scrollTo , 바로가기 구현 (0) | 2021.06.18 |
| [javascript] 여러개의 radio 버튼 체크했는지 확인하기 (0) | 2021.05.03 |
Comments


