Notice
Recent Posts
Recent Comments
Tags
- XSS PHP
- ViewBag
- javascript redirection
- javascript 바코드 생성
- ViewData
- 하드 윈도우 복사
- javascript 유효성체크
- asp.net Select
- 맥 오라클설치
- XSS방어
- 파일업로드 체크
- TempData
- 강제이동
- asp.net core Select
- jquery 바코드생성
- 하드 마이그레이션
- SSD 복사
- 파일업로드 유효성체크
- 404에러페이지
- Mac Oracle
- asp.net dropdownlist
- php 캐쉬제거
- ASP.Net Core 404
- django 엑셀불러오기
- 바코드 스캔하기
- javascript 바코드스캔
- 말줄임표시
- 타임피커
- 바코드 생성하기
- jquery 바코드
웹개발자의 기지개
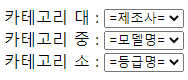
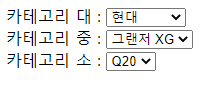
[Javascript] 삼단 카테고리 로직 구현하기 본문
javascrpt 의 Array 를 이용하여 select 박스형태로 삼단 카테고리를 만들어 보았다.
jquery를 이용하면 소스가 훨씬 간결해지겠지만, 필자는 옛날사람이라 javascript 형태로 그냥 짜보았다.


|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
|
<script>
var arrBig = new Array();
arrBig[0] = "";
arrBig[1] = "현대";
arrBig[2] = "삼성";
arrBig[3] = "기아";
var arrMid_0 = new Array(); // var arrMid_0 = new Array("");
arrMid_0[0] = "";
var arrMid_1 = new Array(); // var arrMid_1 = new Array("","라비타","그랜저 XG","스텔라");
arrMid_1[0] = "";
arrMid_1[1] = "라비타";
arrMid_1[2] = "그랜저 XG";
arrMid_1[3] = "스텔라";
var arrMid_2 = new Array(); // var arrMid_2 = new Array("","SM5");
arrMid_2[0] = "";
arrMid_2[1] = "SM5";
var arrMid_3 = new Array(); // var arrMid_3 = new Array("","카렌스 II","옵티마");
arrMid_3[0] = "";
arrMid_3[1] = "카렌스 II";
arrMid_3[2] = "옵티마";
var arrSml_0 = new Array("");
arrSml_0[0] = "";
var arrSml_1_1 = new Array(""); // 라비타
arrSml_1_1[0] = "";
arrSml_1_1[1] = "1.5 DOHC 가솔린 TR";
arrSml_1_1[2] = "1.8 DOHC 가솔린 CR";
var arrSml_1_2 = new Array(""); // 그랜저 XG
arrSml_1_2[0] = "";
arrSml_1_2[1] = "Q20";
arrSml_1_2[2] = "Q30";
arrSml_1_2[3] = "Q40";
var arrSml_1_3 = new Array(""); // 스텔라
arrSml_1_3[0] = "";
arrSml_1_3[1] = "미등록";
var arrSml_2_1 = new Array(""); // SM5
arrSml_2_1[0] = "";
arrSml_2_1[1] = "SM525V";
arrSml_2_1[2] = "SM520SE";
var arrSml_3_1 = new Array(""); // 카렌스 II
arrSml_3_1[0] = "";
arrSml_3_1[1] = "미등록";
var arrSml_3_2 = new Array(""); // 옵티마
arrSml_3_2[0] = "";
arrSml_3_2[1] = "opt200";
function fnCateInit() {
var arr1 = new Array();
arr1[0] = "<option value=''>=제조사=</option>";
for (i=1; i<arrBig.length; i++) {
arr1[i] = "<option value='"+ arrBig[i] +"'>"+ arrBig[i] +"</option>";
}
cate1.innerHTML = "<select name='cate1' onchange='fnCate2Chg()'>"+ arr1.join() +"</select>";
}
function fnCate2Chg() {
var arr2 = new Array();
var arr3 = new Array();
var gap = document.fcate.cate1.options[document.fcate.cate1.selectedIndex].value;
if (gap != "") {
for (var i=1;i<arrBig.length;i++) {
if (gap == arrBig[i]) {
bigNum = i;
break;
}
}
arrMid = eval("arrMid_" + bigNum);
for (var i=1;i<arrMid.length;i++) {
arr2[i] = "<option value='"+ arrMid[i] +"'>"+ arrMid[i] +"</option>";
}
cate2.innerHTML = "<select name='cate2' onchange='fnCate3Chg()'>"+ arr2.join() +"</select>";
arrSml = eval("arrSml_" + bigNum + "_1");
for (var i=1;i<arrSml.length;i++) {
arr3[i] = "<option value='"+ arrSml[i] +"'>"+ arrSml[i] +"</option>";
}
cate3.innerHTML = "<select name='cate3'>"+ arr3.join() +"</select>";
} else {
cate2.innerHTML = "<select name='cate2' onchange='fnCate3Chg()'><option value=''>=모델명=</option></select>";
cate3.innerHTML = "<select name='cate3' ><option value=''>=등급명=</option></select>";
}
}
function fnCate3Chg() {
var arr2 = new Array();
var arr3 = new Array();
var gap1 = document.fcate.cate1.options[document.fcate.cate1.selectedIndex].value;
var gap2 = document.fcate.cate2.options[document.fcate.cate2.selectedIndex].value;
if (gap1 != "") {
for (var i=1;i<arrBig.length;i++) {
if (gap1 == arrBig[i]) {
bigNum = i;
break;
}
}
arrMid = eval("arrMid_" + bigNum);
for (var i=1;i<arrMid.length;i++) {
if (gap2 == arrMid[i]) {
arr2[i] = "<option value='"+ arrMid[i] +"' selected>"+ arrMid[i] +"</option>";
} else {
arr2[i] = "<option value='"+ arrMid[i] +"'>"+ arrMid[i] +"</option>";
}
}
cate2.innerHTML = "<select name='cate2' onchange='fnCate3Chg()'>"+ arr2.join() +"</select>";
for (var i=1;i<arrMid.length;i++) {
if (gap2 == arrMid[i]) {
midNum = i;
break;
}
}
arrSml = eval("arrSml_" + bigNum + "_" + midNum);
for (var i=1;i<arrSml.length;i++) {
arr3[i] = "<option value='"+ arrSml[i] +"'>"+ arrSml[i] +"</option>";
}
cate3.innerHTML = "<select name='cate3'>"+ arr3.join() +"</select>";
// alert(cate3.innerHTML);
} else {
cate2.innerHTML = "<select name='cate2' ><option value=''>=모델명=</option></select>";
cate3.innerHTML = "<select name='cate3' ><option value=''>=등급명=</option></select>";
}
}
</script>
<body onload="fnCateInit();">
<form name="fcate" method="post">
카테고리 대 : <span id="cate1"></span> <br>
카테고리 중 : <span id="cate2"><Select name='cate2'><option value=''>=모델명=</option></select></span>
<br>
카테고리 소 : <span id="cate3"><Select name='cate3'><option value=''>=등급명=</option></select></span>
</form>
</body>
|
cs |
'javascript' 카테고리의 다른 글
| [Javscript] IE 익스 브라우저만 알림창 띄우기 (0) | 2021.10.06 |
|---|---|
| [Javascript] kakao map 여러개의 마커 표시하기 (카카오지도) (3) | 2021.09.01 |
| [Javascript] window.open 하면서 폼내용 전달하기 (0) | 2021.07.13 |
| [Javascript] 숫자 금액을 한글 금액 문자열로 변환 (0) | 2021.07.11 |
| [javascript] checkbox 전체선택, 전체해제, 선택한 checkbox 내용확인하기 2 - 장바구니 구현하기 (0) | 2021.07.02 |
Comments


