- asp.net core swagger
- 원격ftp
- ViewData
- php 캐쉬제거
- SSD 복사
- 강제이동
- django 엑셀불러오기
- 404에러페이지
- XSS방어
- asp ftp
- 바코드 생성하기
- javascript 바코드 생성
- swagger 500 error
- 말줄임표시
- asp.net core Select
- 타임피커
- jquery 바코드생성
- asp.net dropdownlist
- simpe ftp
- Mac Oracle
- 하드 마이그레이션
- javascript redirection
- XSS PHP
- asp.net Select
- ASP.Net Core 404
- 하드 윈도우 복사
- 맥 오라클설치
- TempData
- ViewBag
- JavaScript
웹개발자의 기지개
[Django] 초간단 사용자정의 Member 회원가입, 로그인, 로그아웃 만들기 본문
https://github.com/wonpaper/Django_SimpleCustomMemberLogin
GitHub - wonpaper/Django_SimpleCustomMemberLogin: Django 초간단 사용자 정의 회원가입, 로그인, 로그아웃
Django 초간단 사용자 정의 회원가입, 로그인, 로그아웃. Contribute to wonpaper/Django_SimpleCustomMemberLogin development by creating an account on GitHub.
github.com


Django 에는 자체적으로
django.contrib.auth
from django.contrib.auth.models import AbstractUser등을 통하여 User 에 대한 사용자 정의 Custom 모델을 제공하고 있다.
하지만, 본 포스팅은 필자가 별도로 아주 간단한 member 테이블을 임의로 만들고, 세션 방식으로 로그인/로그아웃 기본적으로 만들어 보았다.
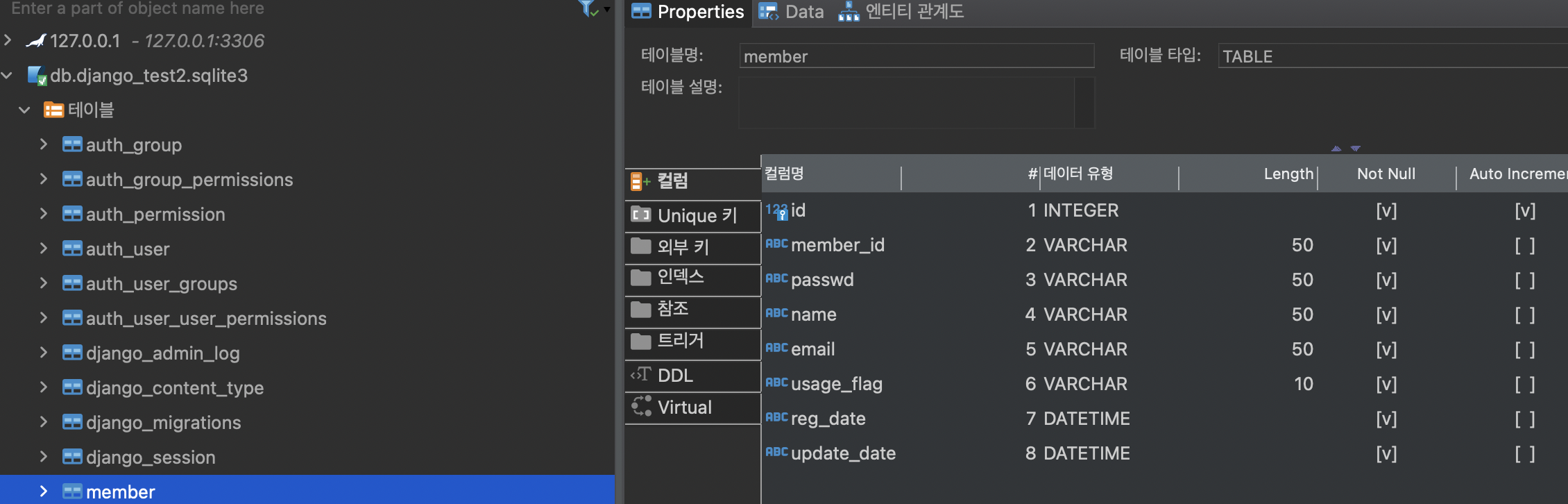
DB는 자제 sqlite3 에서, 별도로 member 기본 회원테이블을 간략히 아래와 같이 구성하였다.

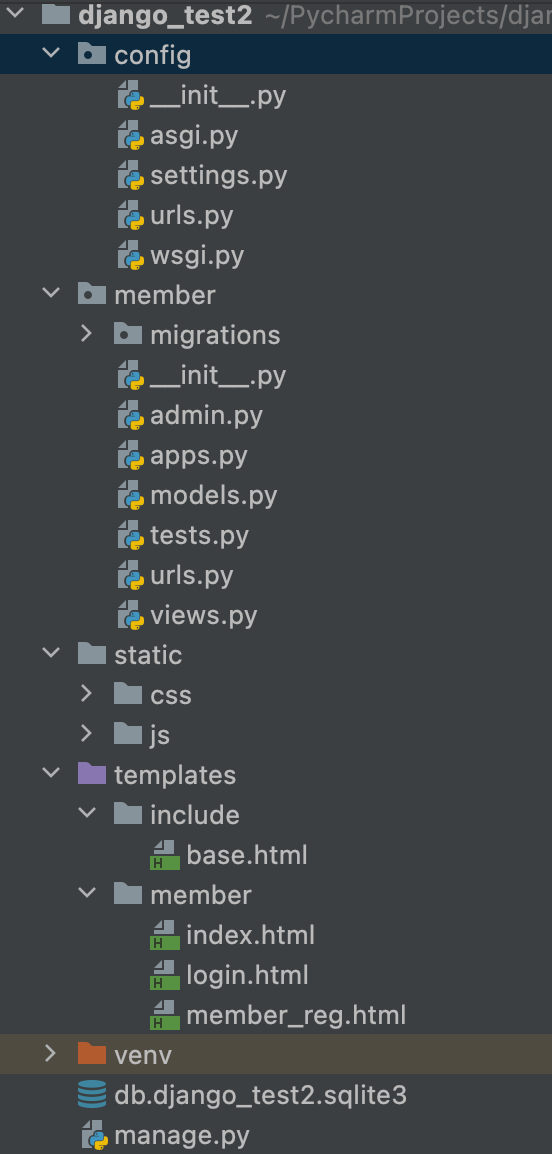
그리고, Django 프로젝트를 간단히 하나 만든다.
django-admin startproject 앱이름그리고, member 앱을 생성하였다.
python manage.py startapp member
[ /config/settings.py ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import os
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'member',
]
LANGUAGE_CODE = 'ko-kr'
TIME_ZONE = 'Asia/Seoul'
USE_I18N = True
USE_TZ = True
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
]
TEMPLATE_CONTEXT_PROCESSORS = (
'django.core.context_processors.request',
)
|
cs |
25라인의 소스는 Templates html 에서도 세션을 이용가능하도록 하는 기능이니 반드시 추가하도록 하자.
[ /member/models.py ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
from django.db import models
class Member(models.Model):
member_id = models.CharField(db_column='member_id',max_length=50)
passwd = models.CharField(db_column='passwd', max_length=50)
name = models.CharField(db_column='name', max_length=50)
email = models.CharField(db_column='email', max_length=50, blank=True)
usage_flag = models.CharField(db_column='usage_flag', max_length=10, default='y')
reg_date = models.DateTimeField(db_column='reg_date', auto_now_add=True)
update_date = models.DateTimeField(db_column='update_date', auto_now_add=True)
class Meta:
# managed = False
db_table = 'member'
def __str__(self):
return '이름 : ' + self.name + ", 이메일 : " + self.email
|
cs |
[ /config/urs.py ]
|
1
2
3
4
5
6
7
8
|
from django.contrib import admin
from django.urls import path
from django.conf.urls import include
urlpatterns = [
path('admin/', admin.site.urls),
path('member/', include('member.urls'))
]
|
cs |
[ /member/urls.py ]
|
1
2
3
4
5
6
7
8
9
10
|
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
path('register/', views.member_reg, name='member_reg'),
path('login/', views.member_login, name='member_login'),
path('logout/', views.member_logout, name='member_logout'),
]
|
cs |
회원가입 : /member/register
로그인 : /member/login
로그아웃 : / member/logout
[ /member/views.py ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
|
from django.shortcuts import render, redirect
from django.views.decorators.csrf import csrf_exempt
from datetime import datetime
from django.http import HttpResponse, JsonResponse
from .models import Member
def index(request):
context = {}
# context['m_id'] = request.session['m_id']
# context['m_name'] = request.session['m_name']
# m_id 세션변수 값이 없다면 '' 을 넣어라
context['m_id'] = request.session.get('m_id', '')
context['m_name'] = request.session.get('m_name', '')
return render(request, 'member/index.html', context)
def member_reg(request):
if request.method == "GET":
return render(request, 'member/member_reg.html')
elif request.method == "POST":
context = {}
member_id = request.POST["member_id"]
passwd = request.POST["passwd"]
name = request.POST["name"]
email = request.POST["email"]
# 회원가입 중복체크
rs = Member.objects.filter(member_id=member_id)
if rs.exists():
context['message'] = member_id + "가 중복됩니다."
return render(request, 'member/member_reg.html', context)
else:
Member.objects.create(
member_id=member_id, passwd=passwd, name=name, email=email, usage_flag='y',
reg_date=datetime.now(), update_date=datetime.now())
context['message'] = name + "님 회원가입 되었습니다."
return render(request, 'member/index.html', context)
def member_login(request):
if request.method == "GET":
return render(request, 'member/login.html')
elif request.method == "POST":
context = {}
member_id = request.POST.get('member_id')
passwd = request.POST.get('passwd')
# 로그인 체크하기
rs = Member.objects.filter(member_id=member_id, passwd=passwd).first()
print(member_id + '/' + passwd)
print(rs)
#if rs.exists():
if rs is not None:
# OK - 로그인
request.session['m_id'] = member_id
request.session['m_name'] = rs.name
context['m_id'] = member_id
context['m_name'] = rs.name
context['message'] = rs.name + "님이 로그인하셨습니다."
return render(request, 'member/index.html', context)
else:
context['message'] = "로그인 정보가 맞지않습니다.\\n\\n확인하신 후 다시 시도해 주십시오."
return render(request, 'member/login.html', context)
def member_logout(request):
request.session.flush()
return redirect('/member/')
|
cs |
[ /member/admin.py ] - admin 관리자 설정
|
1
2
3
4
5
6
7
8
9
10
|
from django.contrib import admin
from .models import Member
class MemberAdmin(admin.ModelAdmin):
# 내가 출력하고 싶은 제목명인 필드명 member_id과 name 을 표시한다.
list_display = ('member_id', 'name')
admin.site.register(Member, MemberAdmin)
|
cs |
[ /templates/include/base.html ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
{% load static %}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<title>홈페이지</title>
<script src="https://kit.fontawesome.com/9465c8bbb0.js" crossorigin="anonymous"></script>
<link href="{% static 'css/styles.css' %}" rel="stylesheet" />
<link href="{% static 'css/jquery-ui.min.css' %}" rel="stylesheet" />
<script type="text/javascript" src="{% static 'js/jquery-3.3.1.min.js' %}"></script>
<script type="text/javascript" src="{% static 'js/jquery-ui.min.js' %}"></script>
</head>
<body>
{% block main_area %}
{% endblock %}
</body>
</html>
|
cs |
상속해서 붙여놓을 틀 html 이다.
[ /templates/member/member_reg.html ] - 회원가입폼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
{% extends "include/base.html" %}
{% block main_area %}
<h1>회원가입폼</h1>
<form name="f1" method="post">
{% csrf_token %}
<table width="300" border="1" cellpadding="2" cellspacing="0">
<tbody>
<tr>
<td>아이디 : </td>
<td><input type="text" name="member_id"></td>
</tr>
<tr>
<td>비밀번호 : </td>
<td><input type="password" name="passwd"></td>
</tr>
<tr>
<td>이름 : </td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>이메일 : </td>
<td><input type="text" name="email"></td>
</tr>
</tbody>
</table>
</form>
<br>
<button type="button" onclick="memReg()">회원가입하기</button>
<script>
function memReg() {
var form = document.f1;
if (form.member_id.value=="") {
alert("아이디를 입력해 주십시오.");
form.member_id.focus();
return;
}
if (form.passwd.value=="") {
alert("비밀번호를 입력해 주십시오.");
form.passwd.focus();
return;
}
if (form.name.value=="") {
alert("이름을 입력해 주십시오.");
form.name.focus();
return;
}
form.action = "/member/register";
form.submit();
}
</script>
{% if message %}
<script>alert('{{ message }}');</script>
{% endif %}
{% endblock %}
|
cs |
[ /templates/member/login.html ] - 로그인폼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
{% extends "include/base.html" %}
{% block main_area %}
로그인 페이지입니다.
<br>
<form name="flogin" method="post">
{% csrf_token %}
아이디 : <input type="text" name="member_id">
비밀번호 : <input type="password" name="passwd">
<br><br>
<input type="button" value="로그인" onclick="loginChk()">
<input type="button" value="회원가입" onclick="location.href='/member/register/'">
</form>
<script>
function loginChk() {
var form = document.flogin;
if (form.member_id.value=="") {
alert("회원 아이디를 입력해 주십시오.");
form.member_id.focus();
return;
}
if (form.passwd.value=="") {
alert("비밀번호를 입력해 주십시오.");
form.passwd.focus();
return;
}
form.action = "/member/login/";
form.submit();
}
</script>
{% if message %}
<script>alert('{{ message }}');</script>
{% endif %}
{% endblock %}
|
cs |
[ /templates/member/index.html ] - 회원 메인페이지
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
{% extends "include/base.html" %}
{% block main_area %}
index.html 입니다.
<br>
{% if not 'm_id' in request.session %}
<a href="/member/register">[회원가입]</a><br>
<a href="/member/login">[로그인]</a>
{% else %}
{{ m_name }} 님 어서오세요.
<br><br>
<a href="/member/logout">[로그아웃]</a>
{% endif %}
{% if message %}
<script>alert('{{ message }}');</script>
{% endif %}
{% endblock %}
|
cs |
'python > Django' 카테고리의 다른 글
| [Django] You called this URL via POST, but the URL doesn't end in a slash and you have APPEND_SLASH set (0) | 2022.05.05 |
|---|---|
| [Django] ORM - Create, Update, Delete 문 (1:다, 다:다) Model 내에 ForeignKey 와 ManyToManyField (0) | 2022.05.01 |
| [Django] 세션변수 - 템플릿 View에서 세션 사용하기 request.session (0) | 2022.04.24 |
| [Django] PHP exit 와 같은 기능 - 디버깅 기법 (0) | 2022.04.24 |
| [Django] ORM 참고사항 1 - get(), filter() (0) | 2022.04.23 |

