Notice
Recent Posts
Recent Comments
Tags
- 파일업로드 체크
- php 캐쉬제거
- javascript 바코드 생성
- 바코드 스캔하기
- 하드 윈도우 복사
- ViewBag
- Mac Oracle
- jquery 바코드
- javascript 유효성체크
- SSD 복사
- asp.net dropdownlist
- XSS PHP
- django 엑셀불러오기
- 파일업로드 유효성체크
- jquery 바코드생성
- 404에러페이지
- 맥 오라클설치
- 바코드 생성하기
- asp.net core Select
- 타임피커
- XSS방어
- 하드 마이그레이션
- 강제이동
- TempData
- 말줄임표시
- javascript redirection
- ASP.Net Core 404
- asp.net Select
- ViewData
- javascript 바코드스캔
웹개발자의 기지개
[PHP] 유용한 실무팁1 - 주소 (시도/구군) 을 ajax 처리하기 본문
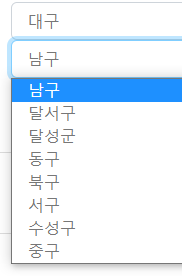
실무에서 자주 쓰이는 유용한 주소 선택 팁 소스이다. (ajax, php, mysql 주소 DB)
주소 시도, 구군, 동 관련 mysql DB 정리한거는 필자의 깃허브 주소로 올려놓았다.
[mysql] 시도-구군, 시도-구군-동 DB 정리1
https://wonpaper.tistory.com/240
[mysql] 시도-구군, 시도-구군-동 DB 정리1
CREATE TABLE IF NOT EXISTS `zipcode1` ( `no` int(10) unsigned NOT NULL AUTO_INCREMENT, `si` varchar(20) NOT NULL DEFAULT '', `gu` varchar(20) NOT NULL DEFAULT '', PRIMARY KEY (`no`) USING BTREE, UNI..
wonpaper.tistory.com


[ test.html ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<select id="e_addr" name="e_addr" class="form-control" style="background:#fff;" onchange="e_addrChg()">
<option value="">= 도착지(시도) =</option>
<option value="서울" <?if ($ssido=="서울") echo "selected";?>>서울</option>
<option value="경기" <?if ($ssido=="경기") echo "selected";?>>경기</option>
<option value="인천" <?if ($ssido=="인천") echo "selected";?>>인천</option>
<option value="대전" <?if ($ssido=="대전") echo "selected";?>>대전</option>
<option value="광주" <?if ($ssido=="광주") echo "selected";?>>광주</option>
<option value="대구" <?if ($ssido=="대구") echo "selected";?>>대구</option>
<option value="부산" <?if ($ssido=="부산") echo "selected";?>>부산</option>
<option value="울산" <?if ($ssido=="울산") echo "selected";?>>울산</option>
<option value="세종" <?if ($ssido=="세종") echo "selected";?>>세종</option>
<option value="충북" <?if ($ssido=="충북") echo "selected";?>>충북</option>
<option value="충남" <?if ($ssido=="충남") echo "selected";?>>충남</option>
<option value="전북" <?if ($ssido=="전북") echo "selected";?>>전북</option>
<option value="전남" <?if ($ssido=="전남") echo "selected";?>>전남</option>
<option value="경북" <?if ($ssido=="경북") echo "selected";?>>경북</option>
<option value="경남" <?if ($ssido=="경남") echo "selected";?>>경남</option>
<option value="강원" <?if ($ssido=="강원") echo "selected";?>>강원</option>
<option value="제주" <?if ($ssido=="제주") echo "selected";?>>제주</option>
</select>
<select id="e_addr_sub" name="e_addr_sub" class="form-control" style="background:#fff;">
<option value="">= 도착지(구군) =</option>
</select>
<script>
function e_addrChg() {
var sido = document.getElementById("e_addr").value;
if (!sido) {
location.href="test.html";
} else {
$.ajax({
type: "post",
url: "ajax_gugun.php",
data: {
sido: $("#e_addr").val()
},
dataType: "text",
success: function(data,status,xhr) {
document.getElementById("e_addr_sub").innerHTML = data;
},
error: function(xhr,status,error) {
console.log(error);
}
});
//location.href="test.html?ssido=" + sido;
}
}
</script>
|
cs |
[ ajax_gugun.php ] - ajax 처리실행페이지
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?
// DB 연결파일
include 'db.php';
$sido = trim($_POST[sido]);
//$str = "<option value=''>= 도착지(구군) =</option>\n";
$str = "";
$query = "select gu from zipcode1 where si='$sido' order by gu ASC";
$res = mysql_query($query) or die("Failure!");
$su = mysql_num_rows($res);
while ($row = mysql_fetch_array($res)) {
$str .= "<option value='".$row[gu]."'>".$row[gu]."</option>\n";
}
echo $str;
?>
|
cs |
필자는 일단 PHP 로 ajax 처리했는데, ajax 처리 파일을 JSP나 ASP 등으로 다른 백엔드 언어로 각각 처리하면 되겠다.
'PHP' 카테고리의 다른 글
| [PHP] 유용한 실무팁2 - 이벤트 기간 설정 (이벤트중,이벤트종료) Timestamp 활용 (0) | 2022.12.26 |
|---|---|
| [PHP] 워크넷 open API 를 이용하여 xml 소스에서 내용 읽기 2 - curl 이용 (0) | 2022.12.13 |
| [PHP] 태그사이의 공백제거, 엔터키 개행문자 제거 - 정규표현식 (0) | 2022.09.19 |
| [PHP] CSV 파일을 DB에 삽입하기 (0) | 2022.06.19 |
| [PHP] mysql 초성검색 (0) | 2022.06.13 |
Comments


