Notice
Recent Posts
Recent Comments
Tags
- 원격ftp
- 타임피커
- XSS PHP
- ViewBag
- XSS방어
- swagger 500 error
- 바코드 생성하기
- TempData
- Mac Oracle
- asp.net Select
- asp.net core Select
- SSD 복사
- ViewData
- asp ftp
- simpe ftp
- asp.net dropdownlist
- django 엑셀불러오기
- 하드 윈도우 복사
- 바코드 스캔하기
- jquery 바코드생성
- 맥 오라클설치
- javascript 바코드 생성
- php 캐쉬제거
- 강제이동
- 하드 마이그레이션
- asp.net core swagger
- ASP.Net Core 404
- 말줄임표시
- javascript redirection
- 404에러페이지
웹개발자의 기지개
[Javascript] Ajax 처리하기 (jquery 이용안하고) 예제포함 본문
javascript
[Javascript] Ajax 처리하기 (jquery 이용안하고) 예제포함
http://portfolio.wonpaper.net 2022. 11. 4. 11:32아주 간단하게 순수 javascript 상으로 Ajax 처리를 해보자.
[ ajax.html ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
h1 {color:red;}
</style>
<script>
function recvFn() {
mydiv.innerHTML = xhr.responseText;
}
function fn() {
xhr = new XMLHttpRequest();
xhr.open('GET',"test.html");
xhr.onload = recvFn; // 수신시 호출되는 함수 등록
xhr.send(); // ajax요청
}
</script>
</head>
<body>
<h1>ajax test</h1>
<button onclick="fn()">확인</button>
<a href="test.html" target="myiframe">요청하기</a>
<hr>
<div id="mydiv"></div>
<iframe name="myiframe" width="100%" height="300"></iframe>
</body>
</html>
|
cs |
[ test.html ]
<h1>gogosing</h1>
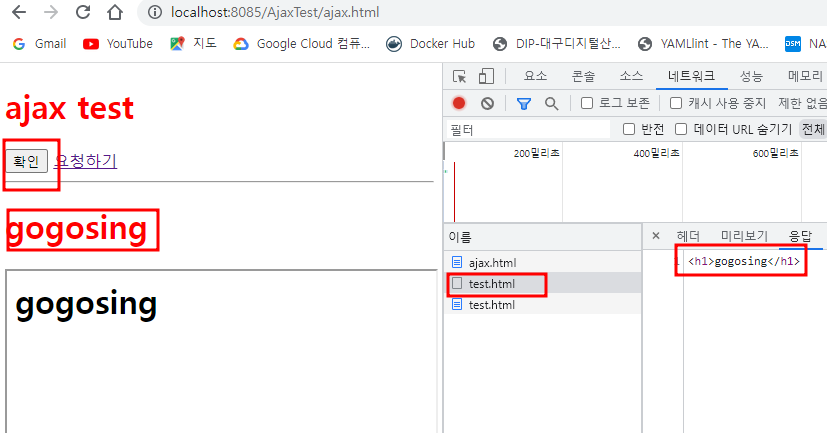
위의 소스에서 알아야하는 2가지 사항이 있다.

첫번째는 위의 이미지처럼 확인 버튼을 누르면 ajax 처리되고 test.html의 내용만 딱 콜백해서 결과값만 돌려준다.
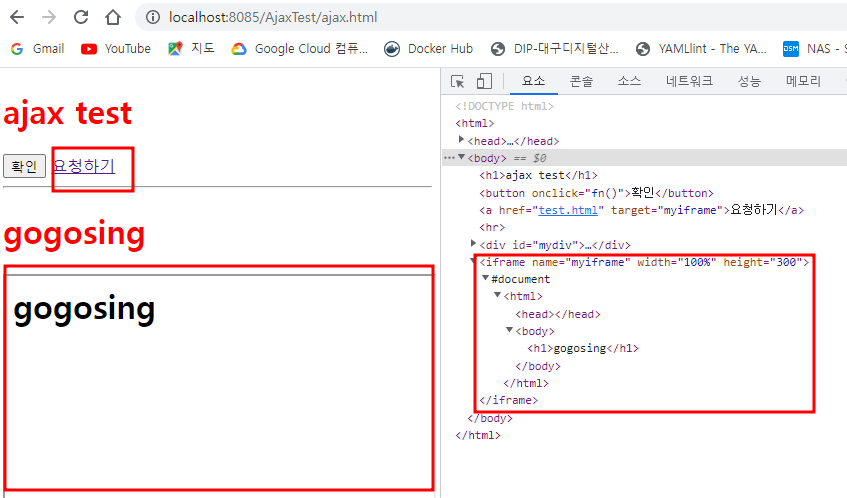
그리고 다음의 이미지는 iframe 처리되는 소스인데 이는 test.html 이라는 별도의 html 코드들이 다 Dom화 하여 돌려준다.

[ 다음문제 ]

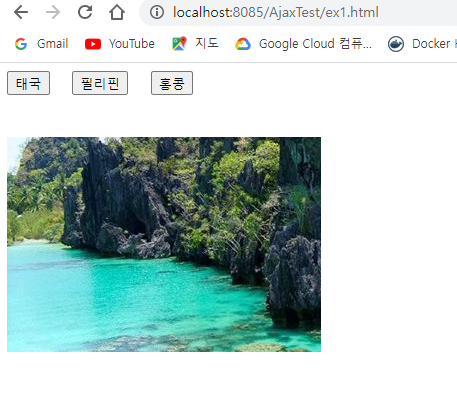
[ ex1.html ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<button onclick="fn('a')">태국</button>
<button onclick="fn('b')">필리핀</button>
<button onclick="fn('c')">홍콩</button>
<br><br><br>
<div id="mydiv"></div>
<script>
function imgCheck() {
mydiv.innerHTML = xhr.responseText;
}
function fn(mode) {
xhr = new XMLHttpRequest();
xhr.open('GET',"ex1_ajax.jsp?mode=" + mode);
xhr.onload = imgCheck; // 수신시 호출되는 함수 등록
xhr.send(); // ajax요청
}
</script>
</body>
</html>
|
cs |
[ ex1_ajax.jsp ]
|
1
2
3
4
|
<%
String mode = request.getParameter("mode");
out.print("<img src='image/"+ mode +".png'>");
%>
|
cs |
'javascript' 카테고리의 다른 글
| [javascript] window.onbeforeunload 창닫기 이벤트 (1) | 2022.11.30 |
|---|---|
| [javascript] 10분마다 영상 시청 멈추는 기능 [영상 시청 환기] 만들기 (0) | 2022.11.24 |
| [Javascript] 파일업로드 관련 유효성 체크하기 (0) | 2022.08.06 |
| [Javascript] undefined 와 null 처리하기 (0) | 2022.08.06 |
| [Javascript] 확대 축소 막기 (모바일웹, 웹앱) (0) | 2022.06.28 |

