Notice
Recent Posts
Recent Comments
Tags
- 타임피커
- ViewBag
- 강제이동
- asp.net Select
- 파일업로드 체크
- 404에러페이지
- 하드 윈도우 복사
- jquery 바코드
- ViewData
- asp.net dropdownlist
- javascript 유효성체크
- 바코드 스캔하기
- jquery 바코드생성
- 파일업로드 유효성체크
- XSS방어
- javascript 바코드스캔
- javascript 바코드 생성
- 하드 마이그레이션
- TempData
- ASP.Net Core 404
- javascript redirection
- XSS PHP
- Mac Oracle
- 말줄임표시
- php 캐쉬제거
- 바코드 생성하기
- SSD 복사
- asp.net core Select
- 맥 오라클설치
- django 엑셀불러오기
웹개발자의 기지개
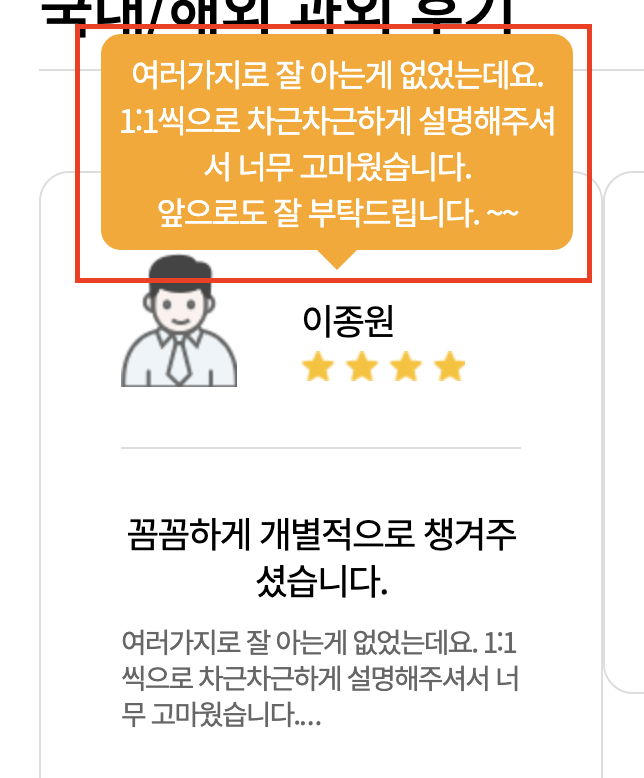
[CSS] 말풍선 , 툴팁 기능 구현 ToolTip 본문

마우스 롤오버시 툴팁 말풍선 기능을 구현해 보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<style>
.tooltip {
position: relative;
display: inline-block;
margin: auto;
}
.tooltip .tooltip_content {
visibility: hidden;
width: 220px;
background-color: orange;
padding: 8px 8px;
color: white;
text-align: center;
position: absolute;
z-index: 1;
bottom: 88%;
left: 50%;
margin-left: -110px;
border-radius: 10px;
}
.tooltip .tooltip_content::after {
content: " ";
position: absolute;
top: 100%;
left: 50%;
margin-left: -10px;
border-width: 10px;
border-style: solid;
border-color: orange transparent transparent transparent;
}
.tooltip:hover .tooltip_content { visibility: visible; }
</style>
<div class="tooltip">
<span>마우스 롤오버 해보세요~</span>
<div class="tooltip_content">툴팁 내용입니다.</div>
</div>
|
cs |
border-radius 로 모서리 둥글게
position 형태로 위치를 잡았다.
툴팁 높이 위치는 bottom:88%; 이부분을 수정하면 된다.
아래의 소스는 더욱 간결한 예제 소스이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
<!DOCTYPE html>
<html lang="ko">
<meta charset="UTF-8">
<title>Tool-Tip</title>
<head>
<style>
.tooltip {
position: relative;
display: inline-block;
margin: auto;
}
.tooltip .tooltip_content {
visibility: hidden;
width: 220px;
background-color: orange;
padding: 0;
color: white;
text-align: center;
position: absolute;
z-index: 1;
bottom: 180%;
left: 50%;
margin-left: -110px;
border-radius: 10px;
}
.tooltip .tooltip_content::after {
content: " ";
position: absolute;
top: 100%;
left: 50%;
margin-left: -10px;
border-width: 10px;
border-style: solid;
border-color: orange transparent transparent transparent;
}
.tooltip:hover .tooltip_content { visibility: visible; }
</style>
</head>
<body>
<h1>툴팁의 모양 변경</h1>
<br><br><br>
<div class="tooltip">
<span>여기에 마우스를 올려보세요!</span>
<div class="tooltip_content">
<p>위쪽에 나타나는 툴팁입니다!</p>
</div>
</div>
<br><br>
<div class="tooltip">
<span>여기에 마우스를 올려보세요22!</span>
<div class="tooltip_content">
<p>위쪽에 나타나는 툴팁입니다!</p>
</div>
</div>
</body>
</html>
|
cs |
'웹퍼블리싱 > CSS' 카테고리의 다른 글
| [CSS] 모달창 기본소스 (0) | 2023.08.21 |
|---|---|
| [CSS] Youtube 태그 반응형 모바일 너비에 맞게 넣기 (0) | 2023.01.26 |
| [CSS] 긴줄을 말줄임 표시하기 (0) | 2023.01.17 |
| [CSS] 네이버 스마트 에디터 이미지 추가시 반응형 이미지 형태로 수정하기 (max-width 값 먹이기) (0) | 2021.11.05 |
| [CSS] 유투브를 해당 코드상에서 꽉찬화면으로 보여주기 (반응형) (0) | 2021.09.11 |
Comments

