- javascript 바코드 생성
- javascript redirection
- XSS방어
- SSD 복사
- TempData
- ViewData
- JavaScript
- 말줄임표시
- jquery 바코드생성
- ASP.Net Core 404
- 404에러페이지
- 강제이동
- django 엑셀불러오기
- asp.net Select
- XSS PHP
- 하드 마이그레이션
- 맥 오라클설치
- php 캐쉬제거
- asp.net core swagger
- 바코드 생성하기
- Mac Oracle
- asp.net core Select
- 원격ftp
- asp ftp
- simpe ftp
- swagger 500 error
- ViewBag
- 하드 윈도우 복사
- 타임피커
- asp.net dropdownlist
웹개발자의 기지개
[Vue.js] Swiper 슬라이드 적용하기 (Ver6) 본문
[ 작업환경 ]
"swiper": "6",
"vue": "^3.2.13",
"vue-router": "^4.2.4",
"webpack": "5.0.0"
Swiper (슬라이드 기능) 구현할때 보통의 경우 CDN 방식으로 Javascript 소스상으로 간단히 작업을 할 수 있다.
https://swiperjs.com/swiper-api
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
그런데, Vue.js 로 작업하면서 기존의 CDN 방식으로는 연동되지 않았다.
결국 Swiper 에서 제공하는 별도의 Vue 패키지를 설치하고 제공하는 API 와 속성들로 작업을 해야했다.
필자의 경우 Swiper 6에서 부터 7,8.. 최신 10버전까지 모두 깔고 테스트하고 지우고를 반복하여 돌려보았지만, 버전6이 정상동작하였다.
이러한 자세한 부분은 아래 bellmir 님의 포스팅 글을 참고하기 바란다.
https://bellmir.tistory.com/34
Vue3에서 swiper 쓰는법 (오류 해결법)
Vue3에서 swiper 사용법 (오류 해결법) swiper는 슬라이드를 만들때 사용하는 라이브러리로 많은 사랑을 받고 있습니다. 대부분의 사이트에서 슬라이드를 구현할 때 스와이퍼를 사용하죠. swiper의 공
bellmir.tistory.com
[ 버전6으로 swipter 설치하기 ]
npm install swiper@6
Swiper Vue.js Components
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
v6.swiperjs.com
v6 의 API 내에 기능 설명이 조금 부족할때는, 아래의 최신버전의 API 내용을 같이 보면서 속성과 이벤트 참고하면 좋다.
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
1. Navigation , Pagination 기능 적용

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<template>
<swiper id="mainVisual" ref="mySwiper" :loop="true" navigation :pagination="{ clickable: true }" >
<swiper-slide>
<div class="swiper-slide">
<p class="ii tit i01">더 큰 세상과의 소통, <img src="images/main/logo_main_visual.png" class="logo" alt="" />
</div>
</swiper-slide>
<swiper-slide>
<div class="swiper-slide slider02">
<p class="ii tit i01">English for Everyday <br class="mVar" />Activities</p>
</div>
</swiper-slide>
<swiper-slide>
<div class="swiper-slide">
<p class="ii tit i01">해외연수 중 필요한 생활영어 <br class="mVar" />고민이 해결됐어요</p>
</div>
</swiper-slide>
</swiper>
</template>
<script>
// Import Swiper Vue.js components
import { Swiper, SwiperSlide } from "swiper/vue";
// Import Swiper styles
import "swiper/swiper-bundle.min.css";
import 'swiper/components/navigation/navigation.scss';
import 'swiper/components/pagination/pagination.scss';
import SwiperCore, { Autoplay,Navigation, Pagination } from "swiper";
SwiperCore.use([ Autoplay,Navigation, Pagination ]);
export default {
components: {
Swiper,
SwiperSlide
},
methods: {},
}
</script>
|
cs |
<swiper> 태그 열고 닫고 부분이다.
주의할점은 <swiper> 태그와 그안에 <swiper-slide> 하위 태그들 사이에 별도의 커스텀 태그를 삽입하면 Error 가 난다.
이를 꼭 주의해서 코딩하자.
<swiper> 태그내에서 직접 속성값으로 지정하면 된다.
:loop="true" (무한반복)
navigation (네비게이션 나오게)
:pagination="{ clickable: true }" (페이징 기능나올때 클릭가능하도록)
2. Navigation 있고, 무한Loop 돌도록, 한화면에 3개씩 한꺼번에 보도록

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<template>
<swiper class="talkit_swiper" :loop="true" :loopedSlides="3" navigation data-aos="fade-up" data-aos-delay="100">
<swiper-slide><div class="swiper-slide"><img src="images/main/img1.png" alt="" /></div></swiper-slide>
<swiper-slide><div class="swiper-slide"><img src="images/main/img2.png" alt="" /></div></swiper-slide>
<swiper-slide><div class="swiper-slide"><img src="images/main/img3.png" alt="" /></div></swiper-slide>
</swiper>
</template>
<script>
// Import Swiper Vue.js components
import { Swiper, SwiperSlide } from "swiper/vue";
// Import Swiper styles
import "swiper/swiper-bundle.min.css";
import 'swiper/components/navigation/navigation.scss';
import 'swiper/components/pagination/pagination.scss';
import SwiperCore, { Autoplay,Navigation, Pagination } from "swiper";
SwiperCore.use([ Autoplay,Navigation, Pagination ]);
export default {
components: {
Swiper,
SwiperSlide
},
methods: {},
}
</script>
|
cs |
:loopedSlides="3" (loop 되는 아이템들이 한 화면에 3개씩 나오도록)
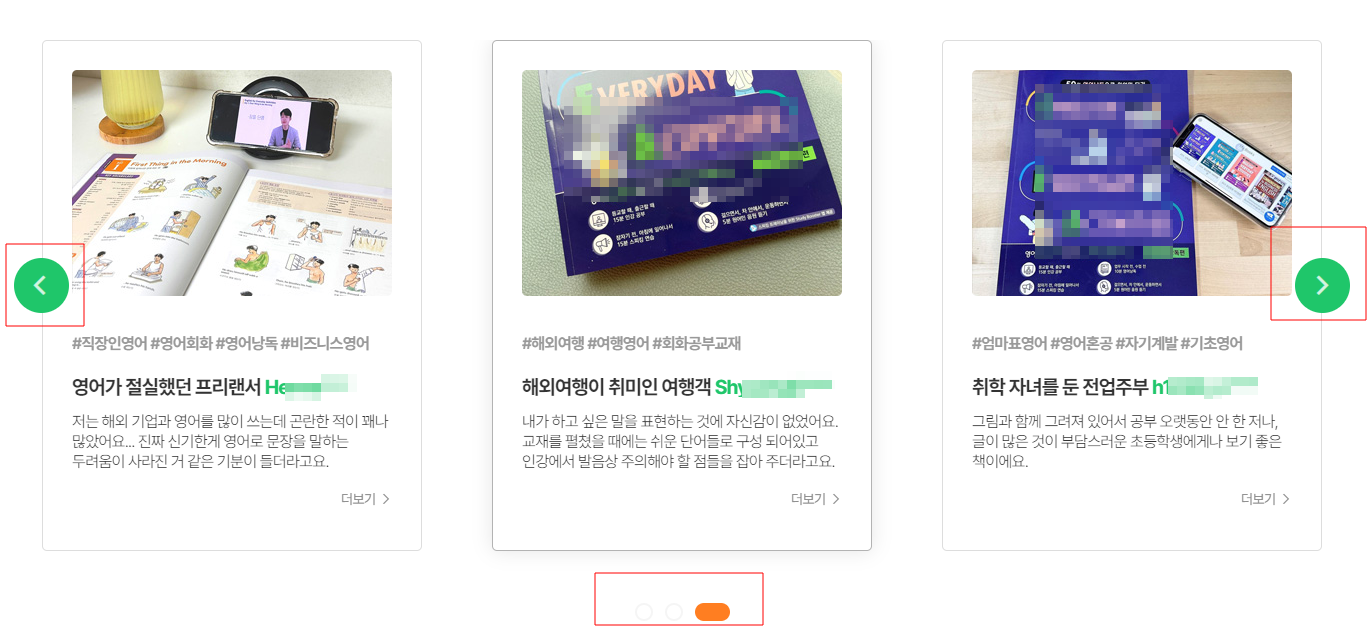
3. Navigation , Pagination 기능 적용하는데, 슬라이드 auto로 연속으로 계속 돌도록 등등

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
<template>
<div id="mainReview" class="f0">
<div class="review_swiper_area" data-aos="fade-up" data-aos-delay="100" >
<swiper class="review_swiper" :loop="true" :slidesPerView="'auto'"
:space-between="70" :centeredSlides="true" :autoplay="true"
:navigation="{nextEl:'.swiper-button.swiper-button-prev', prevEl:'.swiper-button.swiper-button-next'}"
:pagination="{ clickable: true }">
<swiper-slide>
<p class="thumb"><img src="images/main/img_review01.jpg" alt=""></p>
</swiper-slide>
<swiper-slide>
<p class="thumb"><img src="images/main/img_review02.jpg" alt=""></p>
</swiper-slide>
<swiper-slide>
<p class="thumb"><img src="images/main/img_review03.jpg" alt=""></p>
</swiper-slide>
</swiper>
<div class="swiper-pagination"></div>
<div class="swiper-button swiper-button-prev">←</div>
<div class="swiper-button swiper-button-next">→</div>
</div>
</div>
</template>
<script>
// Import Swiper Vue.js components
import { Swiper, SwiperSlide } from "swiper/vue";
// Import Swiper styles
import "swiper/swiper-bundle.min.css";
import 'swiper/components/navigation/navigation.scss';
import 'swiper/components/pagination/pagination.scss';
import SwiperCore, { Autoplay,Navigation, Pagination } from "swiper";
SwiperCore.use([ Autoplay,Navigation, Pagination ]);
export default {
components: {
Swiper,
SwiperSlide
},
methods: {},
}
</script>
|
cs |
:slidesPerView="'auto'" ( 슬라이드 개수를 해상도에 따라 자동으로 지정 )
:centeredSlides="true" ( 센터화면으로 나오게 )
:navigation="{nextEl:'.swiper-button.swiper-button-prev', prevEl:'.swiper-button.swiper-button-next'}"
( Navigation 을 특정 css class 로 지정 )
실행은
npm run serve 나 yarn serve 형태로 설치환경에 따라 돌려보면 된다.
'javascript > Vue' 카테고리의 다른 글
| [Vue.js] router-link 페이지 이동시 정상 작동되지 않을때 (0) | 2023.10.06 |
|---|---|
| [Vue.js] Vue 실습해보기 (설치,실행, 프로젝트 생성) (0) | 2023.09.28 |
| [Vue.js] error Component name "main" should always be multi-word vue/multi-word-component-names 에러날때 (0) | 2023.09.18 |
| [Vue.js] Vue.js devtools 크롬 확장프로그램 (0) | 2023.09.03 |
| [Vue.js] 포트변경하기 (0) | 2023.09.01 |


