Notice
Recent Posts
Recent Comments
Tags
- Mac Oracle
- SSD 복사
- 바코드 스캔하기
- 타임피커
- 하드 마이그레이션
- 말줄임표시
- asp.net Select
- XSS PHP
- asp.net dropdownlist
- 원격ftp
- simpe ftp
- javascript 바코드 생성
- 바코드 생성하기
- javascript redirection
- django 엑셀불러오기
- jquery 바코드
- asp.net core Select
- php 캐쉬제거
- ASP.Net Core 404
- 맥 오라클설치
- jquery 바코드생성
- 404에러페이지
- 하드 윈도우 복사
- asp ftp
- javascript 바코드스캔
- TempData
- ViewData
- XSS방어
- ViewBag
- 강제이동
웹개발자의 기지개
[Deep Learning] Teachable Machine - 실시간 탐지하기 본문
인공지능/딥러닝
[Deep Learning] Teachable Machine - 실시간 탐지하기
http://portfolio.wonpaper.net 2023. 11. 6. 21:22
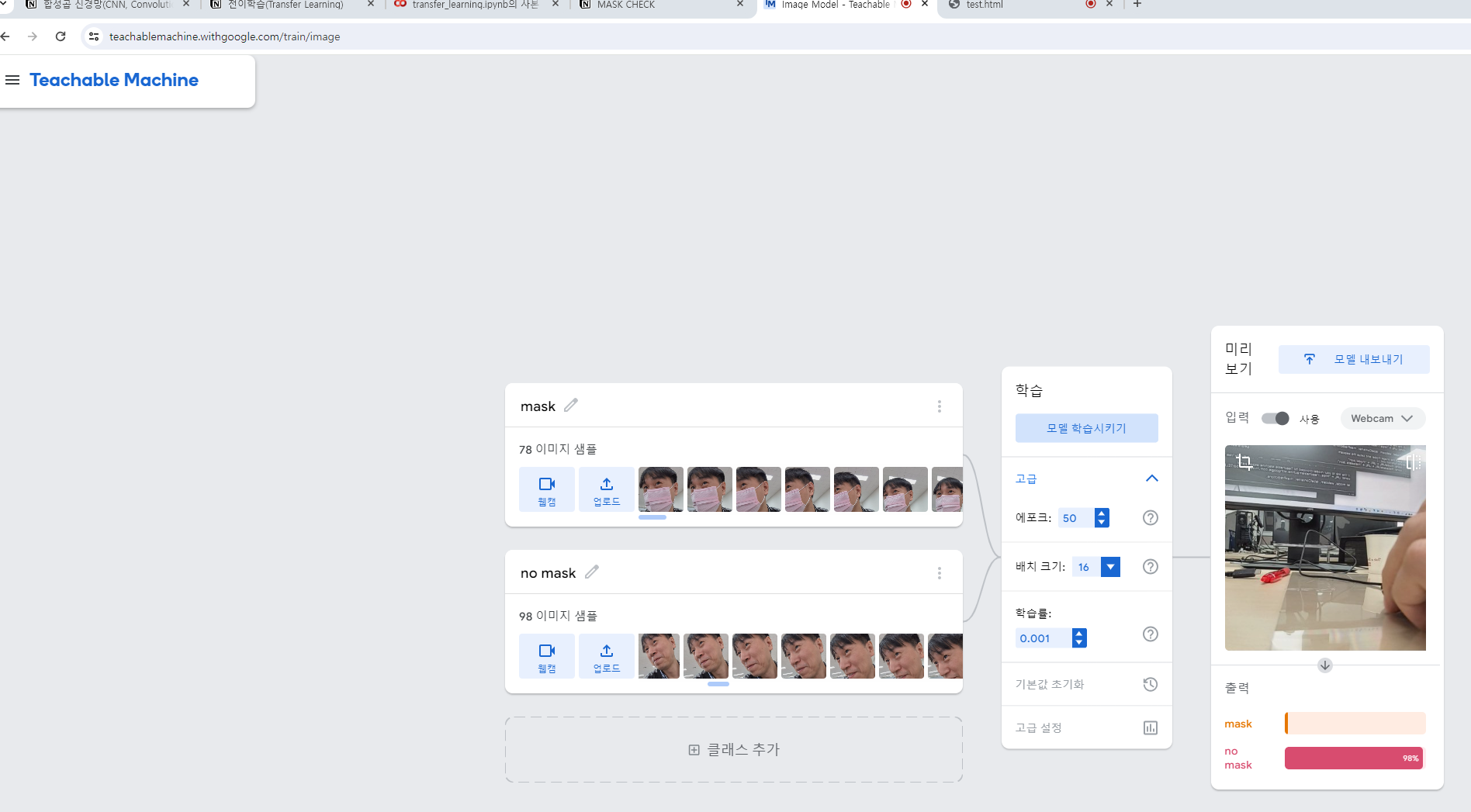
캠코더나 이미지로 실시간 전이학습을 이용한 테스트가 가능하다.
https://teachablemachine.withgoogle.com
Teachable Machine
Train a computer to recognize your own images, sounds, & poses. A fast, easy way to create machine learning models for your sites, apps, and more – no expertise or coding required.
teachablemachine.withgoogle.com


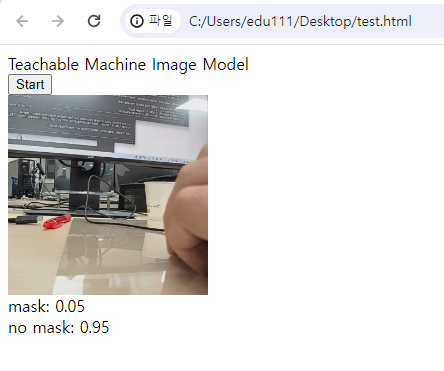
간단히 html 파일을 만들어 돌리면
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
<div>Teachable Machine Image Model</div>
<button type="button" onclick="init()">Start</button>
<div id="webcam-container"></div>
<div id="label-container"></div>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@latest/dist/tf.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/@teachablemachine/image@latest/dist/teachablemachine-image.min.js"></script>
<script type="text/javascript">
// More API functions here:
// https://github.com/googlecreativelab/teachablemachine-community/tree/master/libraries/image
// the link to your model provided by Teachable Machine export panel
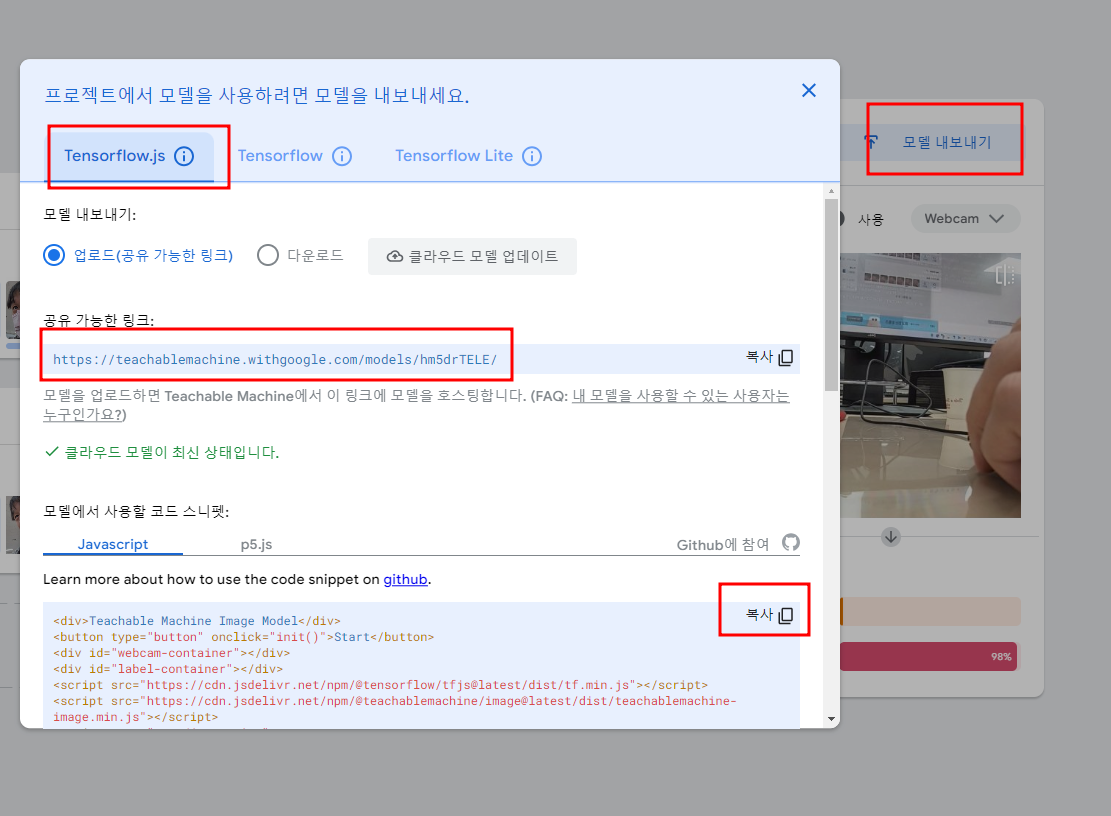
const URL = "https://teachablemachine.withgoogle.com/models/hm5drTELE/";
let model, webcam, labelContainer, maxPredictions;
// Load the image model and setup the webcam
async function init() {
const modelURL = URL + "model.json";
const metadataURL = URL + "metadata.json";
// load the model and metadata
// Refer to tmImage.loadFromFiles() in the API to support files from a file picker
// or files from your local hard drive
// Note: the pose library adds "tmImage" object to your window (window.tmImage)
model = await tmImage.load(modelURL, metadataURL);
maxPredictions = model.getTotalClasses();
// Convenience function to setup a webcam
const flip = true; // whether to flip the webcam
webcam = new tmImage.Webcam(200, 200, flip); // width, height, flip
await webcam.setup(); // request access to the webcam
await webcam.play();
window.requestAnimationFrame(loop);
// append elements to the DOM
document.getElementById("webcam-container").appendChild(webcam.canvas);
labelContainer = document.getElementById("label-container");
for (let i = 0; i < maxPredictions; i++) { // and class labels
labelContainer.appendChild(document.createElement("div"));
}
}
async function loop() {
webcam.update(); // update the webcam frame
await predict();
window.requestAnimationFrame(loop);
}
// run the webcam image through the image model
async function predict() {
// predict can take in an image, video or canvas html element
const prediction = await model.predict(webcam.canvas);
for (let i = 0; i < maxPredictions; i++) {
const classPrediction =
prediction[i].className + ": " + prediction[i].probability.toFixed(2);
labelContainer.childNodes[i].innerHTML = classPrediction;
}
}
</script>
|
cs |

Comments
