Notice
Recent Posts
Recent Comments
Tags
- XSS방어
- ViewData
- 하드 마이그레이션
- asp ftp
- simpe ftp
- 맥 오라클설치
- 하드 윈도우 복사
- SSD 복사
- 404에러페이지
- 말줄임표시
- 강제이동
- TempData
- javascript redirection
- javascript 바코드 생성
- 타임피커
- swagger 500 error
- 바코드 생성하기
- asp.net Select
- Mac Oracle
- asp.net dropdownlist
- ASP.Net Core 404
- php 캐쉬제거
- ViewBag
- JavaScript
- asp.net core Select
- django 엑셀불러오기
- XSS PHP
- 원격ftp
- jquery 바코드생성
- asp.net core swagger
웹개발자의 기지개
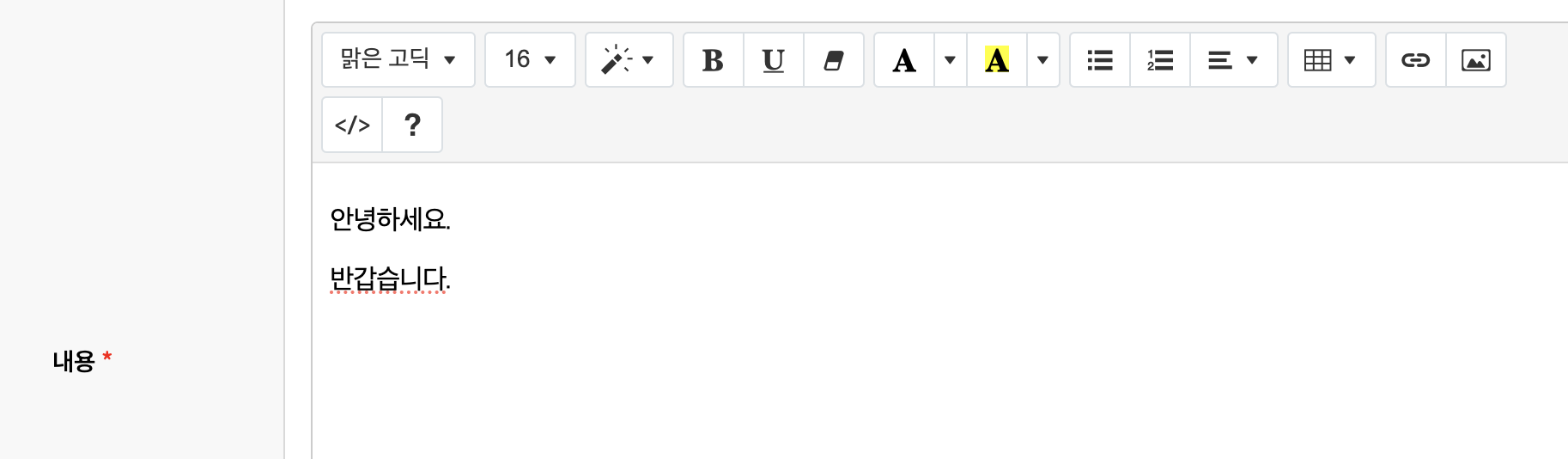
[Django] SummerNote (써머노트) 에디터 적용하기 본문

이번에 적용한 SummerNote 에디터이다.
부트스트랩4, 5 별도 구분하여 적용하는 부분도 있다.
https://summernote.org/getting-started/#simple-example
Summernote - Super Simple WYSIWYG editor
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online.
summernote.org
구글웹 한글폰트도 같이 연동했다.

https://fonts.google.com/noto/specimen/Noto+Sans+KR
Noto Sans Korean - Google Fonts
Noto is a global font collection for writing in all modern and ancient languages. Noto Sans KR is an unmodulated (“sans serif”) design for the Korean language u
fonts.google.com
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
<style>
@font-face {
font-family: 'NotoSansKR';
src: url("{% static 'font/notosanskr/NotoSansKR-Black.ttf'%}") format('opentype')
}
</style>
{% block script %}
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.js"></script>
{% endblock %}
<textarea name="content" id="content" rows="10" cols="100" style="width:100%; height:300px;"></textarea>
<script>
var fontList = ['맑은 고딕','굴림','돋움','바탕','궁서','NotoSansKR','Arial','Courier New','Verdana','Tahoma','Times New Roamn'];
$('#content').summernote({
//lang: 'en-US',
//lang: 'zh-CN',
lang: 'ko-KR',
placeholder: '내용을 입력하세요',
tabsize: 2,
height: 300,
toolbar: [
['fontname', ['fontname']],
['fontsize', ['fontsize']],
['style', ['style']],
['font', ['bold', 'underline', 'clear']],
['color', ['forecolor','color']],
['para', ['ul', 'ol', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture']],
['view', ['codeview', 'help']]
],
fontNames: fontList,
fontSizes: ['8','9','10','11','12','14','16','18','20','22','24','28','30','36','50','72'],
fontNamesIgnoreCheck: fontList
});
$('#content').summernote('fontName', '맑은 고딕');
$('#content').summernote('fontSize', 16);
</script>
|
cs |
참고 : https://sirobako.co.kr/detail/28
참고 : https://hothoony.tistory.com/1096
참고 : https://hothoony.tistory.com/1100
'python > Django' 카테고리의 다른 글
| [Django] 최근글에 new 이미지 넣기 - Datetime, Cutom Template Filter 사용 (0) | 2023.11.15 |
|---|---|
| [Django] redirect 로 parameter 값을 넘기고 싶을때 (0) | 2023.11.13 |
| [Django] 삼항 연산자 정리 (2) | 2023.10.31 |
| [Django] 다른 App 의 Model을 Import 할려고 할때 (0) | 2023.10.31 |
| [Django] in a frame because it set 'x-frame-options' to 'deny'. (0) | 2023.10.28 |
Comments



