Notice
Recent Posts
Recent Comments
Tags
- ASP.Net Core 404
- 타임피커
- asp.net dropdownlist
- javascript redirection
- asp.net Select
- simpe ftp
- 맥 오라클설치
- 하드 윈도우 복사
- ViewData
- XSS PHP
- 하드 마이그레이션
- jquery 바코드생성
- 404에러페이지
- SSD 복사
- 말줄임표시
- 강제이동
- TempData
- jquery 바코드
- 원격ftp
- asp ftp
- php 캐쉬제거
- javascript 바코드 생성
- ViewBag
- 바코드 스캔하기
- Mac Oracle
- XSS방어
- django 엑셀불러오기
- asp.net core Select
- 바코드 생성하기
- javascript 바코드스캔
웹개발자의 기지개
[CSS] flex 로 더보기 만들어보기 본문


|
1
2
3
4
5
6
7
8
9
10
|
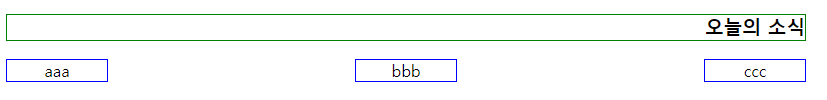
<div style="width:800px;display:flex;flex-direction: column;">
<h3 style="border:solid 1px green;text-align:right;">오늘의 소식</h3>
<div style="display:flex;flex-direction: row;justify-content: space-between;">
<div style="width:100px;text-align:center;border:solid 1px blue;">aaa</div>
<div style="width:100px;text-align:center;border:solid 1px blue;">bbb</div>
<div style="width:100px;text-align:center;border:solid 1px blue;">ccc</div>
</div>
</div>
|
cs |
flex-direction: column; 세로 방향으로 아이템을 배치
flex-direction: row; 가로 방향으로 아이템을 배치
justify-content: space-between; 아이템들 사이에 적절히 균일한 간격을 준다.
'웹퍼블리싱 > CSS' 카테고리의 다른 글
| [CSS] 웹퍼블리싱 익히기 (0) | 2024.03.15 |
|---|---|
| [CSS] 이미지(img) 롤오버시 약간 커지게하는 효과 (0) | 2024.03.10 |
| [CSS] 모바일 해상도에 따른 최대치로 지정 (0) | 2023.10.17 |
| [CSS] 모달창 기본소스 (0) | 2023.08.21 |
| [CSS] Youtube 태그 반응형 모바일 너비에 맞게 넣기 (0) | 2023.01.26 |
Comments
