Notice
Recent Posts
Recent Comments
Tags
- 맥 오라클설치
- 하드 마이그레이션
- django 엑셀불러오기
- XSS PHP
- ViewData
- 바코드 스캔하기
- asp.net Select
- php 캐쉬제거
- TempData
- 말줄임표시
- SSD 복사
- asp.net core Select
- 강제이동
- javascript 바코드스캔
- 파일업로드 체크
- ASP.Net Core 404
- asp.net dropdownlist
- 파일업로드 유효성체크
- javascript 바코드 생성
- 타임피커
- 404에러페이지
- jquery 바코드생성
- javascript redirection
- XSS방어
- 바코드 생성하기
- Mac Oracle
- ViewBag
- javascript 유효성체크
- jquery 바코드
- 하드 윈도우 복사
웹개발자의 기지개
[PHP] 유용한 실무팁 7 - 토글 (toggle) 작업하기 본문
실무에서 자주 사용되는 toggle 은 CSS class 나 jQuery 등의 함수를 이용해서 다양하게 작업할 수 있다.
필자가 나름대로 실무에서 사용한 방식을 잠깐 소개한다.



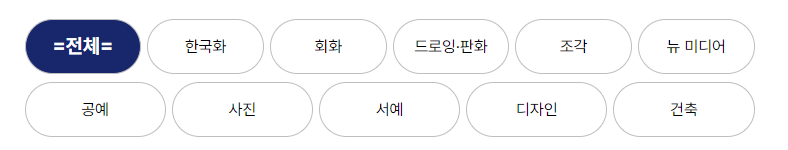
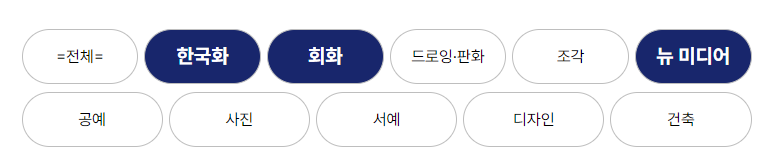
전체는 기본사항이며, 회화를 한번 클릭하고, 다시 클릭하면 해제가 되어야한다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
|
<?
$cate1 = ($_GET[cate1])? $_GET[cate1] : $_POST[cate1];
$bun_in = "";
if ($cate1) {
$cate1Arr = explode("|",$cate1);
for ($i=0;$i<sizeof($cate1Arr);$i++) {
if ($bun_in=="") {
$bun_in = " bun like '%".$cate1Arr[$i]."%'";
} else {
$bun_in .= " or bun like '%" .$cate1Arr[$i]."%'";
}
}
$bun_in = " and (".$bun_in.") ";
}
$show_page = 20;
$block_page = 10;
$keyGap = " where 1=1 ";
if ($cate1) {
$keyGap .= $bun_in;
}
if ($keyword) {
$keyGap .= " and ( name like '%".$keyword."%' or bun like '%". $keyword ."%') ";
}
$tQ = "select count(*) from 테이블 $keyGap";
$tresult = mysqli_query($conn,$tQ) or die("Selection Error!");
$trow = mysqli_fetch_row($tresult);
$total = $trow[0];
if(!$page) $page = 1;
$start = ($page-1)*$show_page;
$total_page = (int)(($total-1)/$show_page)+1;
$query = "select * from 테이블 $keyGap order by no DESC limit $start,$show_page";
$res = mysqli_query($conn,$query) or die("정보 얻기 실패");
?>
<form name="fsearch">
<input type="hidden" id="cate1" name="cate1" value="<?=$cate1?>">
<div class="select">
<ul>
<li onclick="cateChk('')" <?if ($cate1=="") echo "class='on'";?>>=전체=</li>
<li onclick="cateChk('한국화')" <?if (strpos($cate1, '한국화') !== false) echo "class='on'";?>>한국화</li>
<li onclick="cateChk('회화')" <?if (strpos($cate1, '회화') !== false) echo "class='on'";?>>회화</li>
<li onclick="cateChk('드로잉·판화')" <?if (strpos($cate1, '드로잉·판화') !== false) echo "class='on'";?>>드로잉·판화</li>
<li onclick="cateChk('조각')" <?if (strpos($cate1, '조각') !== false) echo "class='on'";?>>조각</li>
<li onclick="cateChk('뉴 미디어')" <?if (strpos($cate1, '뉴 미디어') !== false) echo "class='on'";?>>뉴 미디어</li>
</ul>
<ul>
<li onclick="cateChk('공예')" <?if (strpos($cate1, '공예') !== false) echo "class='on'";?>>공예</li>
<li onclick="cateChk('사진')" <?if (strpos($cate1, '사진') !== false) echo "class='on'";?>>사진</li>
<li onclick="cateChk('서예')" <?if (strpos($cate1, '서예') !== false) echo "class='on'";?>>서예</li>
<li onclick="cateChk('디자인')" <?if (strpos($cate1, '디자인') !== false) echo "class='on'";?>>디자인</li>
<li onclick="cateChk('건축')" <?if (strpos($cate1, '건축') !== false) echo "class='on'";?>>건축</li>
</ul>
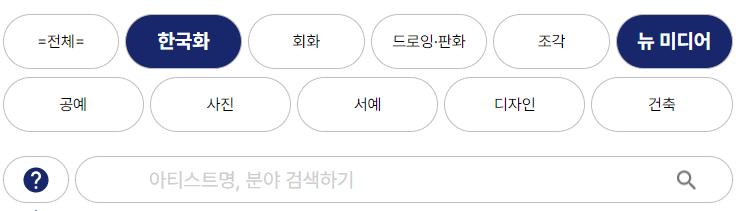
<div class="input">
<div class="link"><a href="javascript:;"><img src="/image/link_icon.png" alt=""></a></div>
<input type="text" placeholder="아티스트명, 분야 검색하기" id="search" name="keyword" value="<?=$keyword?>">
<label for="search"><img src="/image/search.png" alt="" onclick="searchChk();"></label>
</div>
</div>
</form>
<script>
function cateChk(language) {
var input = document.forms['fsearch']['cate1'];
var languages = new Set(input.value ? input.value.split('|') : []);
/*
if (language) {
languages.add(language);
input.value = Array.from(languages).join('|');
} else {
input.value = '';
}
*/
if (language) {
if (languages.has(language)) {
languages.delete(language); // 문자열이 이미 있다면 삭제
} else {
languages.add(language); // 문자열이 없다면 추가
}
input.value = Array.from(languages).join('|');
} else { // 전체를 클릭한다면
input.value = '';
}
document.fsearch.action = "?";
document.fsearch.submit();
}
function searchChk() {
var form = document.fsearch;
var gap = form.keyword.value;
form.action = "?keyword=" + gap + "&cate1=<?=$cate1?>";
form.submit();
}
</script>
|
cs |
위의 소스에서 hidden 으로 쌓이는 문자열은 각각 선택한 카테고리 문자열이 '공예|사진|서예' 이런식으로 쌓이는데,
다시 한번 동일한 공예를 클릭하면 '사진|서예' 이런식으로 cate1 의 문자열을 만들어가는 방식으로 구현하였다.
'PHP' 카테고리의 다른 글
| [PHP] 날짜 관련 함수 모음 - 해당 월 첫째날, 마지막날, 몇 주차 (0) | 2024.06.25 |
|---|---|
| [PHP] 이름부분에 '*' 형태로 마스킹 처리하기 (0) | 2024.06.18 |
| [PHP] 2차 연관배열에서 특정 필터순서로 배열 요소 재정렬하기 (1) | 2024.04.26 |
| [PHP] 큰 이미지 업로드시 썸네일 이미지 생성중에 에러날때 (thumnail) (1) | 2024.04.17 |
| [PHP] XSS 방어용 필터링 하기2 (주소창에서 바로 막기) (0) | 2024.04.17 |
Comments

