Notice
Recent Posts
Recent Comments
Tags
- ViewBag
- 원격ftp
- SSD 복사
- 맥 오라클설치
- javascript redirection
- asp.net core swagger
- asp.net dropdownlist
- XSS방어
- django 엑셀불러오기
- XSS PHP
- jquery 바코드생성
- swagger 500 error
- 강제이동
- php 캐쉬제거
- asp.net core Select
- JavaScript
- 타임피커
- 하드 마이그레이션
- TempData
- javascript 바코드 생성
- 404에러페이지
- 바코드 생성하기
- ViewData
- asp ftp
- 말줄임표시
- asp.net Select
- simpe ftp
- Mac Oracle
- 하드 윈도우 복사
- ASP.Net Core 404
웹개발자의 기지개
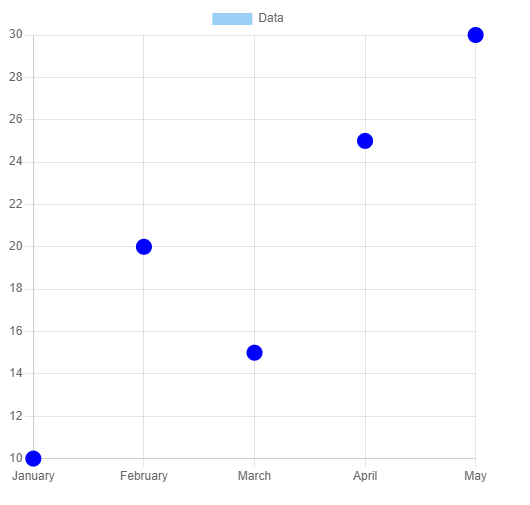
[Javascript] Chart.js 산점도 그래프 그리기 본문

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Point Only Chart</title>
<!-- Chart.js 라이브러리 추가 -->
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<canvas id="myChart" width="400" height="400"></canvas>
<script>
// 데이터
const data = {
labels: ['January', 'February', 'March', 'April', 'May'],
datasets: [{
label: 'Data',
data: [10, 20, 15, 25, 30],
// 선 그래프를 그리지 않음
fill: false,
// 포인트 스타일 설정
pointBackgroundColor: 'blue', // 포인트 색상
pointBorderColor: 'blue', // 포인트 테두리 색상
pointRadius: 5, // 포인트 반지름
pointHoverRadius: 7, // 호버 시 포인트 반지름,
borderWidth: 0,
pointRadius: 8, // 포인트 반지름을 더 크게 설정
}]
};
// 차트 생성
const ctx = document.getElementById('myChart').getContext('2d');
const myChart = new Chart(ctx, {
type: 'line', // 선 그래프
data: data,
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
</script>
</body>
</html>
|
cs |
'javascript' 카테고리의 다른 글
| [Javascript] 카카오톡 공유하기 (0) | 2024.07.31 |
|---|---|
| [Javascript] 인쇄하기 - 페이징시 다음페이지도 헤더부 표시하기 (0) | 2024.07.27 |
| [Javascript] location.href 하고, 특정 함수를 바로 실행하고 싶을때 (1) | 2024.06.04 |
| [Javascript] querySelectorAll, querySelector, 여러개의 동일한 클래스명내에 특정한 태그내 text값 얻기 (1) | 2024.04.04 |
| [Javascript,PHP] 카카오지도 에서 화살표 표시하기1 (DB에 GPS 좌표값 저장하기) (1) | 2024.03.26 |
Comments


