Notice
Recent Posts
Recent Comments
Tags
- XSS방어
- asp.net Select
- 맥 오라클설치
- jquery 바코드생성
- 타임피커
- ViewData
- ASP.Net Core 404
- javascript 바코드 생성
- asp.net core swagger
- 말줄임표시
- 하드 윈도우 복사
- swagger 500 error
- 원격ftp
- asp.net dropdownlist
- javascript redirection
- JavaScript
- XSS PHP
- django 엑셀불러오기
- SSD 복사
- Mac Oracle
- 하드 마이그레이션
- 강제이동
- php 캐쉬제거
- TempData
- asp ftp
- simpe ftp
- 404에러페이지
- 바코드 생성하기
- asp.net core Select
- ViewBag
웹개발자의 기지개
[Javascript] 인쇄하기 - 페이징시 다음페이지도 헤더부 표시하기 본문

팁이랄것도 없다.
HTML 페이지를 간단히 편하게 프린트하는게 window.open() 만으로도 충분하다.
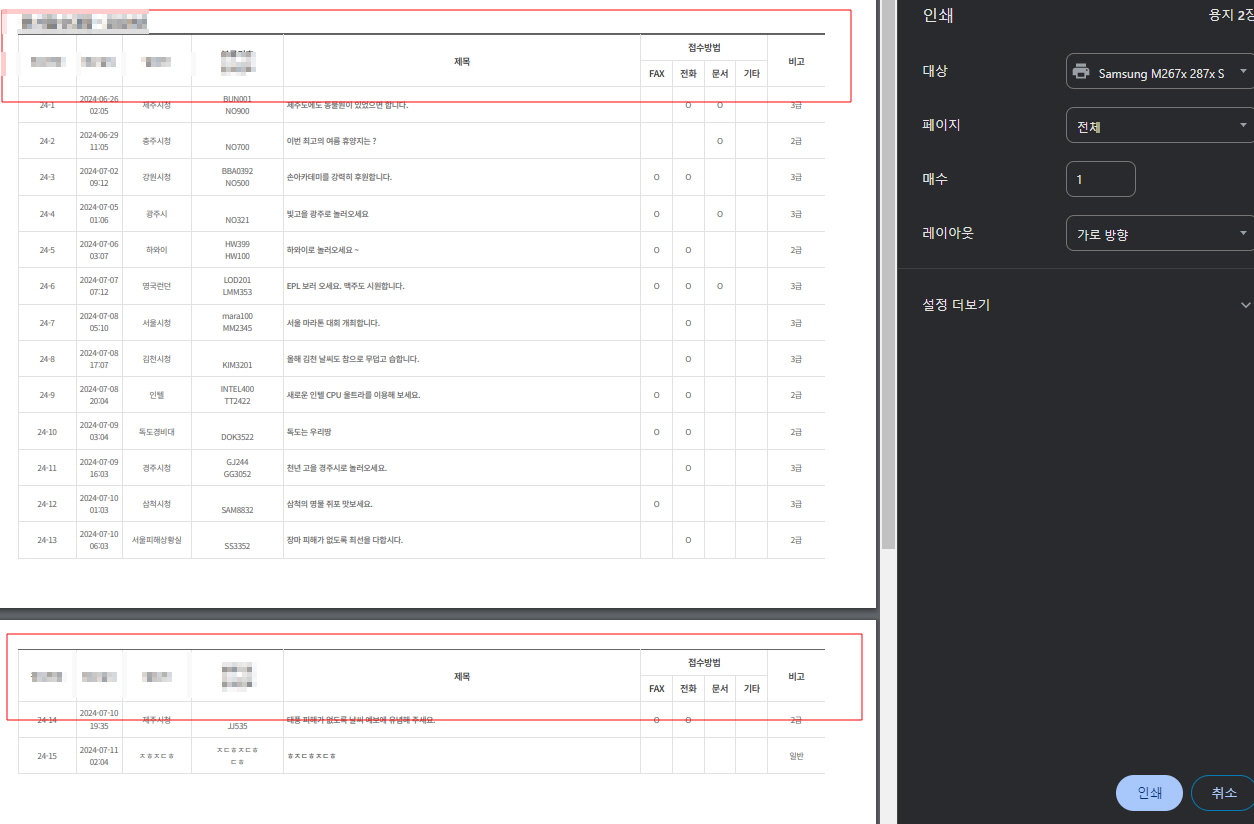
그런데, 인쇄하기 다음페이지에서 HTML 헤더부가 그대로 나오도록 하고 싶을때는 아래와 같이
HTML <thead> 부분을 꼭 표시해두면 깔끔하게 페이지마다 나타난다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<table style="border-top:solid 1px;">
<colgroup>
<col width="100">
<col width="120">
<col width="160">
<col width="*">
</colgroup>
<thead>
<tr>
<th scope="col">번호</th>
<th scope="col">제목</th>
<th scope="col">내용</th>
<th scope="col">비고</th>
</tr>
</thead>
<tbody>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</html>
|
cs |
'javascript' 카테고리의 다른 글
| [Javascript] 파일첨부시 이미지 미리보기 구현 (2) | 2024.11.20 |
|---|---|
| [Javascript] 카카오톡 공유하기 (0) | 2024.07.31 |
| [Javascript] Chart.js 산점도 그래프 그리기 (0) | 2024.06.27 |
| [Javascript] location.href 하고, 특정 함수를 바로 실행하고 싶을때 (1) | 2024.06.04 |
| [Javascript] querySelectorAll, querySelector, 여러개의 동일한 클래스명내에 특정한 태그내 text값 얻기 (1) | 2024.04.04 |
Comments



