Notice
Recent Posts
Recent Comments
Tags
- XSS PHP
- asp.net core Select
- django 엑셀불러오기
- ViewData
- XSS방어
- php 캐쉬제거
- simpe ftp
- 바코드 생성하기
- asp.net dropdownlist
- asp.net Select
- JavaScript
- 말줄임표시
- Mac Oracle
- javascript redirection
- 강제이동
- SSD 복사
- 타임피커
- jquery 바코드생성
- swagger 500 error
- 404에러페이지
- asp.net core swagger
- 하드 마이그레이션
- 하드 윈도우 복사
- ASP.Net Core 404
- 원격ftp
- ViewBag
- asp ftp
- 맥 오라클설치
- TempData
- javascript 바코드 생성
웹개발자의 기지개
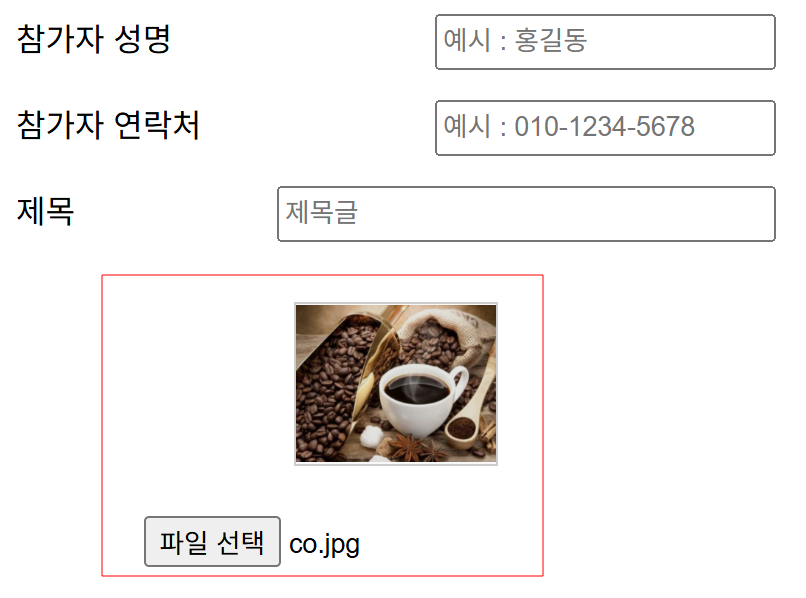
[Javascript] 파일첨부시 이미지 미리보기 구현 본문

javasript 소스 상으로 간단히 첨부한 이미지를 미리보기 구현해보자.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>사진 콘테스트 참가</title>
<link rel="stylesheet" href="/css/sub.css">
<style>
body {
font-family: Arial, sans-serif;
padding: 20px;
}
.form-group {
display: flex;
margin-bottom: 15px;
justify-content: space-between;
}
label {
display: block;
margin-bottom: 5px;
width: 40%;
}
input[type="text"],
input[type="file"],
input[type="checkbox"] {}
button {
padding: 10px 20px;
background-color: #e95888;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #d84777;
}
.con_pop_img {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 30px;
}
.con_pop_ckbox {
display: flex;
flex-direction: column;
align-items: center;
margin-top: 25px;
margin-bottom: 10%;
}
.con_pop_my_text {
display: flex;
justify-content: center;
}
.con_pop_my_text p {
width: 90%;
height: 65px;
overflow: auto;
padding: 10px;
font-size: 10px;
border: solid 1px #e95888;
border-radius: 5px;
}
#file_route {
width: 100px;
height: 80px;
object-fit: contain; /* 이미지를 100x80에 적절히 맞추기 */
border: 1px solid #ccc; /* 이미지 테두리 (선택 사항) */
background-color: #f8f8f8; /* 배경 색상 (선택 사항) */
}
</style>
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<h1 style="text-align: center;">참가하기</h1>
<form name="fphoto" id="fphoto" method="POST" enctype="multipart/form-data">
<div class="form-group">
<label for="name">참가자 성명</label>
<input type="text" id="name" name="name" placeholder="예시 : 홍길동" required maxlength="20">
</div>
<div class="form-group">
<label for="contact">제목</label>
<input type="text" id="subject" name="subject" placeholder="제목글" required maxlength="100" style="width:74%;">
</div>
<div class="form-group con_pop_img">
<img src="/image/test.png" id="file_route" alt="test.png" style="margin-bottom: 25px;">
<input type="file" id="userfile1" name="userfile1" accept="image/*" onchange="previewImage(event)" >
</div>
<div class="con_pop_ckbox">
<div class="con_pop_my_text">
<p>내용내용</p>
</div>
<div style="width: 100%; display: flex; justify-content: center;">
<input type="checkbox" id="agree" name="agree" value="y"><label for="agree" style="text-align: center;">개인정보 취급 동의</label>
</div>
</div>
<div style="text-align: center;">
<button type="button" onclick="contestJoinChk()">참가하기</button>
</div>
</form>
<script>
function previewImage(event) {
const file = event.target.files[0];
if (file) {
// 파일을 읽기 위한 FileReader 생성
const reader = new FileReader();
// 파일 읽기가 완료되었을 때 실행될 콜백 함수 설정
reader.onload = function(e) {
// img 태그의 src 속성을 읽은 데이터 URL로 설정
const imgTag = document.getElementById('file_route');
imgTag.src = e.target.result;
};
// 파일 읽기 (데이터 URL로 읽음)
reader.readAsDataURL(file);
}
}
function contestJoinChk() {
var form = document.fphoto;
if (form.name.value=="")
{
alert("참가자 성명을 입력해 주십시오.");
form.name.focus();
return;
}
if (form.subject.value=="")
{
alert("제목글을 간략히 기입해 주십시오.");
form.subject.focus();
return;
}
if (form.userfile1.value=="")
{
alert("첨부하실 사진이미지를 제대로 선택해 주십시오.");
form.userfile1.focus();
return;
}
if (form.agree.checked==false)
{
alert("개인정보보호 방침에 동의 체크해 주십시오.");
form.agree.focus();
return;
}
if (confirm("정말로 참가하시겠습니까?"))
{
form.action = "contest_popup_ok.php";
form.submit();
}
}
</script>
</body>
</html>
|
cs |
'javascript' 카테고리의 다른 글
| [Javascript] fetch 함수 (0) | 2025.01.26 |
|---|---|
| [Javascript] 숫자 키입력시 쉼표자동 입력 (0) | 2024.12.17 |
| [Javascript] 카카오톡 공유하기 (0) | 2024.07.31 |
| [Javascript] 인쇄하기 - 페이징시 다음페이지도 헤더부 표시하기 (0) | 2024.07.27 |
| [Javascript] Chart.js 산점도 그래프 그리기 (0) | 2024.06.27 |
Comments



