- django 엑셀불러오기
- XSS방어
- Mac Oracle
- 하드 마이그레이션
- javascript 바코드 생성
- 파일업로드 유효성체크
- 타임피커
- javascript redirection
- asp.net Select
- asp.net core Select
- ASP.Net Core 404
- 하드 윈도우 복사
- javascript 바코드스캔
- 말줄임표시
- php 캐쉬제거
- ViewData
- ViewBag
- asp.net dropdownlist
- 파일업로드 체크
- javascript 유효성체크
- SSD 복사
- jquery 바코드생성
- 맥 오라클설치
- TempData
- 강제이동
- 404에러페이지
- 바코드 스캔하기
- XSS PHP
- jquery 바코드
- 바코드 생성하기
웹개발자의 기지개
RecyclerView 기본 예제1 본문
ListView 보다 훨씬 가볍고 메모리 부담이 적은 RecyclerView 예제를 따로 공부해 보았다.
참고 수정 포스팅 : https://dev-imaec.tistory.com/27
[RecyclerView] 안드로이드 리사이클러뷰 기본 사용법
안드로이드 RecycleView 기본 사용법 안드로이드 앱을 개발 하다보면 옛날에는 ListView(리스트뷰)를 많이 썼지만 요즘엔 리스트뷰의 거의 모든 기능을 RecyclerView(리사이클러뷰)로 할 수 있기때문에 대부분 Re..
dev-imaec.tistory.com
[ 요약 및 서두 ]
1. activity_main.xml 에 RecyclerView 하나 올린다.
2. item.xml 각 아이템 하나의 모양인 xml파일을 만든다.
3. Data 클래스 (화면에 표시된 세부 데이터) 생성
4. Adapter를 만드는데 이안에 각각의 아이템(List 한줄)들을 모으고 추가해서 최종적으로 RecyclerView에 결합시킨다.
여기서, 각 아이템들을 모을때 ViewHolder 라는 틀형식으로 만들고 이 아이템들은 각각 실제 데이터들로 바인딩된다.
일단 RecyclerView를 activity_main.xml 에 덩그러니 올려놓는다. 좀 썰렁하다. ~

[activity_main.xml]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
|
cs |
그 다음, item.xml 이라고, 아이템하나의 작은 xml 레이아웃 화일을 만들어 본다. 한줄씩 생성되는 하나의 아이템틀이다.

[ item.xml ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="wrap_content" android:padding="6dp"
android:gravity="center_vertical"
android:orientation="horizontal" android:background="@android:color/white">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Text" android:textSize="15sp" android:textColor="@android:color/black"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="content" android:textSize="13sp"
android:textColor="@android:color/darker_gray" />
</LinearLayout>
<ImageView
android:id="@+id/imageView1"
android:layout_width="50dp"
android:layout_height="50dp" android:src="@mipmap/ic_launcher" />
</LinearLayout>
|
cs |
실제 데이터 객체로 Data 클래스를 만든다.
[ Data.java ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
public class Data {
private String title;
private String content;
private int resId;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public int getResId() {
return resId;
}
public void setResId(int resId) {
this.resId = resId;
}
}
|
cs |
[RecyclerAdapter]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.zip.Inflater;
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.ItemViewHolder> {
ArrayList<Data> dataList = new ArrayList<Data>();
@NonNull
@Override
public ItemViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
// item.xml 을 parent ViewGroup 위에 Inflate 시켜 새로운 View를 하나 만든다.
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item,parent,false);
// 그리고, 이 view를 바탕으로 ItemViewHolder 객체 생성
return new ItemViewHolder(view);
}
// ViewHolder 에 각각의 항목들을 바인딩시킨다.
@Override
public void onBindViewHolder(@NonNull ItemViewHolder itemViewHolder, int position) {
itemViewHolder.onBind(dataList.get(position));
}
@Override
public int getItemCount() {
return dataList.size();
}
// Data 객체(아이템) 을 하나씩 추가시킨다.
public void addItem(Data data) {
dataList.add(data);
}
// RecyclerView 의 ViewHolder 만든다.
class ItemViewHolder extends RecyclerView.ViewHolder {
private TextView textView1;
private TextView textView2;
private ImageView imageView1;
ItemViewHolder(@NonNull View itemView) {
super(itemView);
textView1 = itemView.findViewById(R.id.textView1);
textView2 = itemView.findViewById(R.id.textView2);
imageView1 = itemView.findViewById(R.id.imageView1);
}
// 실제 데이터들을 1:1 대응하여 각각의 내부뷰에 바인딩시킨다.
void onBind(Data data) {
textView1.setText(data.getTitle());
textView2.setText(data.getContent());
imageView1.setImageResource(data.getResId());
}
}
}
|
cs |
[ MainActivity.java ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import java.util.Arrays;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("RecyclerView 예제1");
RecyclerView recyclerView1 = (RecyclerView) findViewById(R.id.recyclerView1);
// recyclerView1의 layoutManger 형식을 지정한다. Grid형식도 설정가능하다.
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
recyclerView1.setLayoutManager(linearLayoutManager);
adapter = new RecyclerAdapter();
recyclerView1.setAdapter(adapter);
getData();
}
private void getData() {
List<String> titleList = Arrays.asList("너구리","안성탕면","삼양라면","신라면","튀김우동","짜파게티");
List<String> contentList = Arrays.asList("구수한 우동맛입니다.","션합니다.","제일 무난합니다.","마니 매워요~","피씨방에서는 쵝오","짜장라면입니다.");
List<Integer> rsIdList = Arrays.asList(
R.drawable.nuguri,R.drawable.an,
R.drawable.sam,R.drawable.sin,R.drawable.woo,R.drawable.jja
);
for (int i=0;i<6;i++) {
Data data = new Data();
data.setTitle(titleList.get(i));
data.setContent(contentList.get(i));
data.setResId(rsIdList.get(i));
// adapter에 방금 만든 Data 객체를 추가해 넣는다.
adapter.addItem(data);
}
// adapter 내용의 값이 변경되었음을 알려준다. 이 함수를 쓰지않으면 data가 노출안된다.
// 다만, recyclerView1.setAdapter() 함수가 data를 추가시켜준 뒤에 호출되었다면 정상적으로 data 노출된다.
adapter.notifyDataSetChanged();
}
}
|
cs |
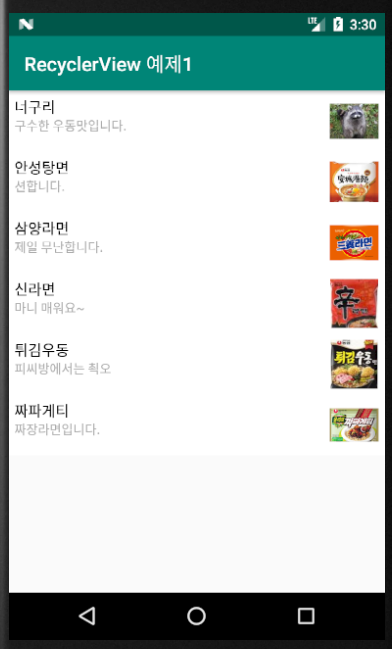
[ 실행화면 ]

'안드로이드' 카테고리의 다른 글
| Log 의 유형 정리 (0) | 2019.07.24 |
|---|---|
| RecyclerView 기본 예제2 - onclick 이벤트 (0) | 2019.07.12 |
| 사이트 내용 추출 실습 1 - 크롤링하기 (0) | 2019.07.05 |
| jar 라이브러리 추가하기 (0) | 2019.06.30 |
| 애드몹 달아서 돈벌기 [구글광고배너] (0) | 2019.06.30 |




