- asp.net Select
- 404에러페이지
- asp.net core Select
- swagger 500 error
- ASP.Net Core 404
- 바코드 스캔하기
- 타임피커
- SSD 복사
- asp.net dropdownlist
- XSS PHP
- 바코드 생성하기
- 맥 오라클설치
- 하드 윈도우 복사
- 원격ftp
- asp.net core swagger
- XSS방어
- Mac Oracle
- simpe ftp
- ViewData
- php 캐쉬제거
- javascript 바코드 생성
- ViewBag
- javascript redirection
- 하드 마이그레이션
- jquery 바코드생성
- TempData
- asp ftp
- django 엑셀불러오기
- 강제이동
- 말줄임표시
웹개발자의 기지개
[ASP.Net Core] Select박스 구현하기 - DropDownList 대분류,중분류 카테고리 [下] 본문
[ASP.Net Core] Select박스 구현하기 - DropDownList 대분류,중분류 카테고리 [下]
http://portfolio.wonpaper.net 2023. 2. 9. 01:58[ASP.Net Core] Select박스 구현하기 - DropDownList 대분류,중분류 카테고리 [上]
[ASP.Net Core] Select박스 구현하기 - DropDownList 대분류,중분류 카테고리 [上]
HTML 상의 Select박스를 구현해보자. Create 상에서 Select 박스와 Edit 처리시에 선택되어진 Select 박스 두부분으로 구분하여 구현해보자. Categories 대분류 테이블 , SubCategories 중분류 테이블로 구분 Entity
wonpaper.tistory.com
상편에 이어서 Select 박스 구현내용을 이어 나가도록 하겠다.
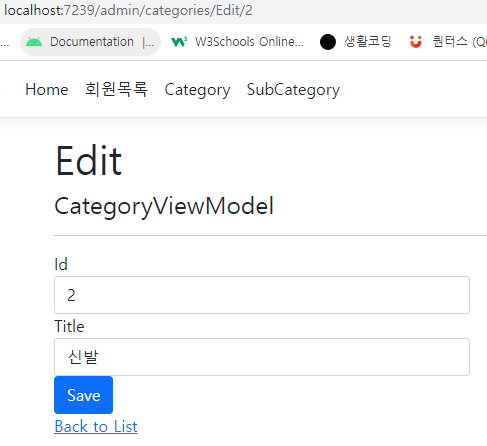
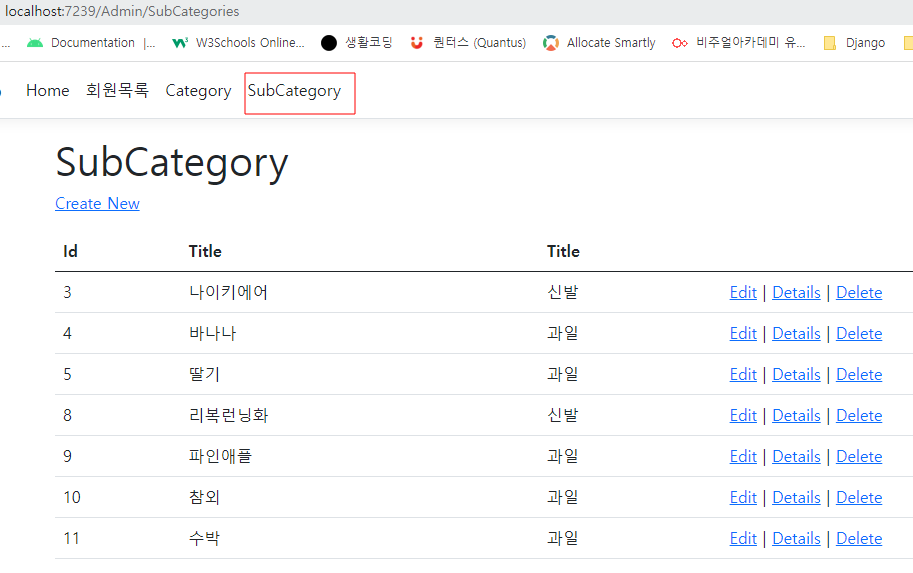
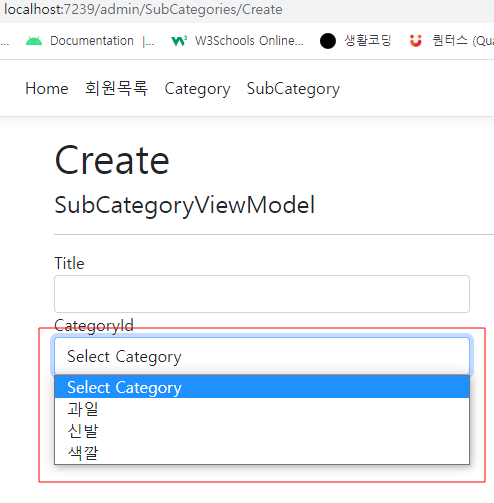
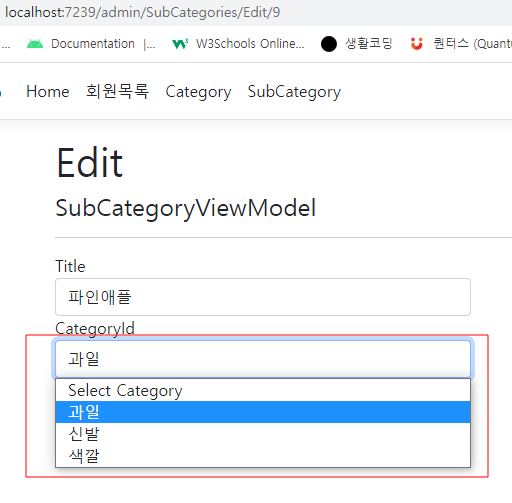
잠깐 결과화면이다.





아래의 SubCategoriesController.cs 상에서 핵심 소스부분은
30라인 ViewBag.category = new SelectList(_context.Categories,"Id","Title");
Select 기본형태
59라인 ViewBag.category = new SelectList(_context.Categories, "Id", "Title",subCategory.CategoryId);
Select 기본형태에 다가 DB에서 불러온 기존 선택된 된값을 반영한다. 세번째 파라미터 (선택된 대분류 CategoryId 값)
그리고, 실제 View 에서는
<select asp-for="CategoryId" class="form-control" asp-items="@ViewBag.category">
<option>Select Category</option>
</select>
형태로 나타내면 된다.
SelectList 생성자 (Microsoft.AspNetCore.Mvc.Rendering)
의 새 인스턴스를 초기화합니다 SelectList.
learn.microsoft.com
[ /Areas/Admin/Controllers/SubCategoriesController.cs ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
|
using FastFood.Models;
using FastFood.Repository;
using FastFood.Web.ViewModels;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.EntityFrameworkCore;
namespace FastFood.Web.Areas.Admin.Controllers
{
[Area("Admin")]
public class SubCategoriesController : Controller
{
private readonly ApplicationDbContext _context;
public SubCategoriesController(ApplicationDbContext context)
{
_context = context;
}
[HttpGet]
public IActionResult Index()
{
var subCategory = _context.SubCategories.Include(x=>x.Category).ToList();
return View(subCategory);
}
[HttpGet]
public IActionResult Create()
{
SubCategoryViewModel vm = new SubCategoryViewModel();
ViewBag.category = new SelectList(_context.Categories,"Id","Title");
return View(vm);
}
[HttpPost]
public IActionResult Create(SubCategoryViewModel vm)
{
SubCategory model = new SubCategory();
if (ModelState.IsValid)
{
model.Title = vm.Title;
model.CategoryId = vm.CategoryId;
_context.SubCategories.Add(model);
_context.SaveChanges();
return RedirectToAction("Index");
}
return View(vm);
}
[HttpGet]
public IActionResult Edit(int id)
{
SubCategoryViewModel vm = new SubCategoryViewModel();
var subCategory = _context.SubCategories.Where(x=>x.Id==id).FirstOrDefault();
if (subCategory != null)
{
vm.Id = subCategory.Id;
vm.Title = subCategory.Title;
ViewBag.category = new SelectList(_context.Categories, "Id", "Title",subCategory.CategoryId);
/*
var sel = from cate in _context.Categories select new SelectListItem
{
Text = Convert.ToString(cate.Id),
Value = Convert.ToString(cate.Title),
Selected = int.Equals(cate.Id, subCategory.CategoryId)
};
//var selList = new SelectList(sel);
ViewBag.category = sel;
*/
}
vm.CategoryId = subCategory.CategoryId;
return View(vm);
}
[HttpPost]
public IActionResult Edit(SubCategoryViewModel vm)
{
SubCategory model = new SubCategory();
if (ModelState.IsValid)
{
model.Title = vm.Title;
model.CategoryId = vm.CategoryId;
_context.SubCategories.Update(model);
_context.SaveChanges();
return RedirectToAction("Index");
}
return View(vm);
}
[HttpGet]
public IActionResult Delete(int id)
{
SubCategoryViewModel vm = new SubCategoryViewModel();
var subCategory = _context.SubCategories.Where(x => x.Id == id).FirstOrDefault();
if (subCategory != null)
{
_context.SubCategories.Remove(subCategory);
_context.SaveChanges();
}
return RedirectToAction("Index");
}
}
}
|
cs |
[ /Areas/Admin/Views/SubCategories/Create.cshtml ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
@model FastFood.Web.ViewModels.SubCategoryViewModel
@{
ViewData["Title"] = "Create";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h1>Create</h1>
<h4>SubCategoryViewModel</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="Create">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Title" class="control-label"></label>
<input asp-for="Title" class="form-control" />
<span asp-validation-for="Title" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="CategoryId" class="control-label"></label>
<select asp-for="CategoryId" class="form-control" asp-items="@ViewBag.category">
<option>Select Category</option>
</select>
<span asp-validation-for="CategoryId" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-primary" />
</div>
</form>
</div>
</div>
<div>
<a asp-action="Index">Back to List</a>
</div>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
|
cs |
[ /Areas/Admin/Views/SubCategories/Edit.cshtml ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
@model FastFood.Web.ViewModels.SubCategoryViewModel
@{
ViewData["Title"] = "Edit";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h1>Edit</h1>
<h4>SubCategoryViewModel</h4>
<hr />
<div class="row">
<div class="col-md-4">
<form asp-action="Edit">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="Title" class="control-label"></label>
<input asp-for="Title" class="form-control" />
<span asp-validation-for="Title" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="CategoryId" class="control-label"></label>
<select asp-for="CategoryId" class="form-control" asp-items="@ViewBag.category">
<option>Select Category</option>
</select>
<span asp-validation-for="CategoryId" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Save" class="btn btn-primary" />
</div>
</form>
</div>
</div>
<div>
<a asp-action="Index">Back to List</a>
</div>
@section Scripts {
@{await Html.RenderPartialAsync("_ValidationScriptsPartial");}
}
|
cs |
[ /Areas/Admin/Views/SubCategories/Index.cshtml ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
@model IEnumerable<FastFood.Models.SubCategory>
@{
ViewData["Title"] = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h1>SubCategory</h1>
<p>
<a asp-action="Create">Create New</a>
</p>
<table class="table">
<thead>
<tr>
<th>
@Html.DisplayNameFor(model => model.Id)
</th>
<th>
@Html.DisplayNameFor(model => model.Title)
</th>
<th>
@Html.DisplayNameFor(model => model.Category.Title)
</th>
<th></th>
</tr>
</thead>
<tbody>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Id)
</td>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Category.Title)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.Id }) |
@Html.ActionLink("Details", "Details", new { id=item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id=item.Id })
</td>
</tr>
}
</tbody>
</table>
|
cs |




