- 타임피커
- ViewBag
- XSS방어
- ASP.Net Core 404
- SSD 복사
- 바코드 스캔하기
- 강제이동
- php 캐쉬제거
- TempData
- ViewData
- javascript 유효성체크
- 파일업로드 유효성체크
- 하드 마이그레이션
- jquery 바코드
- asp.net Select
- javascript redirection
- 맥 오라클설치
- asp.net dropdownlist
- 말줄임표시
- Mac Oracle
- 404에러페이지
- javascript 바코드 생성
- jquery 바코드생성
- 바코드 생성하기
- asp.net core Select
- 하드 윈도우 복사
- 파일업로드 체크
- django 엑셀불러오기
- javascript 바코드스캔
- XSS PHP
목록웹퍼블리싱/CSS (39)
웹개발자의 기지개
 [css] 중앙정렬 3가지 방법
[css] 중앙정렬 3가지 방법
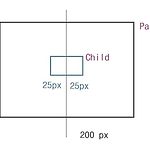
1. left: 50%; (%는 부모요소를 기준) margin-left: -25px; 2. left: calc(50% - 25px); 3. 부모요소가 유동적이고, 자식요소도 유동적일때, left: 50%; transform: translateX(-50%); 3번이 가장 이상적, 모바일에서는 가장 최신 html내용을 반영하므로, 가장 적합함
width 폭을 넘어서는 긴 제목글을 폭에 따라 자동으로 말줄임표를 넣어주는 깔끔한 소스이다. 1 2 3 4 5 6 7 8 9 10 11 12 a.ell { display: block; text-decoration: none; color: #333; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; } 동해물과 백두산이 마르고 cs 참고사이트 : https://velog.io/@decody/Text-truncation-with-only-CSS
background: url(""); 형식으로 이미지가 들어가있는 페이지도 같이 프린트할 수 있도록 임의로 소스 추가하는 방법이다. 크롬의 경우 인쇄량을 줄이기 위해 프린트 안되도록 설정되어 있다. 참고 : https://itmore.tistory.com/entry/%ED%81%AC%EB%A1%AC%EC%97%90%EC%84%9C-%EB%B0%B0%EA%B2%BD%EC%9D%B4%EB%AF%B8%EC%A7%80%EB%B0%B0%EA%B2%BD%EC%83%89%EC%9D%84-%EC%9D%B8%EC%87%84%ED%94%84%EB%A6%B0%ED%8A%B8-%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95
 [css] ccs 만으로 만드는 간단한 모달창 띄우기
[css] ccs 만으로 만드는 간단한 모달창 띄우기
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 모달창 예제화면 html,body {height:100%,margin:0} .mw {position:fixed;_position:absolute;top:0;left:0;width:100%;height:100%;display:none;} .mw .bg {position:absolute;top:0;left:0;width:100%;height:100%;background:#000;opacity:.5;filter:alpha(opacity=50)} .mw .fg {position:absolute;top:50%;left:50%;width:360px;height:160px;margin:-100px 0..
반응형 해상도에 따라 올려진 img 태그상의 이미지크기를 자동으로 지정하고 싶을때, 간단히 아래와 같이 할 수 있겠다. 폭은 max-width:100% 로 높이는 auto 로 삽입했다. 보다 상세한 설명은 아래의 링크에서 살펴보면 되겠다.~ https://www.codingfactory.net/10830
 [css] 이미지에 그림자 넣기 - box-shadow 속성
[css] 이미지에 그림자 넣기 - box-shadow 속성
이미지에 간단한 그림자를 넣어보자. 위 img 태그중에서 style 속성안의 코드부분이다. box-shadow: 5px 5px 10px grey; class="rounded" 속성은 부트스트랩4 에서 이미지 테두리를 자동으로 라운딩해주는 속성이다. 기타 상세한 세부 설명은 아래의 포스팅 글을 추천한다. https://aboooks.tistory.com/290
 CSS 그라데이션 배경색 넣기
CSS 그라데이션 배경색 넣기
(1) 그라데이션 배경색 예제 1 1 2 3 4 5 6 7 8 9 .banner100 { width:100%; height:300px; background: linear-gradient(to bottom, #405166 0%,#656f6f 100%); } Colored by Color Scripter cs (2) 그라데이션 배경색 예제 2 1 2 3 4 5 6 7 8 9 .banner102 { width:100%; height:300px; background-image: radial-gradient(50% 176%, #253854 80%, #061922 100%); } Colored by Color Scripter cs (3) 그라데이션 배경색 예제3 - 눈내리는 풍경 1 2 3 4 5 6 7 8 9 1..
 Font Awesome (폰트오썸) 무료 아이콘 이용하기
Font Awesome (폰트오썸) 무료 아이콘 이용하기
무료 아이콘 쓸때 아주 유용한 폰트오썸 ( FontAwesome ) 을 이용해 보자. 최근에는 FontAwesome5 버전이 나왔다. https://fontawesome.com/ Font Awesome fontawesome.com 안에 들어가서 상단에 icon 메뉴로 들어간다. free 버전과 유료버전을 선택하여 각각 이용해 볼 수 있다. 나는 일단 관련 css 라이브러리를 다운받아서 이용해 보도록 하겠다. https://fontawesome.com/how-to-use/on-the-web/setup/hosting-font-awesome-yourself 다운받으면 압축파일로 되어 있는데, 이를 풀도록 하자. 위에서 fontawesome-free-5.12.0-web 폴더를 내호스팅 root 에 올리고 폴더명..
