- ASP.Net Core 404
- asp.net Select
- 하드 윈도우 복사
- Mac Oracle
- 바코드 스캔하기
- XSS PHP
- django 엑셀불러오기
- 타임피커
- javascript 유효성체크
- 파일업로드 유효성체크
- asp.net dropdownlist
- asp.net core Select
- XSS방어
- 강제이동
- 하드 마이그레이션
- javascript 바코드 생성
- 말줄임표시
- ViewBag
- 파일업로드 체크
- SSD 복사
- 404에러페이지
- TempData
- 바코드 생성하기
- php 캐쉬제거
- ViewData
- jquery 바코드생성
- javascript redirection
- javascript 바코드스캔
- jquery 바코드
- 맥 오라클설치
목록분류 전체보기 (755)
웹개발자의 기지개
 [Spring] @Autowired 생략
[Spring] @Autowired 생략
Spring 4.3 이상이고, Spring 에서 빈에 대한 생성자가 오직 한개이고, 생성자의 파라미터 타입이 빈으로 등록되어 있다면 @Autowired 생략이 가능하다. 참고 : https://frogand.tistory.com/217 참고 : https://www.youtube.com/watch?v=FOHu9lWxPmU 참고 : https://jaeano.tistory.com/entry/Spring-Boot-Service-Component-Service-RequiredArgsConstructor
1 2 3 4 5 6 7 8 9 10 11 12 13 public class Person { private String name; private int age; public Person(String name, int age) { this.name = name; this.age = age; } public void introduce() { System.out.println("안녕하세요, 저는 " + name + "이고, " + age + "살입니다."); } } Colored by Color Scripter cs Person.class를 사용하여 Person 클래스의 Class 객체를 얻고, 리플렉션을 사용하여 클래스의 인스턴스를 생성하고 메서드를 호출해보자. 1 2 3 4 5 6 7 8 9 10 11 1..
 [ASP.Net Core] 네이버에디터2 연동하기 - 에디터 이미지 첨부하기
[ASP.Net Core] 네이버에디터2 연동하기 - 에디터 이미지 첨부하기
네이버에디터를 실무에서 자주 연동해서 쓰는데 필자두 PHP, JSP 등에 네이버에디터를 연결하여 잘 쓰고 있다. http://naver.github.io/smarteditor2/user_guide/ SmartEditor2 사용자 가이드 · GitBook No results matching "" naver.github.io https://github.com/naver/smarteditor2 GitHub - naver/smarteditor2: Javascript WYSIWYG HTML editor Javascript WYSIWYG HTML editor. Contribute to naver/smarteditor2 development by creating an account on GitHub. github.c..
ASP.Net Core 코드 상에서 일반적인 동기(sync) 처리 기법이 아니라 비동기(async) 처리 기법으로 코드를 짤 수 있다. 일단 아래 코드를 비교해서 보자. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 // 일반적인 코딩 방식(동기식) public int InsertStasticsCnt(string ip) { string sql = "Insert into WebStatistics (Ip,Reg_date) values (@Ip, getdate())"; return db.Execute(sql); } // 비동기식 public async Task InsertStasticsCnt(string ip) { string sql = "Insert into WebStatistics (Ip,Re..
 [JSP] WebSocket 을 이용한 간단한 JSP 채팅
[JSP] WebSocket 을 이용한 간단한 JSP 채팅
우선 인텔리제이 상으로 기본 java 프로젝트로 새프로젝트를 만들었다. 그 다음 아래 그림과 같이 마우스 우클릭해서, Add Framework Support 창에서 Web 항목을 체크하여 /web 폴더 와 WEB-INF , web.xml 이 생성되도록 추가하도록 한다. 그리고 필자는 websocket 외부 jar 파일을 다운로드 받아서 아래와 같이 연동하였다. https://mvnrepository.com/artifact/javax.websocket/javax.websocket-api https://repo1.maven.org/maven2/javax/websocket/javax.websocket-api/1.1/ Central Repository: javax/websocket/javax.websocket-..
 [JSP] 인텔리제이에서 jar 라이브러리 추가하기
[JSP] 인텔리제이에서 jar 라이브러리 추가하기
Project Structure > Libraries 에서 + 눌러서 경로를 추가하도록 하자.
 [안드로이드] Could not determine the dependencies of task ':app:lintVitalRelease' Gradle 버전 안맞는 에러 수정
[안드로이드] Could not determine the dependencies of task ':app:lintVitalRelease' Gradle 버전 안맞는 에러 수정
에러메세지 필자의 Gradle 정보 [에러메세지] Could not determine the dependencies of task ':app:lintVitalRelease'. > Could not resolve all artifacts for configuration ':app:debugAndroidTestCompileClasspath'. > Could not find androidx.appcompat:appcompat:1.1.1. Required by: project :app > Could not find androidx.appcompat:appcompat:1.1.1. Required by: project :app > com.google.android.material:material:1.1.0 Poss..
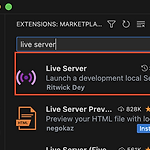
 [Visual Code] Live Server 로 HTML 실행결과 실시간으로 바로 확인하자.
[Visual Code] Live Server 로 HTML 실행결과 실시간으로 바로 확인하자.
Visual Code Extension 으로 확장탭을 누르고, live server 를 검색하여 바로 설치하도록 한다. 이제 main.html 테스트용 html 문서를 만들고, main.html 파일부분에 마우스 우클릭하고 나오는 메뉴중에 Open with Live Server 항목을 클릭하여 웹브라우저를 자동으로 띄워서, 결과를 확인해 보자. 이제 main.html 내용을 수정하고 저장만하면 그 즉시 결과가 그 브라우저에 바로바로 내용을 확인할 수 있다.
