- 하드 마이그레이션
- Mac Oracle
- asp.net Select
- asp.net core Select
- 바코드 스캔하기
- jquery 바코드생성
- 하드 윈도우 복사
- php 캐쉬제거
- javascript redirection
- 파일업로드 유효성체크
- 맥 오라클설치
- jquery 바코드
- SSD 복사
- 바코드 생성하기
- 타임피커
- ViewBag
- 말줄임표시
- 강제이동
- django 엑셀불러오기
- 404에러페이지
- XSS방어
- TempData
- javascript 바코드스캔
- 파일업로드 체크
- XSS PHP
- javascript 바코드 생성
- javascript 유효성체크
- asp.net dropdownlist
- ASP.Net Core 404
- ViewData
목록분류 전체보기 (758)
웹개발자의 기지개
 [JQuery]ajax, jquery 로 이미지 업로드시키기 2
[JQuery]ajax, jquery 로 이미지 업로드시키기 2
ajax, jquery 로 이미지 업로드시키기 1 [기존강의 참고]https://wonpaper.tistory.com/72 사진등록 버튼을 눌러 간단히 ajax 형태로 이미지 업로드 처리를 해보자.관련 백엔드는 PHP 언어를 기본으로 해보았다. [실제 화면 페이지] 123456789101112131415161718192021222324252627282930313233343536373839script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"> form name="fphoto" method="post" enctype="multipart/form-data">input type="text" id="file_route" onfocus="..
 [MySQL,MariaDB] root 비밀번호 분실시 변경하기
[MySQL,MariaDB] root 비밀번호 분실시 변경하기
우선 필자는 윈도우 환경에서 설치한 mariadb 5.5 버전을 기준으로 설명한다. 1. 서비스 환경에서 mariadb 를 중지한다. 혹은, 작업관리자 내 백그라운드 프로세서중에 mysqld.d 가 실행중인지 확인하고 실행중이면 끝내기한다. 2. cmd 창을 띄우고, mysqld.exe --skip-grant 3. 또다시 다른 cmd 창을 띄우고, mysql.exe 를 실행한다. mysql> use mysql; mysql> update user set password=password('새비번') where user='root'; mysql> flush privileges; mysql> quit; MariaDB [mysql]> set password for root@'localhost' = PASSWORD..
PHP 와 Mysql 등으로 코딩을 할때 날짜부분을 처리할때, 보통은 간단히 처리하려고 mysql 의 칼럼을 date 형태로 2021-11-22 04:23:22 이런식으로 들어가도록 insert 처리를 할 수 있는데, 이는 나중에 날짜구간으로 구분하여 Select 문으로 땡겨올때 조금 쉽지 않는 방식으로 처리를 해야한다. 그래서, 필자는 mysql 상으로는 int형으로 그 날짜에 대하여 Timestamp 값을 넣어서, reg_date >= 1634401376 이런식으로 손쉽게 날짜 구간 검색이 편리하도록 코딩한다. 아래의 간단한 예제를 참고하여 날짜 관련 내용을 DB에 넣고 불러올때 참고하면 좋을듯하다. Timestamp 값을 만드는 함수로 mktime() 과 strtotime() 를 유용하게 사용할 수..
필자는 에디터로 네이버스마트를 거의 대부분 활용하고 있는데, 반응형 코딩상에서 에디터로 이미지를 추가하면 반응형 형태로 이미지 크기 가변적으로 나오도록 하고 싶었다. 원래 에디터가 이미지를 올리면 자연히 그 이미지 자체의 크기 그대로 화면에 표시되기 때문에, 반응형 코딩상에서는 그 이미지 크기가 그대로 고정되어 버려서 문제가 발생된다. 결국 네이버 에디터로 올린 이미지에도 css 를 먹여서, max-width:100% 코드를 먹이는 게 관건이다. 아래 파일에서 CSS 클래스를 추가해 주도록 하자. /smarteditor2/css/ko_KR/smart_editor2_in.css .se2_inputarea img {max-width:100%;}
 [PHPStorm] 소스 붙여넣기시 자동 들여쓰기 기능 해제
[PHPStorm] 소스 붙여넣기시 자동 들여쓰기 기능 해제
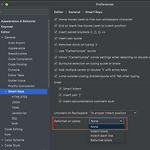
관련 소스를 복사 붙여넣기 할때, PHPStorm 상에는 기본적으로 자동 들여쓰기 되어서 여백이 더 들어가서, 원본소스와 모양이 어긋나는 경우가 많다. 아래처럼 None 으로 설정을 바꾸자.
일단 필자의 다른 포스팅에서 [안드로이드] javascript 의 window.open , window.close 연동하기 라는 내용은 앞서 설명한다 있는데 [안드로이드] javascript 의 window.open , window.close 연동하기 [안드로이드] javascript 의 window.open , window.close 연동하기 우리가 웹브라우저에 이미 탑재된 기능이라 지나칠수 있는데, 새창 띄우기 기능인 javascript 의 window.open 함수도 안드로이상에서는 따로 만들어 주어야 한다. 아래의 소스중에 WebChromeClient 상속받 wonpaper.tistory.com html의 a태그의 href="" 하고 target='_blank' 형태로 새창이 뜨는 경우 안드로이드..
1 2 3 4 5 6 7 8 9 function randomItem(a) { return a[Math.floor(Math.random() * a.length)]; } var angleArr = [70,250,160]; randomItem(angleArr); Colored by Color Scripter cs
 [Javascript] 버튼 두번 클릭 막기
[Javascript] 버튼 두번 클릭 막기
작업을 하다보니 여러번 클릭을 막아야 하는 경우가 발생하였다. 특히나 하루에 한번만 진행하는 이벤트시에 한번만 클릭해야 할때 유용한 부분이다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 var submitFlag = false; function submitCheck(){ if(submitFlag){ return submitFlag; }else{ submitFlag = true; return false; } } function 클릭함수명(){ if(submitCheck()){ alert("이벤트는 하루 단 한번만 클릭(응모)가능합니다."); return; } } Colored by Color Scripter cs 소스를 보면 그리 어렵지 않고 true / fals..
