Notice
Recent Posts
Recent Comments
Tags
- ASP.Net Core 404
- asp.net dropdownlist
- 바코드 생성하기
- javascript 유효성체크
- Mac Oracle
- 하드 마이그레이션
- 타임피커
- 파일업로드 유효성체크
- javascript redirection
- XSS PHP
- ViewBag
- asp.net Select
- ViewData
- TempData
- asp.net core Select
- jquery 바코드
- SSD 복사
- 바코드 스캔하기
- 강제이동
- django 엑셀불러오기
- javascript 바코드스캔
- jquery 바코드생성
- javascript 바코드 생성
- php 캐쉬제거
- XSS방어
- 하드 윈도우 복사
- 파일업로드 체크
- 말줄임표시
- 맥 오라클설치
- 404에러페이지
웹개발자의 기지개
옵션 메뉴 연습하기1 본문
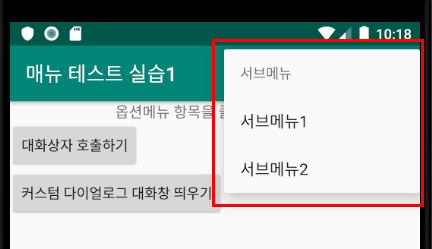
화면상단의 우측에 점3개 메뉴를 클릭하여 세부 옵션 메뉴를 연습해 보자.



상단 예제 이미지와 같이 옵션 메뉴의 항목을 각각 클릭할때 특정 동작이 가능하도록 해 줄수도 있다.
우선 /res/menu 폴더를 만들고 그아래 menu1.xml 이라는 xml 옵션메뉴 디자인을 구성한다.

[ menu1.xml ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/item1" android:title="배경색(빨강)변경"/>
<item android:id="@+id/item2" android:title="글씨키우기"/>
<item android:id="@+id/item3" android:title="글씨-파랑색변경"/>
<item android:title="서브메뉴">
<menu>
<item android:id="@+id/sub1" android:title="서브메뉴1"/>
<item android:id="@+id/sub2" android:title="서브메뉴2"/>
</menu>
</item>
</menu>
|
cs |
[ activity_main.xml ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/ll"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView1"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:textSize="15dp"
android:layout_height="wrap_content" android:text="옵션메뉴 항목을 클릭해 보세요~"/>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="대화상자 호출하기"/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text="커스텀 다이얼로그 대화창 띄우기"/>
</LinearLayout>
|
cs |
activity_main.xml 의 button1 과 button2 들은 신경쓰지말자.
다음 강좌의 커스컴 다이얼로그 대화창에서 동작을 확인할 녀석들이다.
[ MainActivity.java ]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
public class MainActivity extends AppCompatActivity {
LinearLayout ll;
TextView textView1;
Button button1,button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("매뉴 테스트 실습1");
ll = findViewById(R.id.ll);
textView1 = findViewById(R.id.textView1);
button1 = findViewById(R.id.button1);
button2 = findViewById(R.id.button2);
}
// 옵션 메뉴 Inflater 시킨다.
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//return super.onCreateOptionsMenu(menu);
super.onCreateOptionsMenu(menu);
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.menu1,menu);
return true;
}
// 옵션 메뉴 선택시 동작내용들
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
// return super.onOptionsItemSelected(item);
switch (item.getItemId()) {
case R.id.item1:
ll.setBackgroundColor(Color.RED);
Toast.makeText(getApplicationContext(),"빨강색",Toast.LENGTH_SHORT).show();
return true;
case R.id.item2:
// ll.setBackgroundColor(Color.BLUE);
// Toast.makeText(getApplicationContext(),"파랑색",Toast.LENGTH_SHORT).show();
Toast.makeText(getApplicationContext(),"글씨크기 키우기",Toast.LENGTH_SHORT).show();
textView1.setTextSize(35);
return true;
case R.id.item3:
// ll.setBackgroundColor(Color.GREEN);
// Toast.makeText(getApplicationContext(),"녹색",Toast.LENGTH_SHORT).show();
Toast.makeText(getApplicationContext(),"글씨 색깔 (파랑색) 변경",Toast.LENGTH_SHORT).show();
textView1.setTextColor(Color.BLUE);
return true;
case R.id.sub1:
Toast.makeText(getApplicationContext(),"서브메뉴1을 선택했습니다.",Toast.LENGTH_SHORT).show();
return true;
default:
return false;
}
}
}
|
cs |



'안드로이드' 카테고리의 다른 글
| ListView 리스트뷰 연습1 - 아이템 단일선택, 다중선택가능 (0) | 2019.11.19 |
|---|---|
| 커스텀 다이얼로그 대화창 ( Custom Dialog )연습 1 (0) | 2019.11.19 |
| 동적으로 EditText 생성 및 생성된 EditText 리셋 시키기2 (2) | 2019.11.11 |
| 동적으로 EditText 생성 및 생성된 EditText 리셋 시키기1 (0) | 2019.11.05 |
| listener 에서 return값 true 와 false (0) | 2019.11.05 |
Comments





