- ViewData
- 하드 마이그레이션
- 바코드 생성하기
- jquery 바코드생성
- 타임피커
- TempData
- jquery 바코드
- asp.net Select
- Mac Oracle
- 바코드 스캔하기
- 파일업로드 유효성체크
- asp.net core Select
- XSS방어
- javascript redirection
- asp.net dropdownlist
- 말줄임표시
- javascript 유효성체크
- 하드 윈도우 복사
- 맥 오라클설치
- ASP.Net Core 404
- ViewBag
- 404에러페이지
- javascript 바코드스캔
- django 엑셀불러오기
- 강제이동
- 파일업로드 체크
- php 캐쉬제거
- XSS PHP
- javascript 바코드 생성
- SSD 복사
목록안드로이드 (84)
웹개발자의 기지개
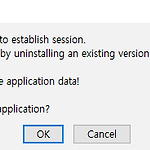
 Installation failed with message Failed to establish session.
Installation failed with message Failed to establish session.
앱을 만들고, 에뮬레이터로 작업중인 앱을 확인하려고 하는데, 상기 이미지와 같은 에러메세지를 맞딱뜨렸다. 이는 에뮬레이터상에서 기존에 같은 버전의 apk 앱이 존재함으로써 새로 작업된 앱을 재설치하고자 하는 과정 상에서 나오는 메세지이다. OK 버튼을 눌러서 계속 진행하자. 그러면, 자동으로 기존 앱을 삭제해주면서 새로운 앱을 설치하면서 실행시키고 에뮬레이터 화면상으로 띄워준다.
 모바일 해상도별로 이미지 자동 만들고 이용하기 (앱이미지 자동생성)
모바일 해상도별로 이미지 자동 만들고 이용하기 (앱이미지 자동생성)
보통 모바일기종이 아주 다양하고 해상도도 제각각 다양하다. 잠깐 아래에 해상도별로 나름 정리해 보았다. ldpi (120dpi) mdpi (160dpi) hdpi (240dpi) xhdpi (320dpi) xxdpi (480dpi) xxxhdpi (640dpi) ldpi(120dpi /기타 소형단말기) : 240 x 320 mdpi(160dpi/G1, 옵티머스원) : 320 x 480 mdpi(160dpi/G1, 갤럭시 탭7.0) :600 x 1024 mdpi(160dpi/G1, 모토롤라 Xoom 10,갤럭시탭 7.7 & 10.1) :1280 x 800 hdpi(240dpi / 갤럭시 S/S2) : 480 x 800 hdpi(240dpi / 모토로라 드로이드, XPERIA X10) : 480 x 854 ..
 apk 앱설치시 앱자체에 저장된 DB로 바로 읽고 이용하기 (SQLite) - DB없으면 자동복사 해오기
apk 앱설치시 앱자체에 저장된 DB로 바로 읽고 이용하기 (SQLite) - DB없으면 자동복사 해오기
앱작업시 sqlite 와 같은 모바일기기내 자체 DB를 자유롭게 활용할 수 있는데, 보통 SQLiteOpenHelper 클래스를 상속받아서 최초 앱가동시 onCreate() 에서 테이블 스키마와 데이터 내용 스크립트를 돌려서 간단히 자체 DB를 간단히 구축하여 DB 내용을 준비해 둔다. 그런데, 의문점이 생겼다. 이렇게 하지 말고 이미 DB 테이블과 데이터를 만들어놓은 DB 파일을 준비해두었다가, 바로 DB화하여 이용할 수 없을까 ? 구글링하고 나름 소스를 정리해 보았다. 전체적인 흐름을 간단히 얘기하면, 1. asstes 폴더를 생성해 놓는다. 앱설치시 자동 따라온다. 이안에 db파일을 넣어둔다. 2. SQLiteOpenHelper 클래스를 상속한 DB핼퍼클래스안에서, assets 안에서 그 db파일을..
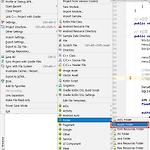
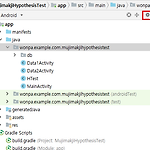
 패키지명을 한꺼번에 변경하기 (Refactor)
패키지명을 한꺼번에 변경하기 (Refactor)
앱을 구글플레이 스토어에 등록하고자 하면 개발이 끝났는데, 등록 심사 과정에서 example 등의 키워드 등으로 인해 패키지명을 변경하라는 메세지를 종종 받을 수 있다. 이때 간단히 한꺼번에 패키지명을 수정할 수 있는 방법이다. 상기 그림상의 톱니모양을 눌러서 'Compact Middle Packages' 숨기기를 해제 시켜줍니다. 그러면 위의 그림과 같이 패키지명들이 주르륵 다 펼쳐집니다. 여기서 내가 변경하고자 하는 패키지명을 선택하고, 마우스 오른쪽 버튼을 클릭합니다. 저는 example 패키지명을 alwaysweb 으로 변경하고자 합니다. 마우스 우측버튼으로 나오는 메뉴에서 Refactor > Rename 클릭합니다. 바꾸자가하는 패키지명으로 변경하고 Refactor 버튼 클릭~ 소스 전체적으로 ..
안드로이드 파일들 중에 환경설정 관현 파일에 해당하는 AdroidManifest.xml 파일에 관해서 잠깐 몇가지 정리해 본다. 최근에 앱을 하나 만들면서 이상하게 서비스 쪽이 제대로 돌아가지 않아서, 푸쉬 기능이 먹통이었다. 클래스나 기타 xml 디자인 소스 등등은 아무 문제가 없었는데, 결국 한참을 삽질한 다음에야 구글링을 돌여서 우연찮게 발견했다. AndroidManifest.xml 파일안의 컴포넌트 상의 순서가 문제였다. 위의 순서대로 4대 컴포넌트 항목을 나열해야 한다. 액티비티(Activity) -> 서비스 (Service) -> 브로드캐스트 리시버 (Broadcast Receiver) -> 콘텐트 프로바이더 (Content Provider)
FirebaseInstanceIdService 가 deprecated 되어서 onTokenRefresh() 등이 메소드를 더이상 지원받을 수 없다. 그리고, 기존에 앱 초기등록시 만들어지는 토큰을 FirebaseInstanceId.getInstance().getToken() 형식으로 간단히 받을 수 있었는데. 이또한 deprecated 되었다. 그렇다면 이제는 어떤거를 이용해야 하느냐하면 FirebaseMessagingService 클래스이다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 public class MyFirebaseMsgService extends FirebaseMessagingService { /* ..
 [Android] 하이브리드앱 기본 - WebView로 웹페이지 띄우기
[Android] 하이브리드앱 기본 - WebView로 웹페이지 띄우기
이번에는 웹과 앱의 혼용해서 실무에서 많이 활용하는 하이브리드앱에 관해 예제를 하나 만들어 봅니다. 우선 웹사이트의 도메인이 있고, 이를 앱에서 간단히 띄우는 방법을 알아보고자 합니다. 실행화면은 일반 모바일웹페이지와 동일하게 나오게끔 만들어봤습니다. [ activity_main.xml ] 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 Colored by Color Scripter cs 간단히 WebView 컨트롤을 화면에 꽉게 올립니다. [ MainActivity.java ] 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 4..
 ListView 리스트뷰 연습3 - 커스텀 리스트뷰 (Custom ListView)
ListView 리스트뷰 연습3 - 커스텀 리스트뷰 (Custom ListView)
ListView 리스트뷰 연습1 - 아이템 단일선택, 다중선택가능 https://wonpaper.tistory.com/159?category=811923 ListView 리스트뷰 연습2 - 동적으로 아이템 추가 삭제 https://wonpaper.tistory.com/160?category=811923 이번에는 ListView 를 내가 원하는 xml 화면형식으로 ListView 에 올려 보도록 하자. [ listview_item.xml ] - 한줄의 item 화면 구성하는 레이아웃 xml 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 Colored by Color ..

