- 하드 마이그레이션
- php 캐쉬제거
- javascript redirection
- 파일업로드 체크
- TempData
- ViewBag
- XSS방어
- jquery 바코드
- 404에러페이지
- asp.net dropdownlist
- javascript 바코드 생성
- 바코드 스캔하기
- ASP.Net Core 404
- 바코드 생성하기
- javascript 바코드스캔
- 타임피커
- 맥 오라클설치
- XSS PHP
- Mac Oracle
- asp.net core Select
- 말줄임표시
- 파일업로드 유효성체크
- jquery 바코드생성
- 강제이동
- 하드 윈도우 복사
- javascript 유효성체크
- asp.net Select
- django 엑셀불러오기
- ViewData
- SSD 복사
목록안드로이드 (84)
웹개발자의 기지개
 초기화면 페이지를 만들어보자. splash 페이지 제작
초기화면 페이지를 만들어보자. splash 페이지 제작
초기 랜딩페이지를 로고이미지를 넣어서 만들어 보도록 하자. 화면에 로고 이미지가 나타나면 2초정도 후에 메인페이지로 넘어가도록 해보자. bg_logo.png 초기화면 이미지를 준비하자. [ splash_background.xml ] - 로고가 있는 초기페이지 화면구성 1 2 3 4 5 6 7 8 Colored by Color Scripter cs [ colors.xml ] 1 2 3 4 5 6 7 #008577 #00574B #D81B60 #4D4848 Colored by Color Scripter cs colorSplashBackground 배경색 코드를 추가했다. [ styles.xml ] 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 @color/colorPrimary @co..
 이미 버전 코드가 1인 APK 또는 Android App Bundle 이 있으므로 다른 버전 코드를 사용해야 합니다.
이미 버전 코드가 1인 APK 또는 Android App Bundle 이 있으므로 다른 버전 코드를 사용해야 합니다.
구글플레이 스토어에서 새버전으로 업데이트하려는 중에, 구글플레이 콘솔 화면에서, https://play.google.com/apps/publish 왼쪽에 출시관리 > 앱버전 > 프로덕션 트랙 > 관리 > 새버전 출시하기 새로운 apk 파일을 올리려니 위와 같은 에러메세지가 나왔다. 새롭게 컴파일된 apk 파일안의 app 버전이 기존의 1버전과 동일해서 에러메세지가 난것이다. 위 그림과 같이 2로 버전을 수정하고 컴파일하고 apk 다시 만들어서 새롭게 다시 올려보자. ^^
 안드로이드 앱배포하기 apk 만들기
안드로이드 앱배포하기 apk 만들기
안드로이드 앱을 만들고 apk 파일을 생성하는 방법을 알아보자. 구글플레이 콘솔 화면에서 이 apk 파일을 올려야 앱등록이 가능하다. https://play.google.com/apps/publish/ 안드로이드 스튜디오에서 위 사진과 같이 메뉴를 찾아서 클릭해보자. apk 파일 항목 선택후 Next 한다. 이제는 Create New 버튼을 눌러 키를 하나 만들어보자. 이 키를 하나 만들어 놓으면 다른 앱을 새로 만들때도 이 키를 불러와서 재사용할 수 있다. 나는 key001 이라는 이름으로 하나 만들고 원하는 앱의 root 부분에 위치하도록 하여 저장해놓았다. V2 (Full APK Signature) 항목 체크하자. ask 파일이 생성되어 있는 경로는 앱폴더 > app > release 폴더내에 있다.
 안드로이드 입문 연습문제 3문항 - CheckBox, RadioButton, EditText, Spinner, 이벤트연습
안드로이드 입문 연습문제 3문항 - CheckBox, RadioButton, EditText, Spinner, 이벤트연습
안드로이드 강의시간에 문제로 깔끔하게 나왔던 3문항을 입문 연습문제로 정리해 보았다. 전체 3문항을 MainActivity.java 에 초기 화면으로 버튼 3개로 배치하고 각각 클릭시 각각 새로운 Activity 가 열리면서 각 문제별로 처리되도록 하였다. 물론 팝업되는 각 Activity 마다에는 창닫기 버튼을 올려놓았다. 각각의 내용을 입력하면 '결과화면 내용' 부분에 String 형식으로 한꺼번에 화면에 보여준다. 이때에 Address 는 최대글자 50자까지 Name 은 최대 20자까지 HP는 20자까지 글자제한에 숫자만 입력하도록 한다. 문제2 왼쪽 그림과 같이 RadioButton 과 CheckBox 의 사용법이다. 각 항목을 클릭하면 TextView 의 글자색과 Background 배경색이 그..
 네비게이션 드로어 (Navigation Drawer) 를 활용하여 슬라이드 메뉴 만들기 1
네비게이션 드로어 (Navigation Drawer) 를 활용하여 슬라이드 메뉴 만들기 1
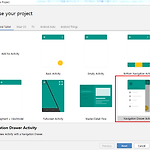
보통 화면 제일 상단 왼쪽에 위치하는 햄버거 메뉴 클릭시 스르륵 나타나는 슬라이드 메뉴를 간단히 구성해 보자. 일단 안드로이드 스튜디오에서 최초 Project 생성시 선택할 수 있는 템플릿 중에 아래와 같이 Naviagation Drawer Activity 슬라이드 메뉴 템플릿을 클릭하여 Project 를 새로 만들어 보자. 그러면 상단 파일 구성과 같이 다소 다양한 내용들이 주욱 나타난다. 대략 전체적으로 살펴보면 activity_main.xml 대표 레이아웃에는 DrawerLayout 으로 전체를 둘러치고 그안에는 상단부에는 AppBarLayout 과 그아래 하단부 FrameLayout 으로 구성해 놓고, 슬라이드 메뉴에 해당하는 NavigationView 를 구성해 놓고 있다. [ activity_..
 스피너(Spinner) 와 다이얼로그 대화창 (AlertDialog) 연습1
스피너(Spinner) 와 다이얼로그 대화창 (AlertDialog) 연습1
스피너와 다이얼로그 팝업화면 연습 예제 이다. 스피너는 html 상의 Select박스와 흡사하다. 먼저 위의 movie1 부터 6까지 임의의 이미지를 준비해서 복사해 두자. [ activity_main.xml ] 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 Colored by Color Scripter cs [ MainActivity.java ] 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 public..
 ListView 리스트뷰 연습2 - 동적으로 아이템 추가 삭제
ListView 리스트뷰 연습2 - 동적으로 아이템 추가 삭제
ListView 리스트뷰 연습1 - 아이템 단일선택, 다중선택가능 https://wonpaper.tistory.com/159?category=811923 ListView 리스트뷰 연습2 - 동적으로 아이템 추가 삭제 ListView 리스트뷰 연습3 - 커스텀 리스트뷰 (Custom ListView) https://wonpaper.tistory.com/189 ListView 에서 각 아이템을 동적으로 추가, 삭제 해보는 예제를 만들어 보자. [ activicy_main.xml ] 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 Colored by Color Scripter cs [ Main..
 ListView 리스트뷰 연습1 - 아이템 단일선택, 다중선택가능
ListView 리스트뷰 연습1 - 아이템 단일선택, 다중선택가능
ListView 리스트뷰 연습1 - 아이템 단일선택, 다중선택가능 ListView 리스트뷰 연습2 - 동적으로 아이템 추가 삭제 https://wonpaper.tistory.com/160?category=811923 ListView 리스트뷰 연습3 - 커스텀 리스트뷰 (Custom ListView) https://wonpaper.tistory.com/189 일반 게시판의 목록보기 화면과 같이 세로로 주욱 ~ 첨부사진과 같이 리스트 화면을 보여준다. [ activity_main.xml ] 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 Colored by Color Scripter cs [ MainActivity.java ] 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 ..
