- jquery 바코드
- javascript 바코드스캔
- jquery 바코드생성
- 하드 윈도우 복사
- ViewBag
- SSD 복사
- 타임피커
- asp.net Select
- php 캐쉬제거
- javascript 유효성체크
- 말줄임표시
- Mac Oracle
- TempData
- XSS PHP
- 바코드 스캔하기
- 강제이동
- asp.net dropdownlist
- django 엑셀불러오기
- XSS방어
- 404에러페이지
- ASP.Net Core 404
- asp.net core Select
- 파일업로드 유효성체크
- 파일업로드 체크
- javascript redirection
- ViewData
- javascript 바코드 생성
- 맥 오라클설치
- 바코드 생성하기
- 하드 마이그레이션
목록웹퍼블리싱 (49)
웹개발자의 기지개
 [CSS] 크기가 다양한 썸네일 이미지 만들기
[CSS] 크기가 다양한 썸네일 이미지 만들기
크기가 다양한 이미지의 썸네일 이미지를 만들어 보자. 가로 세로 모두 1/2 로 축소하고 relative 와 absolute 코드를 이용한다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 .board_view_inner .view_thumnail{position: relative; width:160px; height:100px; overflow: hidden; background: #eef1f7;} .board_view_inner .view_thumnail img{position:absolute; top:50%; left:50%; transform: translate(-50%, -50%); width:auto; height:100%; } 20201230_09..
 [CSS] 네비게이션 메뉴바 예제
[CSS] 네비게이션 메뉴바 예제
상단 네비게이션 메뉴바를 나름 코딩해 보았다. 주된 메뉴는 투명 배경색으로 처리하고 롤오버시 서브 메뉴가 나타나는 방식이다. jquery 소스가 없는 순수 CSS 만으로 코딩해 보았다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 Colored by Color Scripter cs 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 2..
 [css] 중앙정렬 3가지 방법
[css] 중앙정렬 3가지 방법
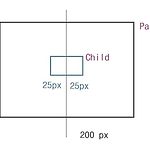
1. left: 50%; (%는 부모요소를 기준) margin-left: -25px; 2. left: calc(50% - 25px); 3. 부모요소가 유동적이고, 자식요소도 유동적일때, left: 50%; transform: translateX(-50%); 3번이 가장 이상적, 모바일에서는 가장 최신 html내용을 반영하므로, 가장 적합함
width 폭을 넘어서는 긴 제목글을 폭에 따라 자동으로 말줄임표를 넣어주는 깔끔한 소스이다. 1 2 3 4 5 6 7 8 9 10 11 12 a.ell { display: block; text-decoration: none; color: #333; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; } 동해물과 백두산이 마르고 cs 참고사이트 : https://velog.io/@decody/Text-truncation-with-only-CSS
background: url(""); 형식으로 이미지가 들어가있는 페이지도 같이 프린트할 수 있도록 임의로 소스 추가하는 방법이다. 크롬의 경우 인쇄량을 줄이기 위해 프린트 안되도록 설정되어 있다. 참고 : https://itmore.tistory.com/entry/%ED%81%AC%EB%A1%AC%EC%97%90%EC%84%9C-%EB%B0%B0%EA%B2%BD%EC%9D%B4%EB%AF%B8%EC%A7%80%EB%B0%B0%EA%B2%BD%EC%83%89%EC%9D%84-%EC%9D%B8%EC%87%84%ED%94%84%EB%A6%B0%ED%8A%B8-%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95
태그로 코딩 되어 있는 퍼블리싱 코드에서 onclick 시에 무조건 submit 되어서 처리가 넘어가 버리는 현상이 발생하였다. 이때 아래와 같이 2가지 경우로 코드 수정하면 해결 가능하다. 1. 고전적 방법 2. 버튼입니다
 [css] ccs 만으로 만드는 간단한 모달창 띄우기
[css] ccs 만으로 만드는 간단한 모달창 띄우기
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 모달창 예제화면 html,body {height:100%,margin:0} .mw {position:fixed;_position:absolute;top:0;left:0;width:100%;height:100%;display:none;} .mw .bg {position:absolute;top:0;left:0;width:100%;height:100%;background:#000;opacity:.5;filter:alpha(opacity=50)} .mw .fg {position:absolute;top:50%;left:50%;width:360px;height:160px;margin:-100px 0..
